Wprowadzenie.
W czwartej części wpisów o CRUD zajmiemy się edycją / aktualizacją (U – UPDATE) rekordów w bazie danych i sprawdzimy, czy nasze zmiany zostały zapisane.
Zakres artykułu.
- Operacja “U – Update”
- Testy
Operacja "U - Update"
Na początku przejdźmy do pliku urls.py, gdzie dodamy kolejną funkcję path. Funkcja ta będzie bardzo podobna do funkcji z poprzedniego wpisu o wyświetlaniu szczegółów i będzie wyglądała następująco: path(‘/update/’, views.UpdateBlog_page.as_view(), name=”update_blog_page”),.
from django.contrib import admin
from django.urls import path
from crud import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.home, name='home'),
path('create/', views.CreateBlog_page.as_view(), name="create_blog_page"),
path('<int:pk>/', views.DetailBlog_page.as_view(), name="detail_blog_page"),
path('<int:pk>/update/', views.UpdateBlog_page.as_view(), name="update_blog_page"),
]
Następnie przejdźmy do zmiany pliku views.py, gdzie dodamy klasę UpdateBlog_page(generic.UpdateView), która dziedziczy po klasie generic.UpdateView. W tej klasie należy określić takie zmienne jak model, template_name, fields oraz success_url. Do zmiennej model standardowo przypisujemy nazwę klasy naszego modelu, który będziemy chcieli edytować. Do template_name przypisujemy string, który stanowi ścieżkę do naszego szablonu, który niebawem stworzymy. Do zmiennej field przypisujemy listę z nazwami naszych pól z naszego modelu, które będziemy chcieli edytować, natomiast do zmiennej success_url przypisujemy funkcję reverse_lazy(). Funkcja reverse_lazy() przyjmuje argument name podany w funkcji path w pliku urls.py i dzięki temu wie, do jakiej strony musi być wykonane przekierowanie w przypadku jeżeli edycja danych przebiegła pomyślnie.
class UpdateBlog_page(generic.UpdateView):
model = Blog
template_name = 'crud/update_page.html'
fields = ['title', 'body']
success_url = reverse_lazy('home')
Następnie stwórzmy nasz szablon do edycji danych. Szablon zawiera formularz w którym będą znajdować się nasze pola do edycji. Pola możemy wygenerować automatycznie poprzez wyświetlenie zmiennej {{ form.as_p }}.
{% extends 'crud/base.html' %}
{% block content %}
<div class="container">
<h2>Edytuj</h2>
<form method="POST">
{% csrf_token %}
{{ form.as_p }}
<button type="submit" class="btn btn-primary">Zapisz zmiany</button>
</form>
</div>
{% endblock %}
Na koniec podobnie jak w poprzednim wpisie w celu szybkiego przetestowania nowo stworzonej funkcjonalności zmodyfikujmy szablon bazowy, gdzie do przycisku Edytuj przypiszmy na stałe adres url z id 1.
