Wprowadzenie.
W Django spotkamy się z takim pojęciem jak pliki statycze. Pliki statyczne stanowią na przykład pliki arkusza styli .css, pliki JavaScriptu .js, czy obrazy. Pomysł korzystania z plików statycznych ma na celu odciążenie serwera poprzez nie przetwarzanie przez Django wspomnianych plików. W związku z tym należy pamiętać, aby nie umieszczam wywołań Django w plikach statycznych.
Zakres artykułu.
- Tworzenie aplikacji Django – Arkusz styli .css
- Tworzenie aplikacji Django – JavaScript .js
- Tworzenie aplikacji Django – Obrazy
Tworzenie aplikacji Django – Arkusz styli .css
W pierwszej kolejności musimy utworzyć nowy katalog o nazwie static w katalogu naszej aplikacji. Następnie ponownie tworzymy podkatalog dla katalogu static o nazwie takiej jak nasza aplikacja. W moim przypadku jest to myFirstApp. Krok ten jest wykonywany z tego samego powodu co w przypadku szablonów.
W nowo stworzonym katalogu tworzymy nowy plik arkusza stylów o standardowej nazwie style.css. W pliku tym napiszemy którki kod.
ul {
list-style-type: none;
margin: 0;
padding: 0;
border-style: solid;
border-width: 1px;
}
li {
border-style: solid;
border-width: 1px;
padding: 5px;
}
li a{
font-family: "Times New Roman", Times, serif;
font-size: 24px;
}
li:nth-child(even) {
background-color: #d8d8d8;
}
Kolejny krok prolega na zmodyfikowaniu szablonu, aby korzystał z pliku style.css. W tym celu w szablonie base.html dodajemy następujący kod.
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'myFirstApp/style.css' %}">
Cały szablon base.html wygląda następująco.
{% load static %}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="{% static 'myFirstApp/style.css' %}">
<title>
{% block titlepage %}
{% endblock %}
</title>
</head>
<body>
{% block mybody %}
{% endblock %}
</body>
</html>
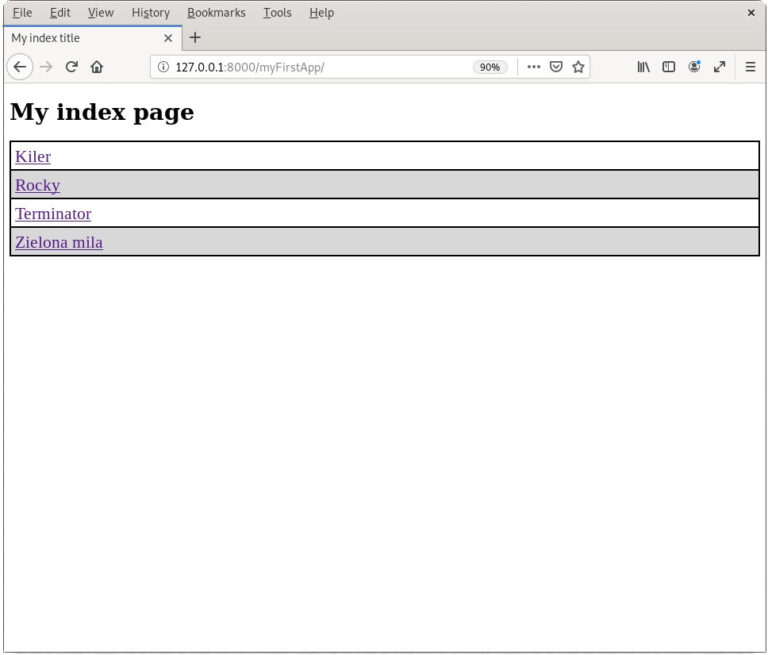
Po wproadzeniu zmian w naszych plikach serwer należy uruchomić ponownie. Po załadowaniu naszej strony powinniśmy zobaczyć następujący efekt na przykład dla strony z listą filmów.
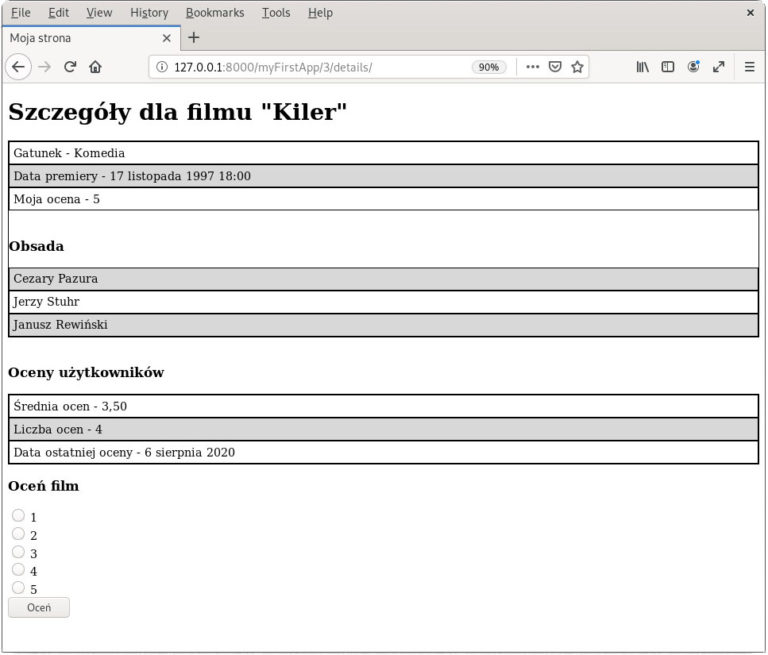
oraz dla strony z przykładowym filmem
Tworzenie aplikacji Django – JavaScript .js
Z plikami JavaScript postępujemy podobnie jak w przypadku plików .css. W celu oddzielenia plików js w katalogu static/myFirstApp stwórzmy nowy katalog o nazwie js. W nowo stworzonym katalogu stwórzmy plik o nazwie date.js w którym napiszemy krótki kod JavaScript.
