Wprowadzenie.
W części tej zajmiemy się stworzeniem modelu tabeli w bazie danych gdzie zdefiniujemy pośrednio nazwę tabeli, kolumny tabeli oraz pewne metody, które ułatwią nam pracę. Następnie przejdziemy do operacji tworzenia nowych rekordów w bazie danych.
Zakres artykułu.
- Modele w Django
- Operacja “C – Create”
- Testy
Modele w Django
Przed przystąpieniem do właściwej części wpisu, należy wyjaśnić co to są modele w Django. Model jest to klasa, którą Django mapuje na pojedynczą tabele w bazie danych. Model zawiera pola, właściwości danych, które znajdują się w danym polu oraz pewne metody, które będę omawiał jak tylko dana metoda zostanie wykorzystana. Link do oficjalnej dokumentacji o Modelach.
Naszym pierwszym krokiem będzie stworzenie konta superusera. Krok ten ma na celu pomóc nam w szybszym zobaczeniu efektu naszej pracy, ponieważ operacja zobaczenia zawartości bazy danych zostanie przedstawiona w kolejnych wpisach. Stworzenie konta superusera realizowana jest poleceniem python3 manage.py createsuperuser. Więcej o tworzeniu wspomnianego konta napisałem we wpisie Django – #4 – Pierwsza aplikacja – Panel administracyjny.
Kolejnym krokiem jest stworzenie klasy modelu w pliku models.py znajdującego się w folderze naszej aplikacji, czyli folderze crud. Klasa naszego modelu będzie nosiła nazwę Blog, a pola, które stworzymy to title, body, create_date oraz update_date. W klasie dodamy metodę __str__(self), która zwraca podany łańcuch znaków w przypadku kiedy będziemy próbowali wyświetlić instancję klasy danego modelu. Klasa naszego modelu prezentuje się następująco:
from django.db import models
# Create your models here.
class Blog(models.Model):
title = models.CharField(max_length=255)
body = models.TextField(blank=True)
create_date = models.DateTimeField(auto_now_add=True)
update_date = models.DateTimeField(auto_now=True)
def __str__(self):
return self.title
W następnym kroku zarejestrujemy nasz model, tak aby był widoczny w panelu administratora. W tym celu w pliku admin.py znajdującego się w folderze naszej aplikacji importujemy nasz model a następnie wywołujemy metodę rejestracji.
from django.contrib import admin from .models import Blog # Register your models here. admin.site.register(Blog)
Operacja "C - Create"
Przejdźmy teraz do właściwej części wpisu to znaczy do tworzenia nowych rekordów przy pomocy klas generycznych dla widoków. Wiedząc już, że będziemy używali klas, w pliku urls.py dodajmy ścieżkę do naszej klasy widoku, którą zaraz napiszemy. Ścieżka wygląda następująco: path(‘create/’, views.CreateBlog_page.as_view(), name=”create_blog_page”),. W tym miejscu warto zauważyć, że dla argumentu, który odnosi się do widoku, w przypadku wystąpienia klasy należy wywołać metodę as_view() tej klasy.
from django.contrib import admin
from django.urls import path
from crud import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.home, name='home'),
path('create/', views.CreateBlog_page.as_view(), name="create_blog_page"),
]
Następnie w pliku views.py stwórzmy klasę CreateBlog_page, która dziedziczy po klasie generic.CreateView. W klasie tej zdefiniujmy następujące zmienne model, fields, template_name, success_url. Zmienne te są ściśle określone i następnie są wykorzystywane przez metody klasy. Zmienna model jak sama nazwa wskazuje, odnosi się do modelu i jest tak naprawdę instancją klasy naszego modelu. Zmienna fields jest listą, która zawiera pola klasy modelu, które bądą nas interesować (nie musimy wpisywać wszystkich pól danej klasy modelu) przy odwoływaniu się do metody widoku tej klasy. Zmienna template_name jest to ciąg znakowy, który stanowi ścieżkę do szablonu, który ma zostać wygenerowany. Zmienna success_url odnosi się do funkcji reverse_lazy(‘nazwa_w_funkcji_ścieżki‘) i ma za zadanie przenieść nas do konkretnej strony, jeżeli pomyślnie zostanie stworzony nowy rekord.
