Wprowadzenie.
Do tej pory poznaliśmy jak przy pomocy techniki AJAX odczytać listę rekordów z bazy danych, jak odczytać pojedynczy rekord oraz jak utworzyć nowy rekord w bazie danych. W tym wpisie przedstawiłem kolejną funkcjonalność, jaką jest edytowanie konkretnego rekordu.
Zakres artykułu.
- Zastosowanie techniki AJAX do API DRF w aplikacji Django – Update
Zastosowanie techniki AJAX do API DRF w aplikacji Django – Update
Załóżmy, że chcemy zrealizować funkcjonalność edytowania wypożyczeń w bazie danych. W tym celu będziemy potrzebowali pola wejściowego input, w którym będziemy umieszczali id wypożyczenia. Książkę, którą chcemy podmienić, będziemy jak poprzednio wybierać z pola select, pole select jak w poprzednim wpisie ma być aktualizowane po naciśnięciu przycisku. Gdy wprowadzimy id wypożyczenia i wybierzemy nową książkę, to przy pomocy kolejnego przycisku ma być zrealizowana edycja rekordu z wypożyczeniem.
Przejdźmy w pierwszym kroku standardowo do napisania funkcji widoku. Funkcja ta wygląda niemalże identycznie jak funkcja widoku do tworzenia nowych rekordów. Jedyna zmiana, jaką musimy wprowadzić, jest taka, że zamiast metody request.post, musimy zastosować metodą request.put. W tej metodzie musimy zmienić adres URL, który zawiera id wypożyczenia i jest zmapowany na funkcję edycji.
def ajaxBorrowUpdate(request):
context = {}
borrowData = {}
headers = {
'Authorization': 'Token 98bda9a3429cba4278ed53c2914f493a1c27cc4f',
}
if request.POST:
borrowData['book_id'] = request.POST.get('bookId')
context['info_post'] = requests.put(f'http://127.0.0.1:8000/api/borrows/{request.POST.get("borrowId")}/edit/', json = borrowData, headers=headers).status_code
if request.GET:
context['books_list'] = requests.get('http://127.0.0.1:8000/api/books/').json()
return JsonResponse(context)
Następnie w pliku urls.py wykorzystajmy funkcję path(), w której zmapujemy adres URL na napisaną wyżej funkcję.
path('ajax/borrow/update/', views.ajaxBorrowUpdate, name='ajaxBorrowUpdate'),
Przejdźmy teraz do szablonu, który stworzyliśmy w poprzednim wpisie i dodajmy do niego kod html i javascript. W kodzie html stwórzmy pole input, select, dwa przyciski (jeden do pobrania listy książek, a drugi do edycji wypożyczenia) i div jako kontener dla naszych danych.
<hr>
<h4>EDIT BORROW</h4>
<br>
<div class="mb-3 mt-3">
<label for="input_borrow_id_2" class="form-label">Borrow id:</label>
<input type="text" class="form-control" id="input_borrow_id_2" placeholder="borrow id" name="input_borrow_id_2">
</div>
<button id="button_ajax_get_books_list_2" type="button" class="btn btn-primary">Get books list</button><br>
<label for="book_title_2">Book title:</label><br>
<select id="book_title_2" name="book_title_2" class="form-select"></select><br><br>
<button id="button_ajax_update_borrow" type="button" class="btn btn-primary">Update borrow</button>
<br><br>
<div id="text_box_6">Text 6</div>
W kodzie javascript należy dodać dwie funkcje. Jedna funkcja będzie obsługiwała przycisk z pobieraniem listy książek, natomiast druga będzie obsługiwała przycisk z edycją rekordu z wypożyczeniem.
Skrypt js, który realizuje pobranie listy książek, jest taki sam jak we wpisie gdzie tworzyliśmy nowy rekord.
$('#button_ajax_get_books_list_2').click(function() {
clearTimeout(delayTimer);
$('#text_box_6').text('Pobieranie danych...');
delayTimer = setTimeout(function() {
var my_text = '';
$.ajax({
url: '/ajax/borrow/update/',
data: {
'data': "",
},
dataType: 'json',
success: function(data) {
for(book in data['books_list']){
my_text += '<option value="' + data['books_list'][book]['id'] + '">' + data['books_list'][book]['title'] + '</option>'
}
$('#book_title_2').html(my_text);
$('#text_box_6').text('Pobieranie zakończone');
},
method: 'GET',
});
}, 1000);
});
W drugim skrypcie obsługującym przycisk edycji rekordu musimy jedynie pobrać wartość id wypożyczenia i umieścić go w danych wysyłanych na serwer. Pozostałe funkcjonalności zostały opisane w poprzednich wpisach.