var d = new Date();
document.getElementById("current_date").innerHTML = d;
Następnie zmodyfikujmy plik index.html tak aby dodać element oznaczony identyfikatorem current_date.
<p id="current_date">Aktualna data</p>
Cały szablon index.html wygląda następująco.
{% extends "myFirstApp/base.html" %}
{% block titlepage %}
My index title
{% endblock %}
{% block mybody %}
<h1> My index page </h1>
<p id="current_date">Aktualna data</p>
{% if movies %}
<ul>
{% for my_movie in movies %}
<li><a href="{% url 'myFirstApp:myDetail' my_movie.id %}">{{ my_movie.title }}</a></li>
{% endfor %}
</ul>
{% else %}
<p>Brak filmów</p>
{% endif %}
{% endblock %}
Na koniec musimy jeszcze zmodyfikować plik base.html tak, aby plik date.js był załączony podczas załadowania strony. W tym celu wykorzystujemy tag script.
<script src="{% static 'myFirstApp/js/date.js' %}"></script>
Cały szablon base.html wygląda następująco.
{% load static %}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="{% static 'myFirstApp/style.css' %}">
<title>
{% block titlepage %}
{% endblock %}
</title>
</head>
<body>
{% block mybody %}
{% endblock %}
</body>
<script src="{% static 'myFirstApp/js/date.js' %}"></script>
</html>
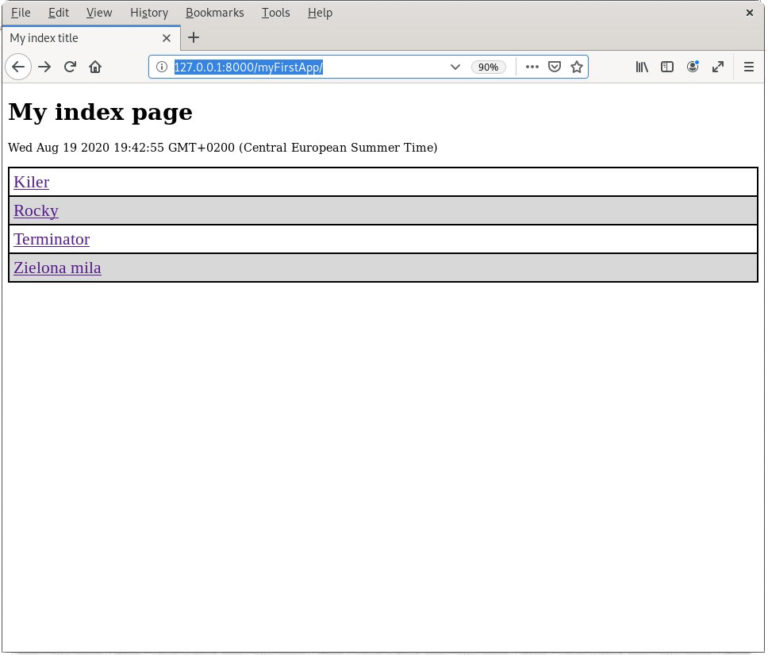
Po wpisaniu adresu http://127.0.0.1:8000/myFirstApp/ powinniśmy zobaczyć następujący efekt.
Tworzenie aplikacji Django – Obrazy
W analogiczny sposób postępujemy z obrazami. W katalogu static/myFirstApp tworzymy nowy podkatalog o nazwie img. W nowym katalogu umieszczamy nasz obraz.
Kolejny krok polega na modyfikacji pliku index.html gdzie dodajemy na początku wywołanie z django {% load static %}, a następnie w kodzie strony stosujemy tag img i podajemy ścieżkę.
{% load static %}
<img src="{% static 'myFirstApp/img/Django12_4.jpg' %}" alt="Moje zdjęcie">
Cały szablon index.html wygląda następująco.
{% extends "myFirstApp/base.html" %}
{% load static %}
{% block titlepage %}
My index title
{% endblock %}
{% block mybody %}
<h1> My index page </h1>
<p id="current_date">Aktualna data</p>
<img src="{% static 'myFirstApp/img/Django12_4.jpg' %}" alt="Moje zdjęcie">
{% if movies %}
<ul>
{% for my_movie in movies %}
<li><a href="{% url 'myFirstApp:myDetail' my_movie.id %}">{{ my_movie.title }}</a></li>
{% endfor %}
</ul>
{% else %}
<p>Brak filmów</p>
{% endif %}
{% endblock %}
Po wpisaniu adresu http://127.0.0.1:8000/myFirstApp/ powinniśmy zobaczyć następujący efekt.