Wprowadzenie.
W piątym wpisie o CRUD przedstawię w jaki sposób zrealizować mechanizm usuwania (D – DELETE) rekordów z bazy danych.
Zakres artykułu.
- Operacja “D – Delete”
- Testy
Operacja "D - Delete"
W pierwszej kolejności standardowo zmodyfikujemy plik urls.py, gdzie dodamy kolejną funkcję path. Funkcja ta wygląda w tym przyapdku następująco: path(‘/delete/’, views.DeleteBlog_page.as_view(), name=”delete_blog_page”) i w zasadzie na chwilę obecną nie ma większych różnic jak w przypadku funkcji do edycji.
from django.contrib import admin
from django.urls import path
from crud import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.home, name='home'),
path('create/', views.CreateBlog_page.as_view(), name="create_blog_page"),
path('<int:pk>/', views.DetailBlog_page.as_view(), name="detail_blog_page"),
path('<int:pk>/update/', views.UpdateBlog_page.as_view(), name="update_blog_page"),
path('<int:pk>/delete/', views.DeleteBlog_page.as_view(), name="delete_blog_page"),
]
W następnym kroku przejdźmy do pliku views.py, gdzie dodamy klasę DeleteBlog_page(generic.DeleteView), która dziedziczy po generycznej klasie generic.DeleteView. W klasie tej należy zdefiniować zmienne takie jak model, template_name oraz success_url. Zmienne te były opisywane we wcześniejszym wpisie, więc jeżeli chcesz sobie przypomnieć co należy do nich przypisać wróć do czwartego wpisu o CRUD.
class DeleteBlog_page(generic.DeleteView):
model = Blog
template_name = 'crud/delete_page.html'
success_url = reverse_lazy('home')
