Wprowadzenie.
Gdy już znamy jak wydobywać dane z bazy danych oraz jak tworzyć nowe rekordy z danymi, czas na poznanie metody edycji danych. Do edycji / aktualizacji danych mamy dostępne dwie metody, pierwsza metoda to put() natomiast druga to patch(). W tym wpisie przedstawię jak zrealizować edycję danych przy pomocy metody put().
Zakres artykułu.
- REST API cz. 17 – Aplikacja Django korzystająca z API DRF – put()
REST API cz. 17 – Aplikacja Django korzystająca z API DRF – put()
Ze względu na fakt, że między poprzednim wpisem, gdzie zaprezentowałem zastosowanie metody post(), a obecnym wpisem, gdzie przedstawię zastosowanie metody put(), nie ma zbyt wielu różnic, postanowiłem przedstawić od razu gotowy kod, ponieważ proces przygotowania i postępowania jest niemalże taki sam.
W pierwszej kolejności stwórzmy nową funkcję widoku, która będzie obsługiwała metodę put(). W tej funkcji warto zwrócić uwagę na linikję z kodem context[‘borrow’] = requests.get(f’http://127.0.0.1:8000/api/borrows/{pk}/edit/’, headers=headers).json(). Żądanie to pobiera dane z rekordu, który chcemy edytować. Dane te mogą się przydać na przykład w momencie, kiedy posiadamy jakieś pole tekstowe i jedynie chcemy coś dopisać, a nie od nowa przepisywać to, co znajdowało się tam wcześniej i następnie dopisać dodatkową treść.
W przypadku metody requests.put(), wykorzystałem te same argumenty co w metodzie post() z poprzedniego wpisu. W związku z powyższym, jeżeli ktoś jest zainteresowany objaśnieniem, zapraszam do wpisu o metodzie post().
def borrowUpdateView(request, pk):
context = {}
borrowData = {}
headers = {
'Authorization': 'Token 98bda9a3429cba4278ed53c2914f493a1c27cc4f',
}
if request.method == 'POST':
borrowData['book_id'] = request.POST.get("book_title")
context['info_post'] = requests.put(f'http://127.0.0.1:8000/api/borrows/{pk}/edit/', json = borrowData, headers=headers).json()
context['borrow'] = requests.get(f'http://127.0.0.1:8000/api/borrows/{pk}/edit/', headers=headers).json()
context['books'] = requests.get('http://127.0.0.1:8000/api/books/').json()
return render(request, 'restapiapp/borrowsUpdateView.html', context)
W kolejnym kroku stwórzmy ścieżkę, która połączy adres URL z funkcją widoku.
path('borrows/<int:pk>/edit/', views.borrowUpdateView, name='nameBorrowsUpdateView'),
Na końcu stwórzmy szablon. Szablon podzieliłem na 3 części. W pierwszej części wyświetliłem klucze i wartości umieszczone w zmiennej borrow, które odnoszą się do wypożyczenia, które chcemy edytować. W drugiej części szablonu umieściłem klucze i wartości zmiennej books zawierającej dane książek. W trzeciej części znajduje się formularz, który zawiera pole wyboru książki i przycisk wysyłający formularz.
{% extends 'restapiapp/base.html' %}
{% block content %}
<div class="container">
{% for key,value in borrow.items %}
{{ key }} - {{ value }}<br>
{% endfor %}
<br><br><br>
{% for book in books %}
{% for key,value in book.items %}
{{ key }} - {{ value }};
{% endfor %}
<br>
{% endfor %}
<br><br><br>
<form action="{% url 'nameBorrowsUpdateView' borrow.id %}" method="POST">
{% csrf_token %}
<label for="book_title">Book title:</label><br>
<select id="book_title" name="book_title">
{% for book in books %}
<option value="{{ book.id }}">{{ book.title }}</option>
{% endfor %}
</select><br><br>
<input type="submit" name="submit" value="Update">
</form>
<br>
</div>
{% endblock %}
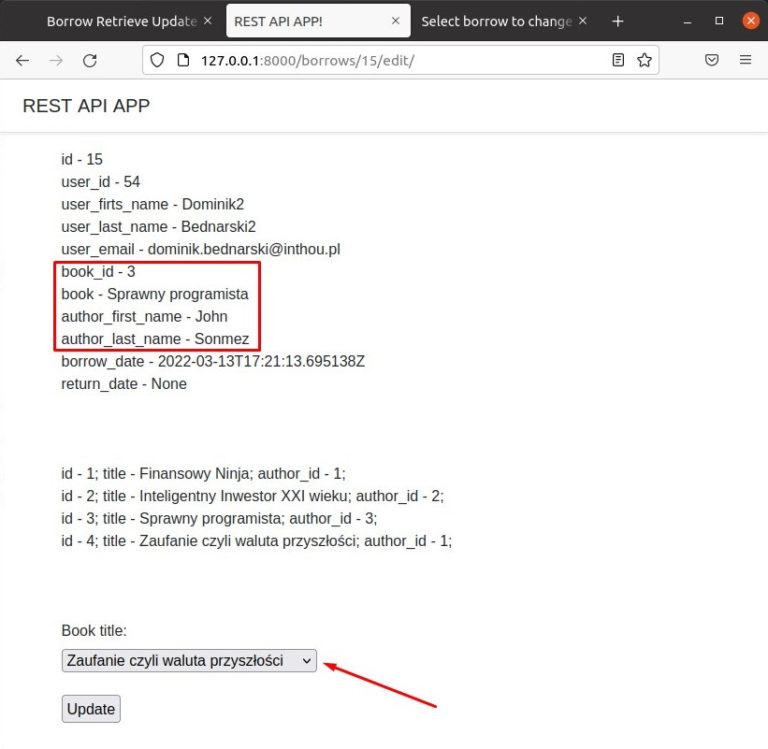
Przejdźmy teraz do przetestowania nowo stworzonej funkcjonalności. W tym celu wejdźmy na stronę 127.0.0.1:8000/borrows/15/edit/, gdzie szczególną uwagę zwróćmy na zaznaczone informacje. Na stronie tej, gdy już wybraliśmy, na jaką pozycję chcemy zmienić wypożyczoną książkę, naciśnijmy przycisk Update.
