Wprowadzenie.
W trzeciej części o pobieraniu danych ze stron www pokazałem, w jaki sposób przedstawić dane na wykresie. Do tego celu użyłem modułów NumyPy oraz Matplotlib.
Zakres artykułu.
- Pobieranie (zeskrobywanie) danych ze stron www
Pobieranie (zeskrobywanie) danych ze stron www
Jeżeli chcemy wyświetlić dane w postaci wykresu, możemy do tego celu użyć modułów matplotlib oraz numpy. Jeżeli ich nie mamy, to możemy je zainstalować w następujący sposób.
pip3 install matplotlib
pip3 install numpy
Kolejnym krokiem jest zaimportowanie modułów do naszego programu.
import numpy as np import matplotlib.pyplot as plt
Kolejnym krokiem, jaki należy wykonać, jest stworzenie tablic z wykorzystaniem funkcji array() z modułu numpy dla danych my_date oraz my_closing_price.
my_x = np.array(my_date) my_y = np.array(my_closing_price)
Dane musieliśmy przekonwertować, ponieważ metoda plot() generująca wykresy z biblioteki matplotlib, przyjmuje jako argumenty typ danych array. Generowanie wykresu możemy zrealizować następującym kodem.
plt.plot(my_x, my_y) plt.show()
Jak możemy zobaczyć, otrzymany wykres nie przypomina nawet w najmniejszym stopniu wykresu znajdującego się na stronie, skąd pobieraliśmy dane. Na dodatek wartości osi są nieczytelne. Te dwa błędy wzięły się stąd, że dane w tablicy array są typu string, a nie typu float oraz datatime.
W pierwszej kolejności przekonwertujmy cenę akcji na zamknięciu. Wróćmy zatem do pętli, gdzie umieszczaliśmy dane w liście i wprowadźmy następującą modyfikację.
my_closing_price.append(float(el.text))
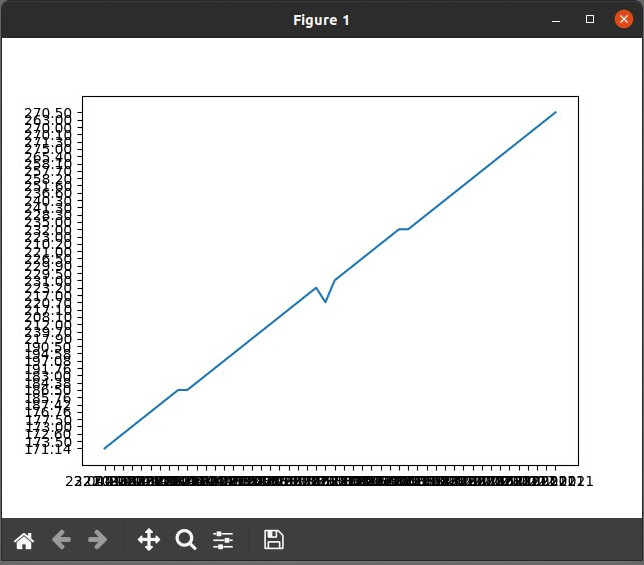
Po wprowadzeniu zmian sprawdźmy jak teraz, prezentuje się nasz wykres.
Jak możemy zobaczyć, wykres został znacząco poprawiony. Metoda generująca wykres, gdy dostaje dane numeryczne, potrafi dobrać sama odpowiednią liczbę wartości na osi. Dzięki temu automatycznie zostaje zwiększona czytelność wykresu.
Przejdźmy teraz do poprawienia osi z datami. W tym celu zaimportujmy moduł datetime.
from datetime import datetime
Następnie ponownie przejdźmy do pętli z danymi. W pętli w miejscu tam, gdzie dodawaliśmy kolejne daty do listy, wprowadźmy podobną modyfikację, z tym że teraz datę typu string przekonwertujmy w datę typu datetime. W tym celu użyjmy metody strptime(). Zmodyfikowany kod wygląda następująco.