Kolejno stwórzmy nowy szablon, który poinformuje nas czy na pewno chcemy usunąć te dane. W szablonie dodamy formularz, który będzie zawierać jedynie przycisk potwierdzający, natomiast jak nie będziemy chcieli usuwać danych to skorzystamy z przycisków umieszczonych na szablonie bazowym, które znajdują się na pasku nawigacyjnym.
{% extends 'crud/base.html' %}
{% block content %}
<div class="container">
<h4>Czy na pewno chcesz usunąć wpis <b>{{ blog.title }}</b>?</h4>
<form method="POST">
{% csrf_token %}
{{ form.as_p }}
<button type="submit" class="btn btn-danger">Usuń</button>
</form>
</div>
{% endblock %}
Na koniec podobnie jak w poprzednim wpisie w celu szybkiego przetestowania nowo stworzonej funkcjonalności zmodyfikujmy szablon bazowy, gdzie do przycisku Usuń przypiszmy na stałe adres url z id 1.
<nav class="my-2 my-md-0 mr-md-3">
<a class="btn btn-outline-primary" href="{% url 'home' %}">HOME</a>
<a class="btn btn-outline-primary" href="{% url 'create_blog_page' %}">Stwórz</a>
<a class="btn btn-outline-primary" href="{% url 'detail_blog_page' 1 %}">Zobacz</a>
<a class="btn btn-outline-primary" href="{% url 'update_blog_page' 1 %}">Edytuj</a>
<a class="btn btn-outline-danger" href="{% url 'delete_blog_page' 1 %}">Usuń</a>
</nav>
Testy
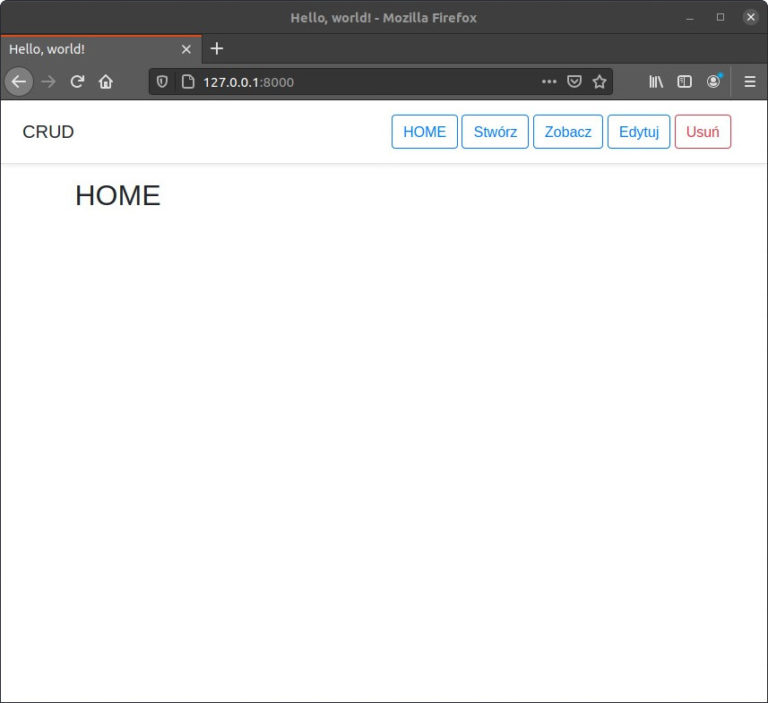
Przejdźmy teraz do testowania naszej aplikacji. W pierwszym kroku przejdźmy na naszą stronę startową wpisując w przeglądarce 127.0.0.1:8000
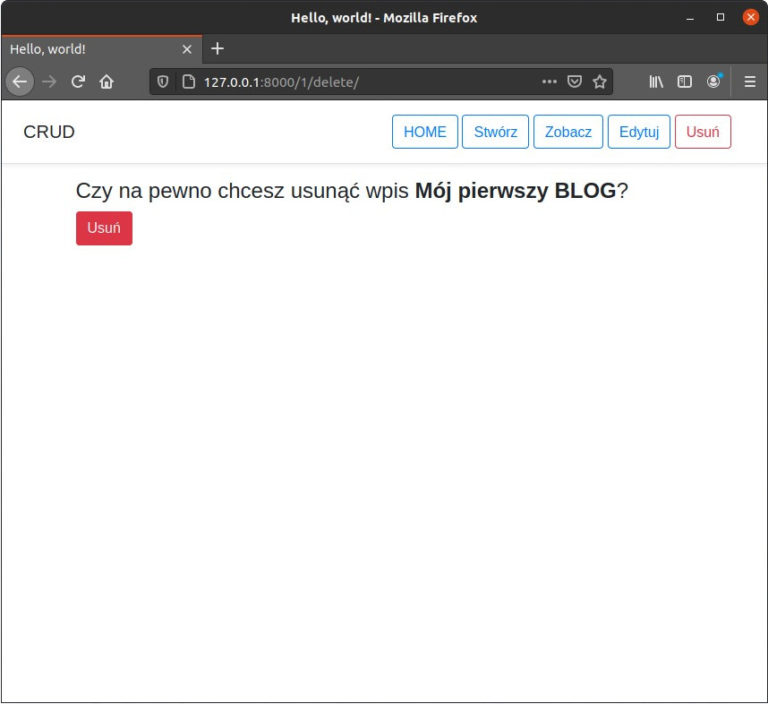
Następnie naciśnijmy na przycisk Usuń. W przeglądarce powinniśmy zobaczyć następujący adres. 127.0.0.1:8000/1/delete/, a na stronie powinno ukazać nam ostrzeżenie o usunięciu danych. Naciśnijmy teraz na przycisk Usuń ze strony.
