Wprowadzenie.
W trzeciej części wpisów o CRUD zajmiemy się wczytywaniem (R – “Read”) zawartości rekordów z bazy danych i ich wyświetlaniem na stronie.
Zakres artykułu.
- Operacja „R – Read”
- Testy
Operacja „R – Read”
W pierwszym krok przejdźmy do zmodyfikowania pliku urls.py, gdzie dodamy kolejną funkcję path. Funkcja ta wygląda następująco: path(‘/’, views.DetailBlog_page.as_view(), name=”detail_blog_page”),. W funkcji tej warto zwrócić uwagę na pierwszy argument czyli ‘/’. Django na tej konkretnej pozycji będzie oczekiwał zmiennej typu intiger. W przypadku, gdy wpiszemy adres URL 127.0.0.1:8000/4/ Django pobierze numer 4 i przekaże go do funkcji wskazanej w drugim argumencie funkcji path.
from django.contrib import admin
from django.urls import path
from crud import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.home, name='home'),
path('create/', views.CreateBlog_page.as_view(), name="create_blog_page"),
path('<int:pk>/', views.DetailBlog_page.as_view(), name="detail_blog_page"),
]
W kolejnym kroku przejdźmy do pliku views.py gdzie stworzymy klasę dla widoku odnoszącą się do szczegółów naszego wpisu. Zgodnie z tym co napisaliśmy w funkcji path, nazwa naszej klasy musi nosić nazwę DetailBlog_page() i dziedziczyć po klasie generic.DetailView. Istotne jest to, że widok generyczny odnoszący się do szczegółów automatycznie pobierze zmienną z adresu URL i odpowiednio ją wykorzysta. W naszej klasie należy zdefiniować zmienną model, do której należy przypisać klasę modelu, z którego będziemy chcieli odczytywać dane. Drugą zmienną, którą należy podać jest template_name. Zmienna ta przyjmuje string, który stanowi ścieżkę do szablonu.
class DetailBlog_page(generic.DetailView):
model = Blog
template_name = 'crud/detail_page.html'
Następnie należy stworzyć szablon, który będzie wyświetlał szczegóły. Do pól w szablonie odnosimy się poprzez nazwę modelu, a następnie po kropce wpisujemy nazwę konkretnego pola z naszego modelu.
{% extends 'crud/base.html' %}
{% block content %}
<div class="container">
<h2>{{ blog.title }}</h2>
<p>{{ blog.body }}</p>
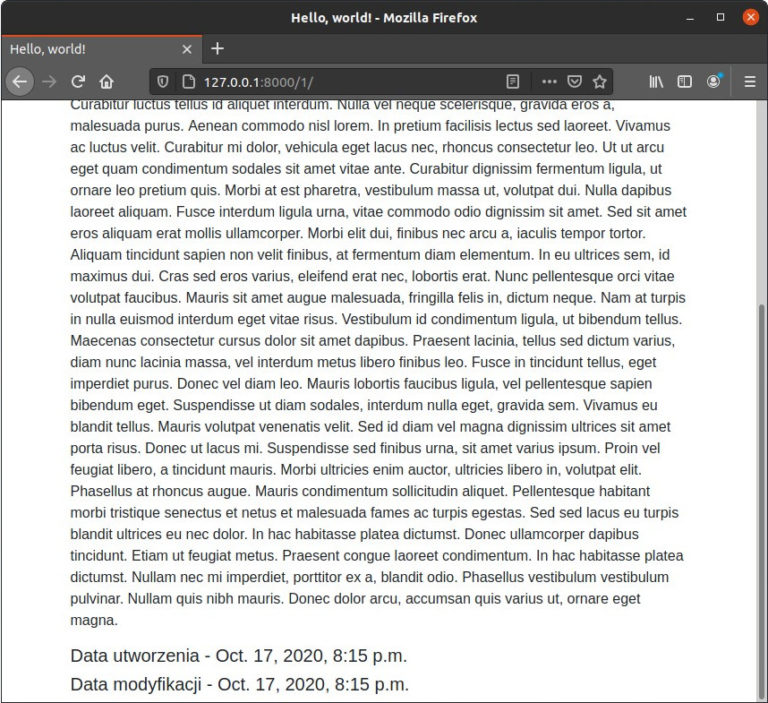
<h5>Data utworzenia - {{ blog.create_date }}</h5>
<h5>Data modyfikacji - {{ blog.update_date }}</h5>
</div>
{% endblock %}
Na koniec zmodyfikujmy lekko szablon strony bazowej, gdzie na chwilę, w celu przetestowania funkcjonalności do przycisku Zobacz, wpiszmy na stałe odniesienie się do pierwszego rekordu modelu Blog.
<nav class="my-2 my-md-0 mr-md-3">
<a class="btn btn-outline-primary" href="{% url 'home' %}">HOME</a>
<a class="btn btn-outline-primary" href="{% url 'create_blog_page' %}">Stwórz</a>
<a class="btn btn-outline-primary" href="{% url 'detail_blog_page' 1 %}">Zobacz</a>
<a class="btn btn-outline-primary" href="">Edytuj</a>
<a class="btn btn-outline-danger" href="">Usuń</a>
</nav>
Testy
Przejdźmy teraz do testowania naszej aplikacji. W pierwszym kroku przejdźmy na naszą stronę startową wpisując w przeglądarce 127.0.0.1:8000
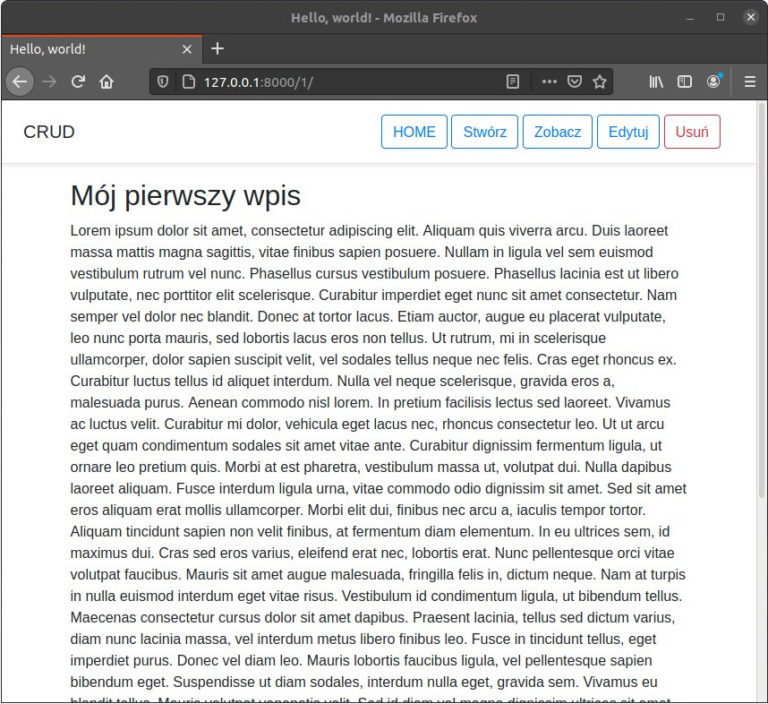
Następnie naciśnijmy na przycisk Zobacz. W przeglądarce powinniśmy zobaczyć następujący adres. 127.0.0.1:8000/1/, a na stronie powinien ukazać nam się nasz wpis, który stworzyliśmy w drugiej części wpisów o CRUD.