Wprowadzenie.
W szóstym wpisie o CRUD nie będziemy zajmować się już samymi operacjami CRUD a jedynie wprowadzimy drobną modyfikację, gdzie pozbędziemy się na sztywno wpisanych id do linków, a wprowadzimy małą automatyzację, która będzie miała za zadanie generować przyciski i skrócone informacje o naszych wpisach.
Zakres artykułu.
- Automatyzacja wyświetlania rekordów i generowanie przycisków do strony ze szczegółami, edycji i usunięcia danych
- Testy
Automatyzacja wyświetlania rekordów i generowanie przycisków do strony ze szczegółami, edycji i usunięcia danych
- views.py
- home.html
- base.html
Załóżmy że chcemy, aby nasze wpisy pojawiały się na stronie domowej, dlatego w tym celu zmodyfikujmy funkcję widoku home(request) w pliku views.py. dodajmy zmienną blogs, do której przypiszmy obiekt klasy Blog, gdzie zastosujemy jeszcze metodę sortującą po dacie stworzenia wpisu blogs = Blog.objects.order_by(‘-create_date’). Argument funkcji order_by określa nam po jakim polu chcemy sortować nasze dane, natomiast znak – powoduje, że sortowanie będzie wykonywane w naszym przypadku od najpóźniejszej daty, tak aby najnowsze wpisy znjdowały się na początku strony. Zmienną tą następnie należy przesłać w słowniku do funkcji renderowania jako trzeci argument.
def home(request):
blogs = Blog.objects.order_by('-create_date')
context = {
'blogs': blogs,
}
return render(request, 'crud/home.html', context)
Następnie dane z naszego obiektu musimy zaimplementować na stronie domowej. W tym celu przechodzimy do szablonu home.html i modyfikujemy go następująco.
{% extends 'crud/base.html' %}
{% block content %}
<div class="container">
<h2>HOME</h2><br>
{% for blog in blogs %}
<h2>{{ blog.title }}</h2>
<a class="btn btn-outline-primary" href="{% url 'detail_blog_page' blog.id %}">Zobacz</a>
<a class="btn btn-outline-primary" href="{% url 'update_blog_page' blog.id %}">Edytuj</a>
<a class="btn btn-outline-danger" href="{% url 'delete_blog_page' blog.id %}">Usuń</a>
<h6>{{ blog.body|truncatechars:255 }}</h6>
<small>{{ blog.create_date }}</small>
<small>{{ blog.update_date }}</small><br><br>
{% endfor %}
</div>
{% endblock %}
W celu wyświetlenia wszystkich wpisów zastosowaliśmy znacznik {%%}, gdzie stworzyliśmy pętlę for. W pętli odnosimy się do kolejnych pól naszej tabeli to jest: blog.title, blog.body, blog.create_date, blog.update_date i blog.id. Warto zauważyć, że w zmiennej blog.body zastosowaliśmy filtr truncatechars:255 co oznacza, że będziemy wyświetlać pierwsze 255 znaków tego pola. W przypadku przycisków Zobacz, Edytuj oraz Usuń zamiast sztywno wpisanego id dodajemy zmienną blog.id, tak aby kolejne przyciski obsługiwały kolejne określone rekordy. Na koniec musimy zrobić porządek w części z naszym paskiem nawigacyjnym.
<nav class="my-2 my-md-0 mr-md-3">
<a class="btn btn-outline-primary" href="{% url 'home' %}">HOME</a>
<a class="btn btn-outline-primary" href="{% url 'create_blog_page' %}">Stwórz</a>
</nav>
Testy
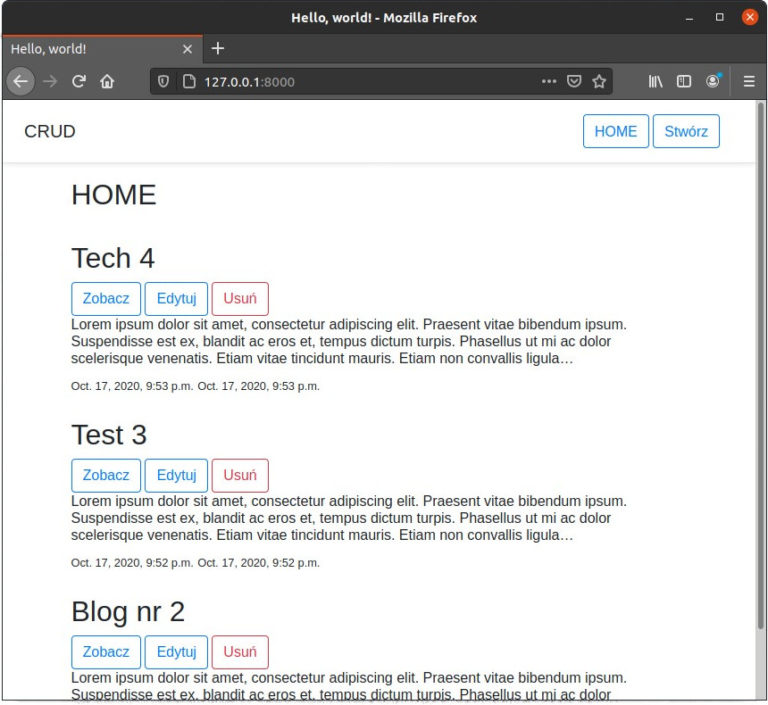
Przejdźmy teraz do testowania naszej aplikacji. Przejdźmy na naszą stronę startową wpisując w przeglądarce 127.0.0.1:8000. Stwórzmy kilka wpisów wykorzystując do tego przycisk Stwórz. następnie na naszej stronie startowej powinny ukazywać nam się nasze wpisy zgodnie z poniższym zrzutem ekranu.