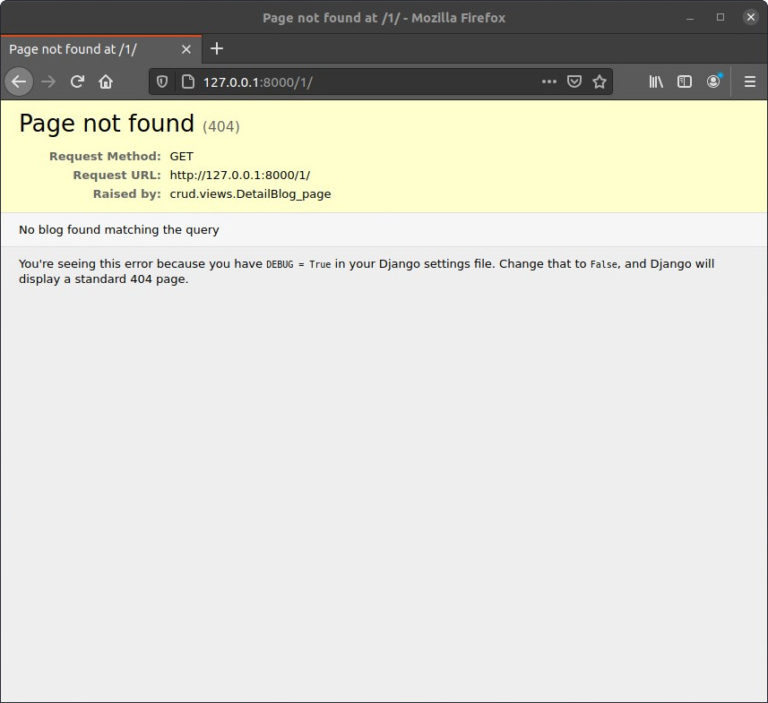
Spróbujmy teraz przejść do widoku szczegółów tego wpisu przy pomocy przycisku Zobacz.
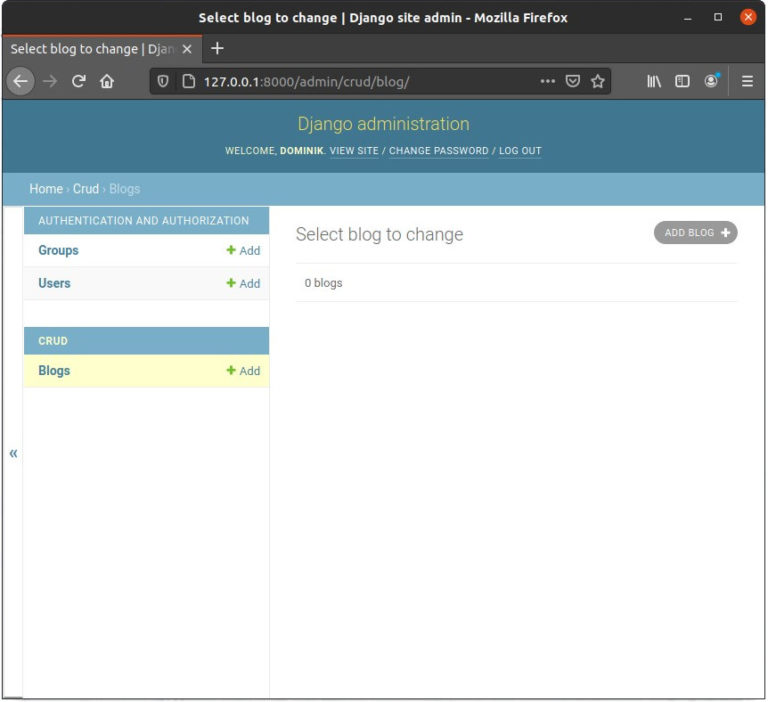
Jak widzimy Django zwrócił nam stronę błędy 404, czyli nie może odnaleźć takiego adresu. Sprawdźmy jeszcze dla potwierdzenia, czy na pewno dane zostały usunięte poprzez zalogowanie jest w panelu administratora, gdzie sprawdzimy, czy w tabeli Blogs znajdują się dane dotyczące naszego utworzonego wcześniej wpisu.
Jak widzimy w tabeli nie ma danych co oznacza, że dane zostały usunięte na dobre.