Wprowadzenie.
Kolejnym punktem, który warto poznać, jest umiejętność zastosowania techniki AJAX (Asynchronous JavaScript And XML). Dzięki technice AJAX jesteśmy w stanie uzyskiwać dane po załadowaniu się strony, aktualizować stronę bez przeładowywania jej oraz wysyłać, usuwać bądź też aktualizować dane na serwerze w tle działania strony. W tym wpisie przedstawiłem, w jaki sposób przy pomocy techniki AJAX odczytać wszystkie rekordy znajdujące się w bazie danych z danej tabeli z niewymaganym oraz wymaganym tokenem uwierzytelniającym.
Zakres artykułu.
- Zastosowanie techniki AJAX do API DRF w aplikacji Django – List
Zastosowanie techniki AJAX do API DRF w aplikacji Django – List
W pierwszej kolejności stwórzmy funkcję, która będzie odpowiedzialna za wyrenderowanie i zwrócenie szablonu strony.
def ajaxBorrowsView(request):
context = {}
return render(request, 'restapiapp/ajaxBorrows.html', context)
Następnie utwórzmy ścieżkę w pliku urls.py.
path('ajax/borrows/', views.ajaxBorrowsView, name='ajaxBorrowsView'),
Kolejno napiszmy prosty szablon strony, na którym będziemy dalej pracować.
{% extends 'restapiapp/base.html' %}
{% block content %}
<div class="container">
<h2>AJAX</h2>
</div>
<script>
</script>
{% endblock %}
Sprawdźmy, czy nasza strona załaduje się poprawnie.
Jeżeli strona załadowała się poprawnie, to możemy przejść do właściwej części wpisu.
W pliku views.py stwórzmy nową funkcję. W ciele funkcji stwórzmy zmienną context, która ma być typu dict. Następnie do zmiennej kontekst wprowadźmy nowy klucz ‘books‘, któremu przypiszmy wartość zwróconego zapytania z naszego api w formacie json.
context[‘books’]=requests.get(‘http://127.0.0.1:8000/api/books/’).json()
Kolejno zwróćmy wynik metody JsonResponse, która przyjmuje jako argument zmienną dict.
def ajaxBooksLists(request):
context = {}
context['books'] = requests.get('http://127.0.0.1:8000/api/books/').json()
return JsonResponse(context)
W następnym kroku stwórzmy ścieżkę url do stworzonej funkcji.
path('ajax/books/list/', views.ajaxBooksLists, name='ajaxBooksLists'),
Na koniec zmodyfikujmy nasz szablon, gdzie w pierwszej kolejności zajmiemy się częścią kodu html, a następnie napiszemy kod javascript.
W kodzie html stwórzmy przycisk, dzięki któremu będziemy uruchamiać kod js. Następnie dodajmy dwa div’y, które będą służyły jako nasze kontenery, w których będziemy umieszczać dane zwrócone przy pomocy techniki AJAX.
<div class="container">
<h2>AJAX</h2>
<hr>
<h4>GET BOOKS LIST</h4>
<br>
<button id="button_ajax_get_books" type="button" class="btn btn-primary">Get books</button>
<br><br>
<div id="text_box">Text</div>
<br><br>
<div id="text_box_2">Text 2</div>
</div>
Teraz przejdźmy do kodu js. Ja w poniższym przykładzie wspomogłem się biblioteką jQuery, która jest wczytywana w części head strony.
Akcja na naszej stronie ma się wykonać w momencie naciśnięcia przycisku o id button_ajax_get_books, w tym celu musimy skorzystać z metody, która obsłuży nam zdarzenia naciśnięcia na przycisk. Składnia prezentuje się następująco:
$('#button_ajax_get_books').click(function() {});
Następnie, aby ustawić jakiś tekst w divie, o konkretnym id musimy skorzystać z następującej składni:
$('#text_box').text('Pobieranie danych...');
Kolejną rzeczą, jaką warto zastosować, jest użycie opóźnienia, po którym zostanie wywołana funkcja. Funkcjonalność ta ma na celu przeciwdziałanie bardzo szybkiemu wielokrotnemu naciśnięciu przycisku, po którym od razu by się wykonał kod kilka razy z zapytaniem do serwera. Funkcjonalność ta w momencie, gdy naciśniemy przycisk szybciej niż ustalony czas, spowoduje zresetowanie timera i funkcja nawet po kilkukrotnym naciśnięciu przycisku wykona się tylko raz. W celu zrealizowania powyższej funkcjonalności należy skorzystać z następujących funkcji.