from django.shortcuts import render
from django.urls import reverse_lazy
from django.views import generic
from .models import Blog
# Create your views here.
def home(request):
return render(request, 'crud/home.html')
class CreateBlog_page(generic.CreateView):
model = Blog
fields = ['title', 'body']
template_name = 'crud/create_page.html'
success_url = reverse_lazy('home')
W kolejnym kroku stworzymy szablon naszej strony do tworzenia wpisów.
Kod szablonu jest krótki, lecz w tym miejscu należy zwrócić szczególną uwagę na sam formularz, który składa się z 5 linijek. Django dzięki klasom generycznym dostarcza nam mechanizm automatycznego generowania pól w formularzu poprzez zastosowanie wyrażenia {{ form }}. My trochę zmodyfikowaliśmy to wyrażenie i napisaliśmy {{ form.as_p }} przez co nasze pola formularza zostały wyrenderowane jako paragrafy. Więcej formularzach możemy przeczytać na tej stronie.
{% extends 'crud/base.html' %}
{% block content %}
<div class="container">
<h2>Stwórz</h2>
<form method="POST">
{% csrf_token %}
{{ form.as_p }}
<button type="submit" class="btn btn-primary">Zapisz</button>
</form>
</div>
{% endblock %}
Na koniec musimy jeszcze wywołać dwie komendy, które utworzą nam nowy plik do migracji oraz przeprowadzą nam naszą migrację do bazy danych. W tym celu w konsoli wpisujemy:
python3 manage.py makemigrations
python3 manage.py migrate
Na koniec uruchamiamy jeszcze nasz serwer.
python3 manage.py runserver
Testy
Przejdźmy teraz do testowania naszej aplikacji. W pierwszym kroku przejdźmy na naszą stronę startową wpisując w przeglądarce 127.0.0.1:8000
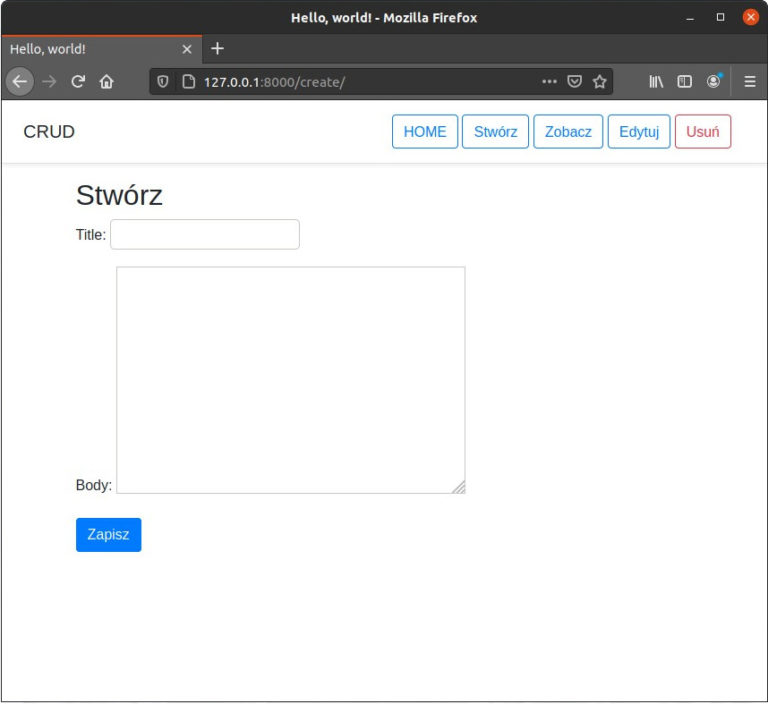