my_date.append(datetime.strptime(el.text, "%d.%m.%Y"))
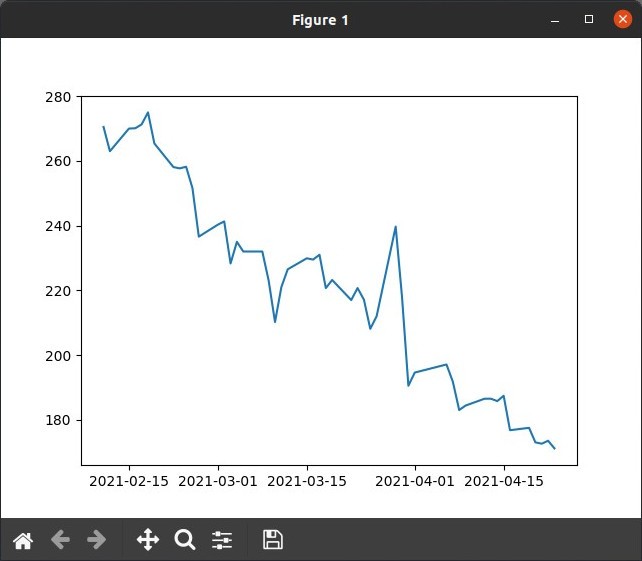
Sprawdźmy jak teraz, wygląda nasz wykres.
Oś z datami jest czytelna. Dodatkowo możemy zobaczyć, że daty ułożyły się chronologicznie, przez co nie musieliśmy dodatkowo odwracać list. Na koniec możemy jeszcze dodać tytuł oraz nazwy osi.
plt.title("Wykres")
plt.xlabel("Data")
plt.ylabel("Cena [PLN]")
Dodajmy jeszcze kod, który spowoduje pokazanie się pomocniczych linii dla osi y.
plt.grid(axis = 'y')
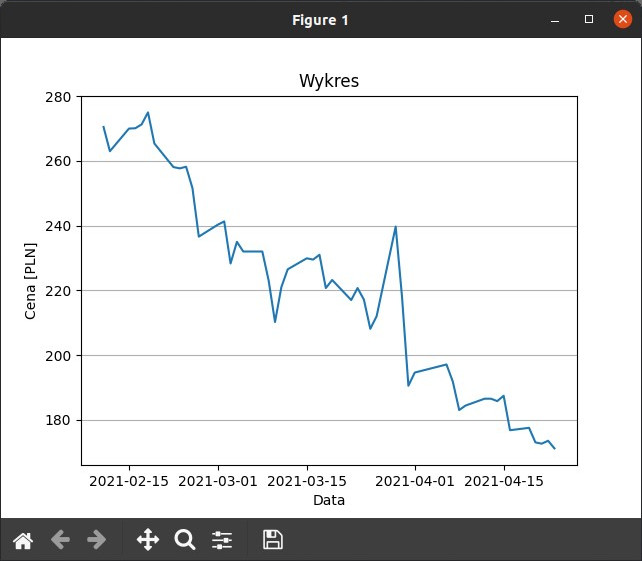
Wynik jaki powinniśmy otrzymać, prezentuje się następująco.
Cały kod programu zamieszczam poniżej.
import requests
from bs4 import BeautifulSoup
import matplotlib.pyplot as plt
import numpy as np
from datetime import datetime
my_url = "https://www.biznesradar.pl/notowania-historyczne/CD-PROJEKT"
my_html = requests.get(my_url)
my_soup = BeautifulSoup(my_html.text, 'html.parser')
my_table = my_soup.find_all("table", class_="qTableFull")[0]
my_data1 = my_table.select('th')
my_data2 = my_table.select('td')
number_of_columns = 0
for el in my_data1:
number_of_columns += 1
my_date = []
my_closing_price = []
i = 0
for el in my_data2:
i += 1
if i == 1:
my_date.append(datetime.strptime(el.text, "%d.%m.%Y"))
if i == 5:
my_closing_price.append(float(el.text))
if i == number_of_columns:
i = 0
my_x = np.array(my_date)
my_y = np.array(my_closing_price)
plt.title("Wykres")
plt.xlabel("Data")
plt.ylabel("Cena [PLN]")
plt.plot(my_x, my_y)
plt.grid(axis = 'y')
plt.show()