Wprowadzenie.
Z wpisu dowiesz się, w jaki sposób zlokalizować element po atrybucie name, czyli po jego nazwie, oczywiście, jeżeli element takowy atrybut posiada. Lokalizowanie elementu zrealizowałem, wykorzystując Selenium WebDriver w Pythonie.
Zakres artykułu.
- Jak zlokalizować element po atrybucie name?
- Testy
- Zasoby
- Źródła
Jak zlokalizować element po atrybucie name?
W celu zlokalizowania elementu na stronie internetowej po atrybucie name przy użyciu modułu selenium w języku Python należy skorzystać z metody .find_element() obiektu driver. Metoda .find_element() przyjmuje dwa argumenty, gdzie pierwszy informuje metodę, po czym ma się odbyć szukanie na stronie, natomiast drugi argument to ciąg znakowy, który stanowi konkretną wartość atrybutu name szukanego elementu. Jeżeli chodzi o pierwszy atrybut, to musimy jeszcze pamiętać o zaimportowaniu klasy By z modułu by.py.
from selenium.webdriver.common.by import By
Linijkę kodu, która odpowiada za wyszukanie i utworzenie uchwytu do określonego elementu przedstawiłem poniżej.
login_button = driver.find_element(By.NAME, ‘nazwa_elemenntu’)
W celu przetestowania funkcjonalności skorzystałem ze strony https://www.saucedemo.com/.
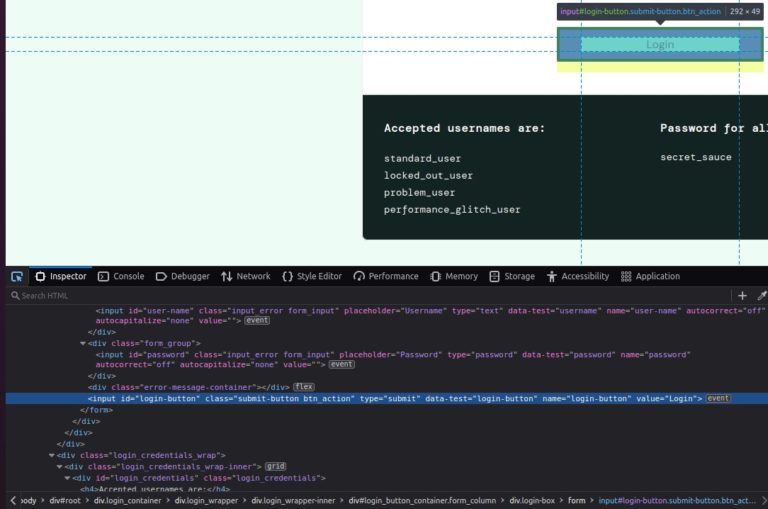
Podobnie jak w poprzednim wpisie, aby odnaleźć element na stronie, możemy skorzystać z narzędzi developerskich, które są wbudowane w popularne przeglądarki internetowe. Uruchomienie narzędzi deweloperskich zrealizujemy poprzez naciśnięcie przycisku F12. Żeby zobaczyć kod strony, należy wybrać zakładkę “Inspector“, natomiast żeby szybko zlokalizować szukany element w kodzie, możemy skorzystać z narzędzia “Inspect” (przeważnie widocznego w postaci ikonki ze strzałką). Dzięki tej funkcjonalności wystarczy, że najedziemy na interesujący nas element, a w sekcji z kodem zostanie znaleziona i podświetlona linijka odpowiedzialna za ten element.
Aby zobaczyć rezultat wyszukiwania, skorzystamy dodatkowo jeszcze z jednej metody, która będzie symulowała kliknięcie na dany element .click(). Metoda ta zostanie oczywiście przedstawiona w innym wpisie, ale na potrzeby tego wpisu, musiałem wyprzedzić nieco wprowadzenie tej metody. Kliknięcie na wyszukany element jednoznacznie pokaże nam, że to ten element znaleźliśmy i możemy na nim przeprowadzać różne akcje.
login_button.click()
Cały kod programu prezentuje się następująco.
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
def main():
driver = webdriver.Firefox()
driver.get("https://www.saucedemo.com/")
login_button = driver.find_element(By.NAME, 'login-button')
login_button.click()
time.sleep(3)
driver.quit()
if __name__ == '__main__':
main()
Testy
W celu przetestowania, wyników skryptu należy otworzyć terminal. W terminalu przechodzimy do folderu, w którym znajduje się środowisko wirtualne naszego projektu.
Aktywujemy nasze środowisko wirtualne poleceniem.
source venv/bin/activate
następnie w terminalu przechodzimy do miejsca, gdzie znajduje się nasz skrypt, a następnie wpisujemy komendę do uruchomienia skryptu.
./main.py
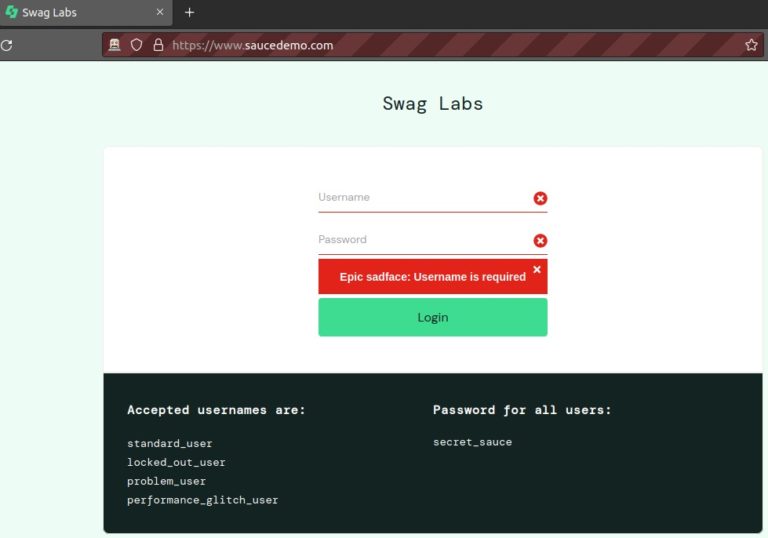
Podczas wykonywania skryptu, powinniśmy w przeglądarce ujrzeć efekt naciśnięcia przycisku login bez wprowadzenia danych do logowania, czyli loginu i hasła. Strona w takim przypadku powinna zwrócić nam stosowny komunikat, informujący nas, że jednak czegoś brakuje lub czegoś nie zrobiliśmy.
Zasoby
Źródła
[1] Oficjalna strona Selenium, Dostęp z dnia 29 Sierpnia 2023 z https://www.selenium.dev/documentation/webdriver/elements/locators/
[2] Strona do ćwiczenia testowania – saucedemo, Dostęp z dnia 29 Sierpnia 2023 z https://www.saucedemo.com/