Wprowadzenie.
Z wpisu dowiesz się, w jaki sposób zlokalizować element po nazwie klasy. Lokalizowanie elementu zrealizowałem, wykorzystując Selenium WebDriver w Pythonie.
Zakres artykułu.
- Jak zlokalizować element po nazwie klasy?
- Testy
- Zasoby
- Źródła
Jak zlokalizować element po nazwie klasy?
W celu zlokalizowania elementu na stronie internetowej po nazwie klasy przy użyciu modułu selenium w języku Python należy skorzystać z metody .find_element() obiektu driver. Metoda .find_element() przyjmuje dwa argumenty, gdzie pierwszy informuje metodę, po czym ma się odbyć szukanie na stronie, natomiast drugi argument to ciąg znakowy, który stanowi konkretną nazwę klasy szukanego elementu. Jeżeli chodzi o pierwszy atrybut, to musimy jeszcze pamiętać o zaimportowaniu klasy By z modułu by.py.
from selenium.webdriver.common.by import By
Linijkę kodu, która odpowiada za wyszukanie i utworzenie uchwytu do określonego elementu, przedstawiłem poniżej.
login_credentials_label = driver.find_element(By.CLASS_NAME, ‘login_credentials’)
W celu przetestowania funkcjonalności skorzystałem ze strony https://www.saucedemo.com/.
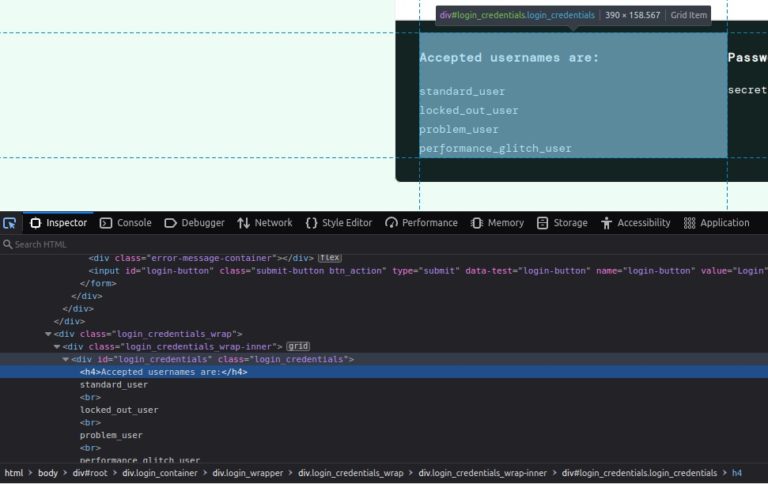
Podobnie jak w poprzednich wpisach, aby odnaleźć element na stronie, możemy skorzystać z narzędzi developerskich, które są wbudowane w popularne przeglądarki internetowe. Uruchomienie narzędzi deweloperskich zrealizujemy poprzez naciśnięcie przycisku F12. Żeby zobaczyć kod strony, należy wybrać zakładkę “Inspector“, natomiast żeby szybko zlokalizować szukany element w kodzie, możemy skorzystać z narzędzia “Inspect” (przeważnie widocznego w postaci ikonki ze strzałką). Dzięki tej funkcjonalności wystarczy, że najedziemy na interesujący nas element, a w sekcji z kodem zostanie znaleziona i podświetlona linijka odpowiedzialna za ten element.
Aby zobaczyć rezultat wyszukiwania, skorzystamy dodatkowo z pola .text. Pole to zostanie oczywiście przedstawione w innym wpisie, ale na potrzeby tego wpisu, musiałem wyprzedzić nieco wprowadzenie tego pola. Wyświetlenie tekstu w terminalu jednoznacznie pokaże nam, że to ten element znaleźliśmy i możemy na nim przeprowadzać różne akcje.
login_credentials_text = login_credentials_label.text
Cały kod programu prezentuje się następująco.
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
from selenium import webdriver
from selenium.webdriver.common.by import By
def main():
driver = webdriver.Firefox()
driver.get("https://www.saucedemo.com/")
login_credentials_label = driver.find_element(By.CLASS_NAME, 'login_credentials')
login_credentials_text = login_credentials_label.text
print(f'{login_credentials_text}')
driver.quit()
if __name__ == '__main__':
main()
Testy
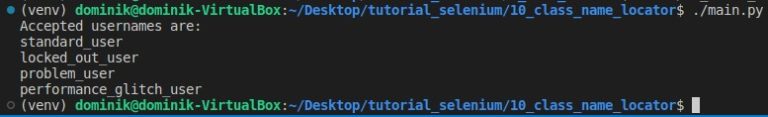
W celu przetestowania, wyników skryptu należy otworzyć terminal. W terminalu przechodzimy do folderu, w którym znajduje się środowisko wirtualne naszego projektu.
Aktywujemy nasze środowisko wirtualne poleceniem.
source venv/bin/activate
następnie w terminalu przechodzimy do miejsca, gdzie znajduje się nasz skrypt, a następnie wpisujemy komendę do uruchomienia skryptu.
./main.py
Po wykonaniu skryptu powinniśmy w terminalu ujrzeć tekst z akceptowanymi nazwami użytkowników.
Zasoby
Źródła
[1] Oficjalna strona Selenium, Dostęp z dnia 29 Sierpnia 2023 z https://www.selenium.dev/documentation/webdriver/elements/locators/
[2] Strona do ćwiczenia testowania – saucedemo, Dostęp z dnia 29 Sierpnia 2023 z https://www.saucedemo.com/