Wprowadzenie.
W kolejnym cyklu wpisów poświęconym Django postaram się w prosty sposób przedstawić operacje CRUD, czyli rozwijając skrót Create, Read, Update, Delete. Django posiada mechanizmy wspierające te operacje, dzięki czemu jesteśmy w stanie bardzo szybko zaimplementować wspominane wyżej operacje. W cyklu tym, stworzymy prosty projekt aplikacji typu blog, w którym będziemy mogli dodawać (tworzyć) nowe wpisy, podglądać je, edytować oraz usuwać.
Zakres artykułu.
- Tworzenie bazowego projektu i aplikacji
- Testy
Tworzenie bazowego projektu i aplikacji
W celu stworzenia projektu w konsoli wpisujemy polecenie django-admin startproject django_crud. Jak widzimy nasz projekt będzie nosił nazwę django_crud. W następnym kroku stwórzmy aplikację o nazwie crud przy pomocy polecenia python3 manage.py startapp crud. Należy pamiętać, o przejściu do katalogu naszego projektu w którym znajduje się plik manage.py.
Gdy już mamy stworzony projekt i aplikację dokonujemy rejestracji aplikacji w pliku settings.py w sekcji INSTALLED_APPS.
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'crud',
]
W następnym kroku przeprowadźmy migrację bazy danych za pomocą polecenia python3 manage.py migrate, aby nie pojawiały nam się ostrzeżenia podczas uruchamiania serwera. Następnie uruchommy serwer przy pomocy polecenia python3 manage.py runserver i sprawdźmy, czy działa standardowa strona projektu Django (127.0.0.1:8000).
Kolejno stwórzmy naszą stronę domową. W tym celu w pliku urls.py dodajmy ścieżkę do widoku path(”, views.home, name=’home’), (widok dodamy w następnym kroku) od naszej strony domowej oraz zaimportujmy widoki z naszej aplikacji from auth_system import views.
from django.contrib import admin
from django.urls import path
from crud import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.home, name='home'),
]
Następnie w pliku views.py stwórzmy funkcję dla widoku home. Widok ten będzie zwracać wyrenderowany szablon home.html, który stworzymy w następnym kroku.
from django.shortcuts import render
# Create your views here.
def home(request):
return render(request, 'crud/home.html')
W katalogu naszej aplikacji utwórzmy następującą strukturę katalogów templates/crud, a następnie stwórzmy tam nasz szablon home.html.
Dla testów w szablonie home.html napiszmy tylko jedną prostą linijkę.
<h2>HOME</h2>
Następnie możemy sprawdzić, czy pojawia nam się napis HOME po wywołaniu strony domowej 127.0.0.1:8000.
W celu łatwiejszej nawigacji po naszych kolejnych stronach stwórzmy szablon bazowy base.html, który będzie rozszerzał nasze kolejne szablony. W szablonie bazowym stwórzmy prosty panel nawigacyjny. Kod całego pliku wygląda następująco.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<link rel="shortcut icon" href="#" />
<title>Hello, world!</title>
</head>
<body>
<div class="d-flex flex-column flex-md-row align-items-center p-3 px-md-4 mb-3 bg-white border-bottom shadow-sm">
<h5 class="my-0 mr-md-auto font-weight-normal">CRUD</h5>
<nav class="my-2 my-md-0 mr-md-3">
<a class="btn btn-outline-primary" href="#">Stwórz</a>
<a class="btn btn-outline-primary" href="#">Zobacz</a>
<a class="btn btn-outline-primary" href="#">Edytuj</a>
<a class="btn btn-outline-danger" href="#">Usuń</a>
</nav>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
{% block content %}{% endblock %}
</body>
</html>
Aby przyjemniej nam się korzystało z naszej strony, w szablonie bazowym dodałem trochę styli z bootstrapa.
W kolejnym kroku zmodyfikujmy szablon home.html, tak aby podczas renderowania został załączany szablon bazowy {% extends ‚crud/base.html’ %} oraz żeby został załączany nasz kod html. {% block content %} {% endblock %}.
{% extends 'crud/base.html' %}
{% block content %}
<div class="container">
<h2>HOME</h2>
</div>
{% endblock %}
W tym oto momencie możemy sprawdzić, czy baza dla naszego projektu działa poprawnie.
Testy
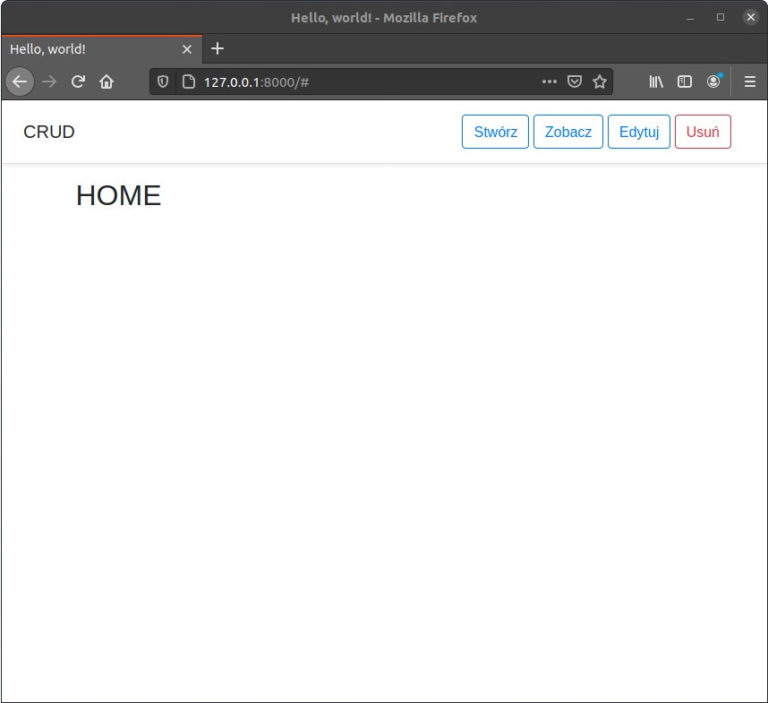
Testowanie na tym etapie jest bardzo szybkie i proste, ponieważ jedynie musimy sprawdzić, czy nasza strona domowa poprawnie się ładuje i wyświetla nasz napis HOME. W tym celu w przeglądarce należy wpisać adres 127.0.0.1:8000. Poniżej przedstawiam jak powinien wyglądać na tym etapie efekt końcowy.