timeout = setTimeout(function, milliseconds); clearTimeout(timeout);
Realizację zapytania AJAX dokonujemy poprzez zastosowanie metody:
$.ajax({key:value, key:value, ... })
W powyższej metodzie wystarczy, że zastosujemy następujące klucze: url, data, dataType oraz success. Opis oraz dostępne klucze możemy znaleźć na tej stronie.
klucz url określa url, na który ma być wysłane żądanie;
klucz data określa dane, które mają być wysłane na serwer;
klucz dataType określa typ danych, który zostanie zwrócony w odpowiedzi przez serwer;
klucz success określa funkcję, która zostanie wykonana w momencie pozytywnego wykonania żądania.
$.ajax({
url: '',
data: {},
dataType: 'json',
success: function(data) {},
});
Końcowa postać kodu javascript wygląda następująco.
<script>
var delayTimer;
$('#button_ajax_get_books').click(function() {
clearTimeout(delayTimer);
$('#text_box').text('Pobieranie danych...');
$('#text_box_2').text('Pobieranie danych...');
delayTimer = setTimeout(function() {
var my_text = '';
var my_text_2 = '';
$.ajax({
url: '/ajax/books/list/',
data: {},
dataType: 'json',
success: function(data) {
for(key in data['books']){
my_text += '<ul>';
for(value in data['books'][key]){
my_text += '<li>' + value + ' : ' + data['books'][key][value] + '</li>';
}
my_text += '</ul>';
}
for(book in data['books']){
my_text_2 += data['books'][book]['title'] + '; ' ;
}
$('#text_box').html(my_text);
$('#text_box_2').text(my_text_2);
},
});
}, 500);
});
</script>
Przejdźmy teraz do przetestowania dodanych funkcjonalności. W tym celu załadujmy stronę 127.0.0.1:8000/ajax/borrows/.
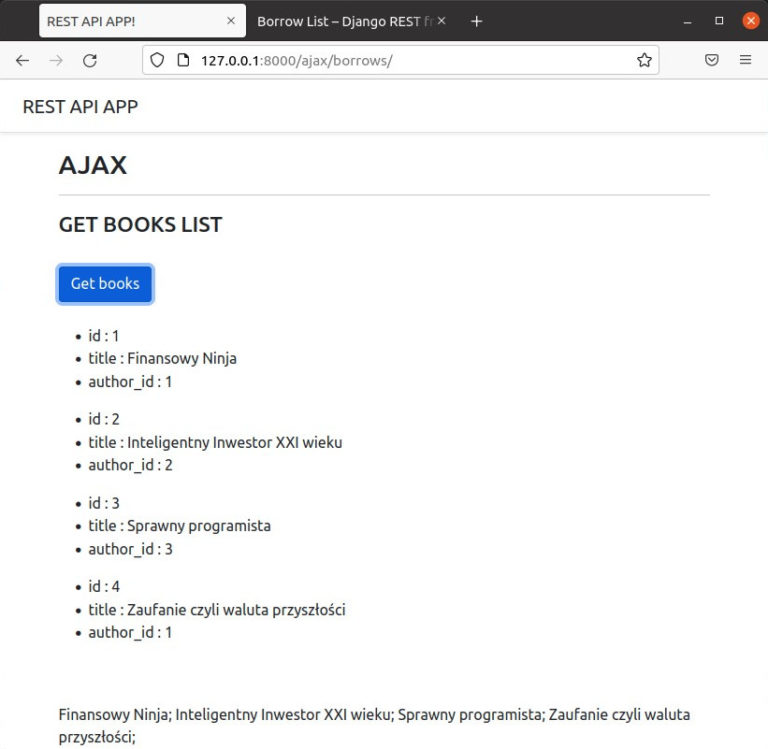
Następnie naciśnijmy na przycisk “Get books”.
Jak widzimy na powyższym zrzucie ekranu, otrzymana odpowiedź z serwera została wyświetlona w naszych divach bez przeładowania całej strony na nowo.