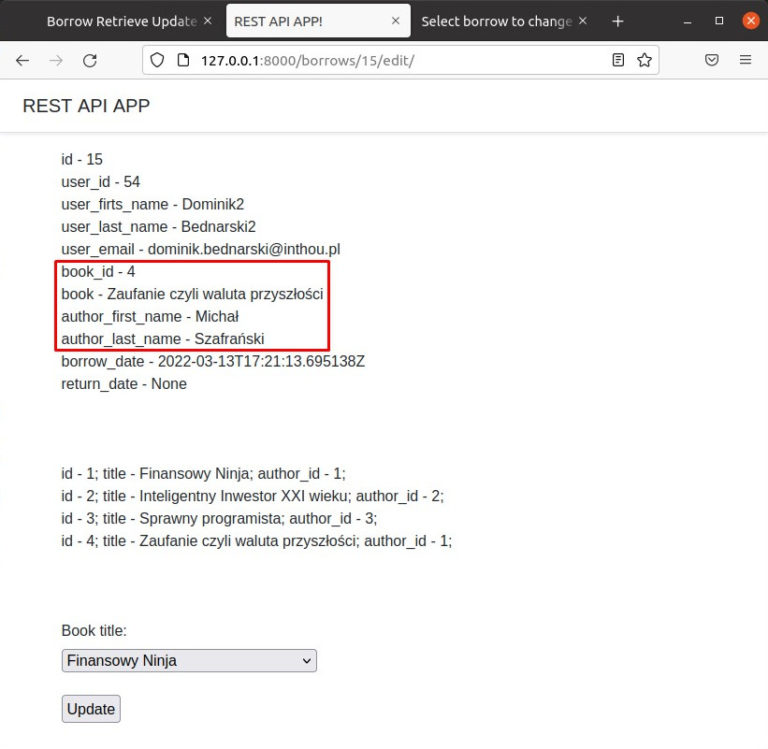
Po wysłaniu formularza naszym oczom powinna wyświetlić się ta sama strona ze zmienionymi danymi.
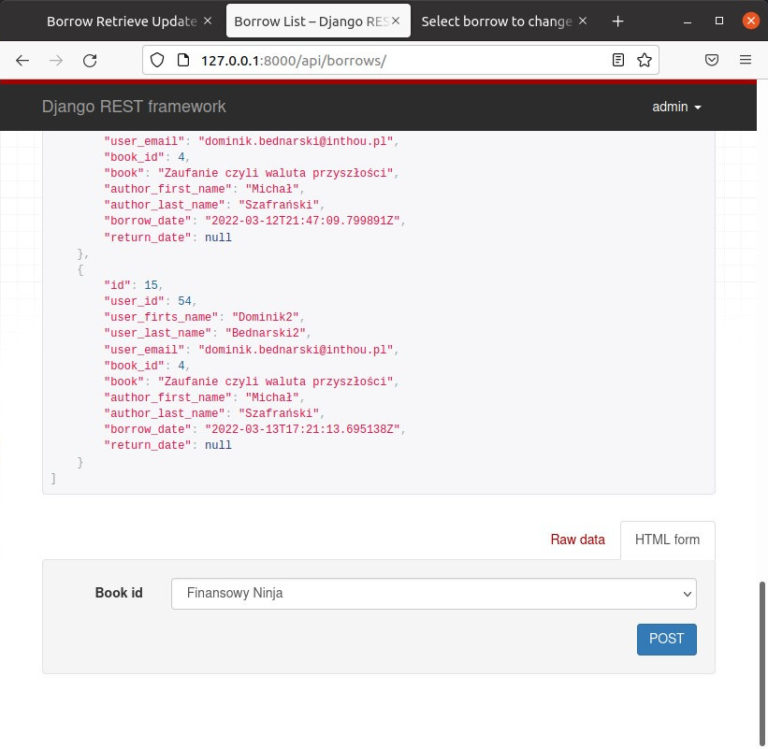
Na końcu możemy jeszcze sprawdzić, czy gdy API zwróci nam całą listę wypożyczeń, nasza pozycja będzie zmodyfikowana. W tym celu wejdźmy na stronę 127.0.0.1:8000/api/borrows/.