<nav class="my-2 my-md-0 mr-md-3">
<a class="btn btn-outline-primary" href="{% url 'home' %}">HOME</a>
<a class="btn btn-outline-primary" href="{% url 'create_blog_page' %}">Stwórz</a>
<a class="btn btn-outline-primary" href="{% url 'detail_blog_page' 1 %}">Zobacz</a>
<a class="btn btn-outline-primary" href="{% url 'update_blog_page' 1 %}">Edytuj</a>
<a class="btn btn-outline-danger" href="">Usuń</a>
</nav>
Testy
Przejdźmy teraz do testowania naszej aplikacji. W pierwszym kroku przejdźmy na naszą stronę startową wpisując w przeglądarce 127.0.0.1:8000
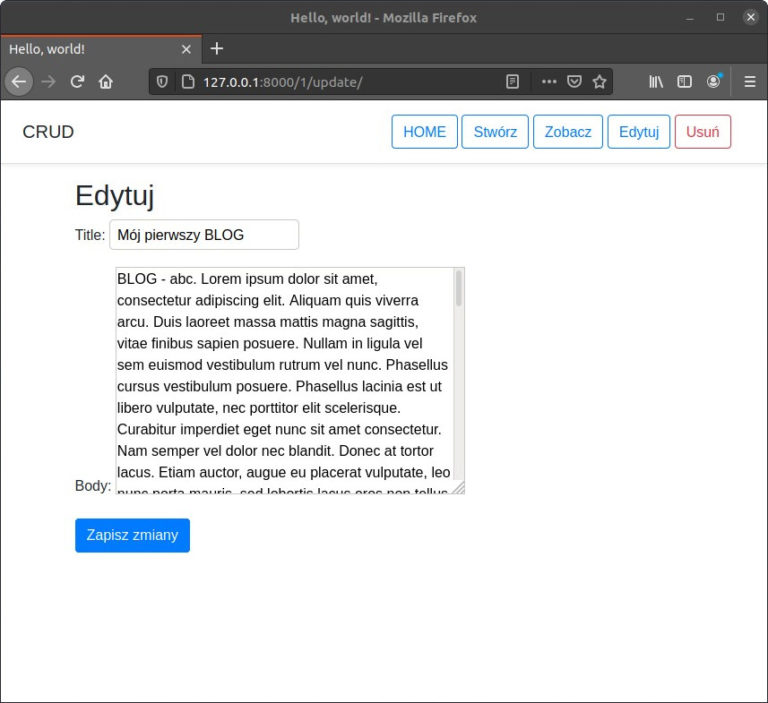
Następnie naciśnijmy na przycisk Edytuj. W przeglądarce powinniśmy zobaczyć następujący adres. 127.0.0.1:8000/1/update/, a na stronie powinien ukazać nam się nasz wpis, który stworzyliśmy w drugiej części wpisów o CRUD z polami umożliwiającymi edycję pola Title i Body.
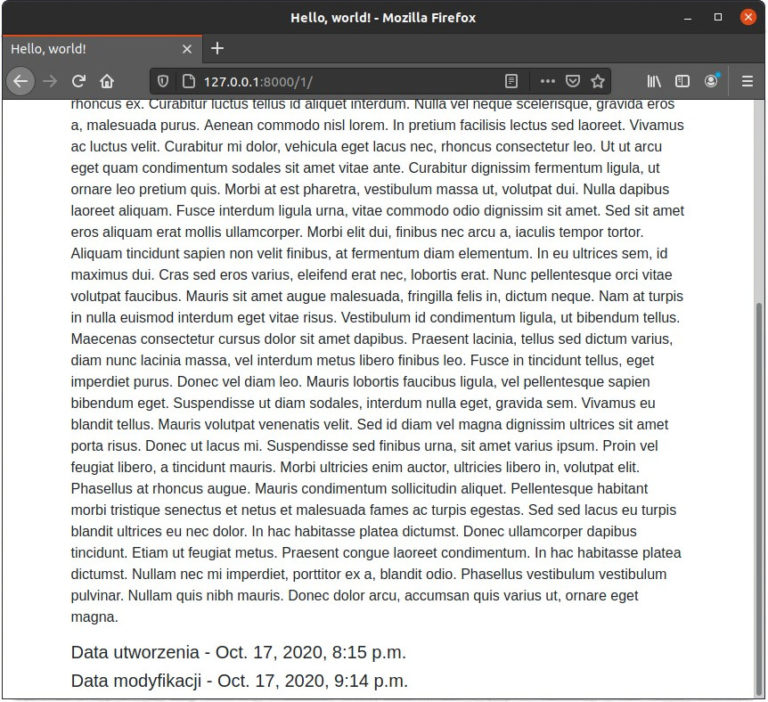
Po wprowadzeniu zmian i ich zapisaniu, przejdźmy do podejrzenia wpisu przy pomocy przycisku Zobacz. Na stronie powinniśmy teraz zobaczyć nasze zmodyfikowane dane oraz na końcu wpisu powinna być widoczna zmieniona data naszej edycji wpisu.