Przechodząc dalej, warto jeszcze nauczyć się, jak wygląda sytuacja, gdy występuje autoryzacja przy pomocy tokena. Dla uproszczenia wytłumaczenia tego mechanizmu wartość tokena zahardkodowałem w funkcji ajaxBorrowsLists(), a następnie w miejscu wysłania żądania (metoda request), dodaje się, jak to robiliśmy poprzednio kolejny argument z nagłówkiem.
def ajaxBorrowsLists(request):
context = {}
headers = {
'Authorization': 'Token 98bda9a3429cba4278ed53c2914f493a1c27cc4f',
}
context['borrows'] = requests.get('http://127.0.0.1:8000/api/borrows/', headers=headers ).json()
return JsonResponse(context)
Zaznaczę jeszcze raz, że w taki sposób nie dodaje się tokena, ze względu, że taka realizacja nie ma w ogóle sensu, ale za to w bardzo zwięzły sposób pokazuje co i gdzie należy umieścić, żeby funkcjonalność autoryzacji przy pomocy tokena została zrealizowana. Dla jasności wartość tego tokena powinna znaleźć się w lokalnej bazie danych, gdzie token byłby przesyłany w funkcji javascript.
Następnie stwórzmy kolejną ścieżkę z url’em tym razem na wypożyczeń.
path('ajax/borrows/list/', views.ajaxBorrowsLists, name='ajaxBorrowsLists'),
Kolejno stwórzmy podobnie jak poprzednio szablon z przyciskiem i kontenerem div. W tym celu zmodyfikowałem poprzednio utworzony szablon, gdzie dodałem:
<hr> <h4>GET BORROWS LIST</h4> <br> <button id="button_ajax_get_borrows" type="button" class="btn btn-primary">Get borrows</button> <br><br> <div id="text_box_3">Text 3</div>
i podobnie jak poprzednio dopisałem w tym samym szablonie następujący kod javascript.
$('#button_ajax_get_borrows').click(function() {
clearTimeout(delayTimer);
$('#text_box_3').text('Pobieranie danych...');
delayTimer = setTimeout(function() {
var my_text = '';
$.ajax({
url: '/ajax/borrows/list/',
data: {},
dataType: 'json',
success: function(data) {
for(key in data['borrows']){
my_text += '<ul>';
for(value in data['borrows'][key]){
my_text += '<li>' + value + ' : ' + data['borrows'][key][value] + '</li>';
}
my_text += '</ul>';
}
$('#text_box_3').html(my_text);
},
});
}, 500);
});
Na koniec przetestujmy czy wprowadzone funkcjonalności poprawnie działają. W tym celu przejdźmy pod adres 127.0.0.1:8000/ajax/borrows/
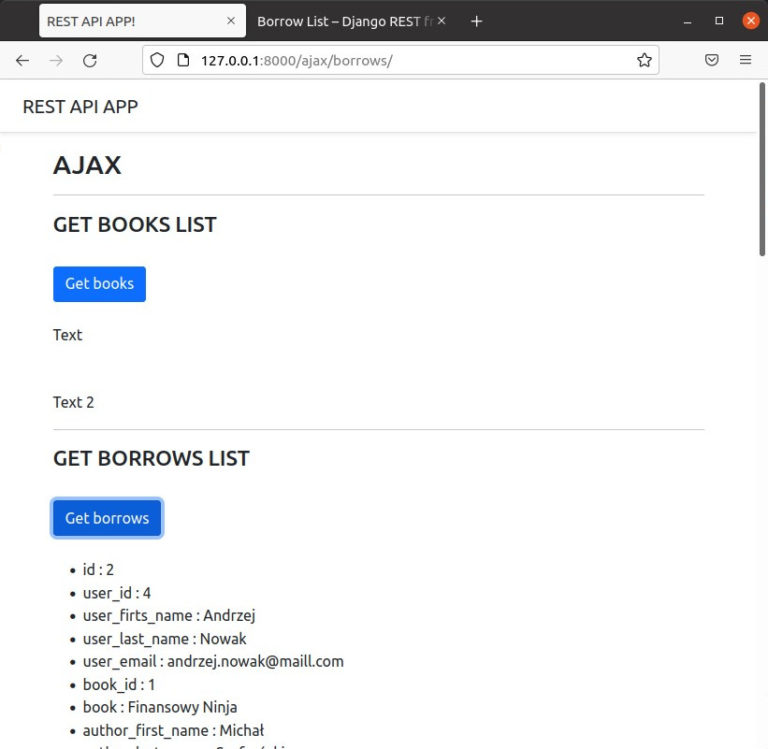
Następnie naciśnijmy na przycisk “Get borrows“.