W następnym kroku wprowadźmy następujący adres do przeglądarki 127.0.0.1:8000/create/. Powinna nam się ukazać następująca strona:
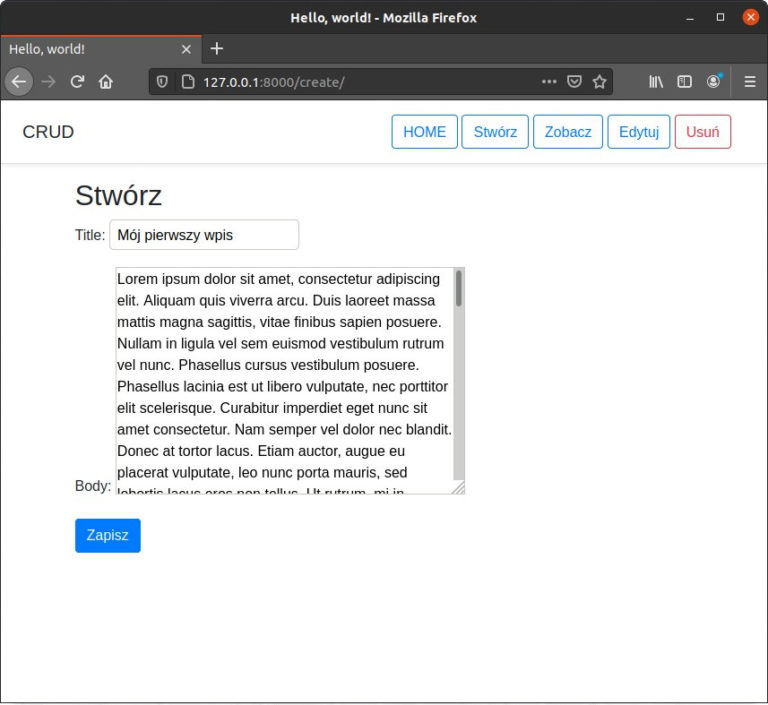
W polu Title i Body wpiszmy dowolny tekst w celu przetestowania aplikacji i naciśnijmy przycisk Zapisz.
Po pomyślnym zapisie powinniśmy zostać przekierowani na stronę domową.
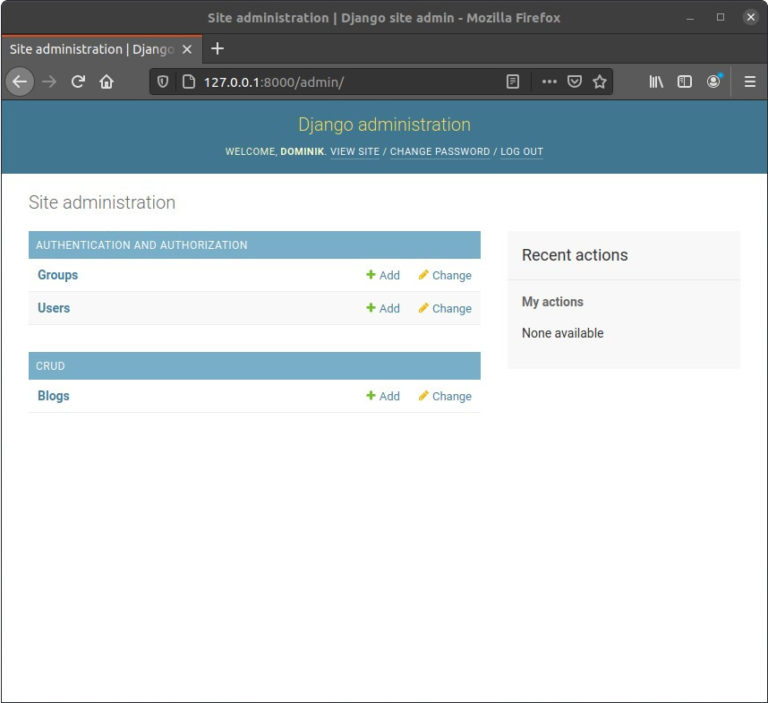
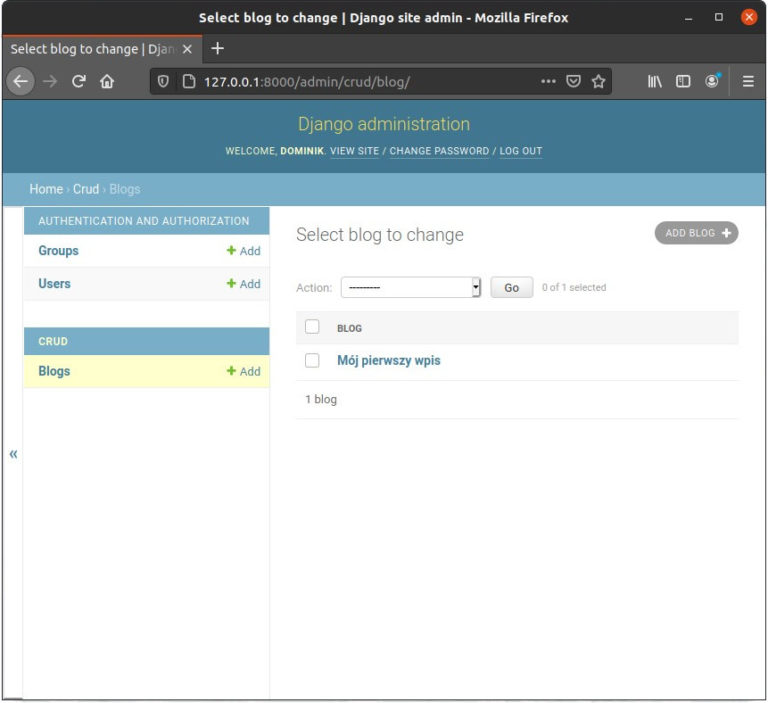
W celu sprawdzenia, czy stworzenie nowego rekordu przebiegło pomyślnie zalogujmy się jako admin w panelu administratora i przejdźmy do strony Blogs.
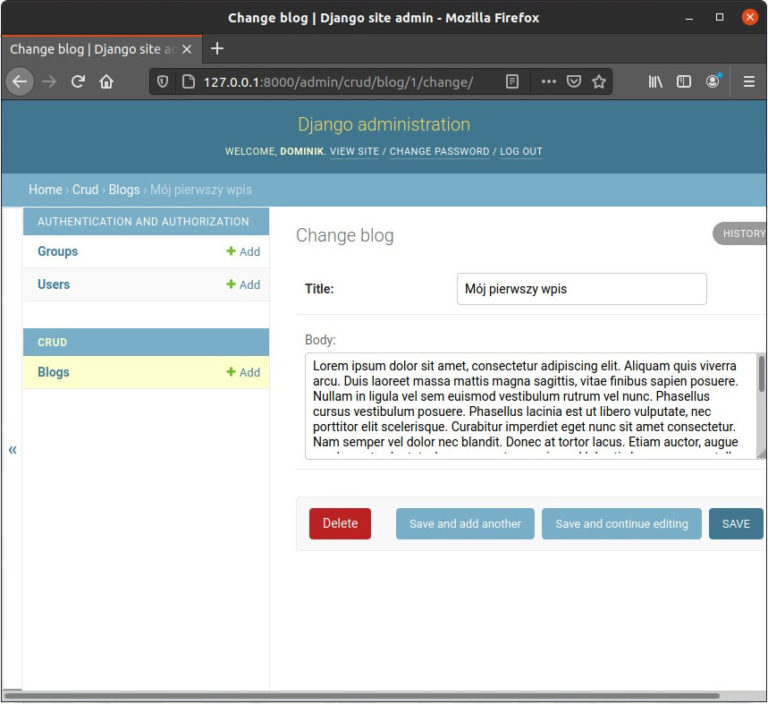
W przeglądarce powinien ukazać nam się tytuł naszego testowego wpisu. Naciśnijmy na ten tytuł.
W ten oto sposób przeszliśmy i widzimy ciało naszego wpisu, które wprowadziliśmy i zapisaliśmy z poziomu naszej aplikacji.