Pod przyciskiem, powinna pojawić nam się odpowiedź. Przewińmy jeszcze na dół strony, żeby sprawdzić, czy na pewno otrzymaliśmy wszystkie dane.
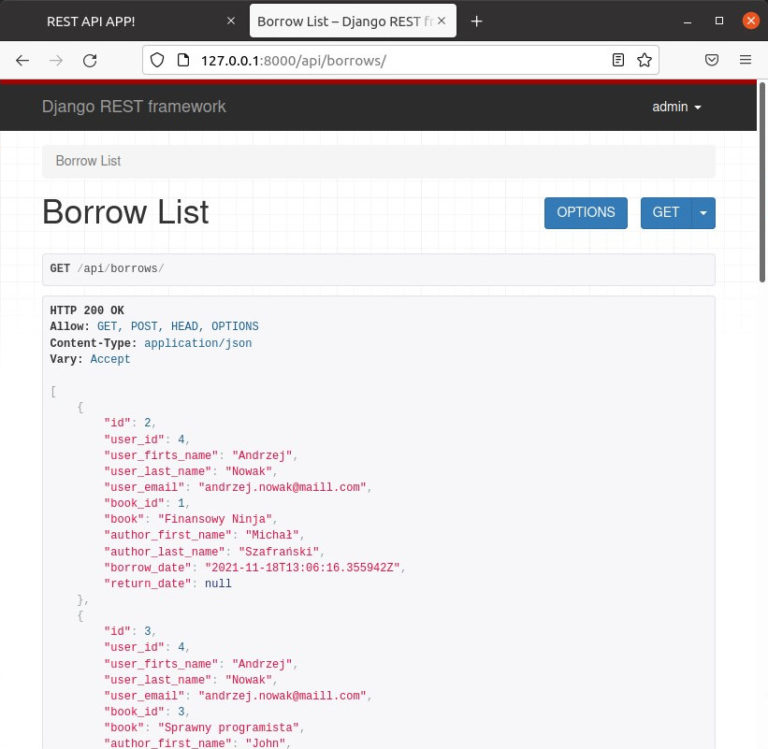
Sprawdźmy jeszcze dla pewności, czy te same dane otrzymamy, gdy wykonamy zapytanie do wbudowanej przeglądarki DRF z listą wypożyczeń.
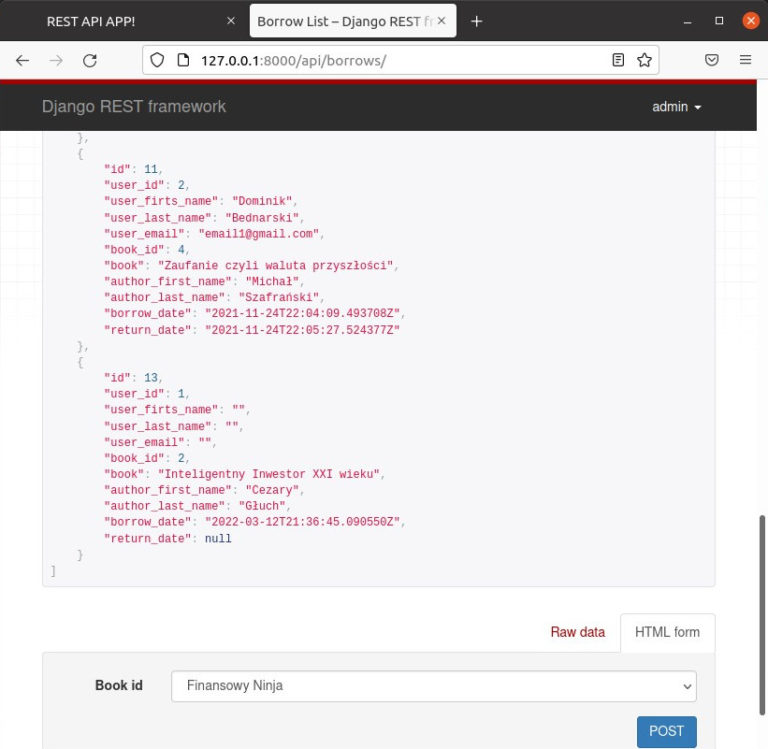
Przewińmy na dół strony i porównajmy z wynikami z naszej strony.
Jak widzimy, nasza funkcjonalność działa prawidłowo i możemy ją z powodzeniem stosować w projektach.