$('#button_ajax_update_borrow').click(function() {
clearTimeout(delayTimer);
$('#text_box_6').text('Pobieranie danych...');
delayTimer = setTimeout(function() {
var my_text = '';
var book_id = $('#book_title_2').val();
var borrow_id = $('#input_borrow_id_2').val();
$.ajax({
url: '/ajax/borrow/update/',
data: {
'bookId' : book_id,
'borrowId' : borrow_id,
csrfmiddlewaretoken: '{{ csrf_token }}',
},
dataType: 'json',
method: 'POST',
success: function(data) {
my_text += data['info_post'];
$('#text_box_6').html(my_text);
},
});
}, 500);
});
Po stworzeniu całej funkcjonalności przejdźmy do przeprowadzenia prostych testów. W przeglądarce wpiszmy jak poprzednio adres 127.0.0.1:8000/ajax/borrows/.
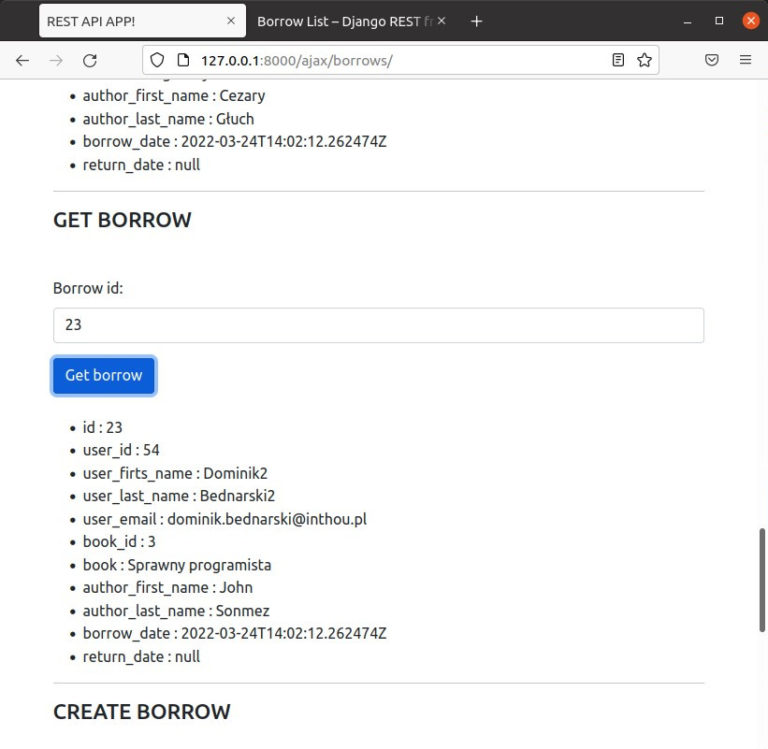
Sprawdźmy, jakie jest nasze ostatnie wypożyczenie, korzystając z poprzednio napisanych funkcjonalności.
Gdy już mamy id wypożyczenia pobierzmy jeszcze dane pojedynczego rekordu, również przy pomocy wcześniej napisanej funkcjonalności.
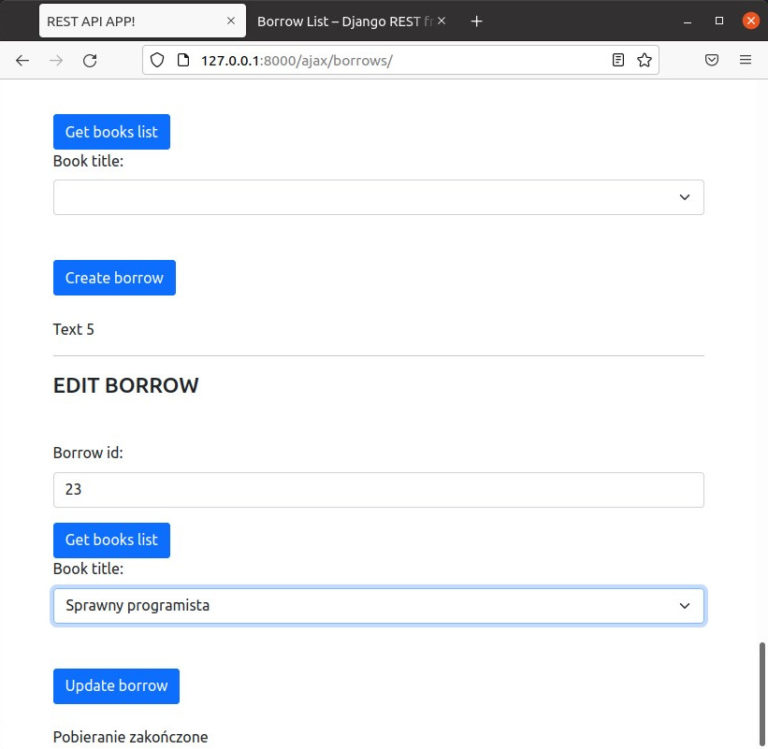
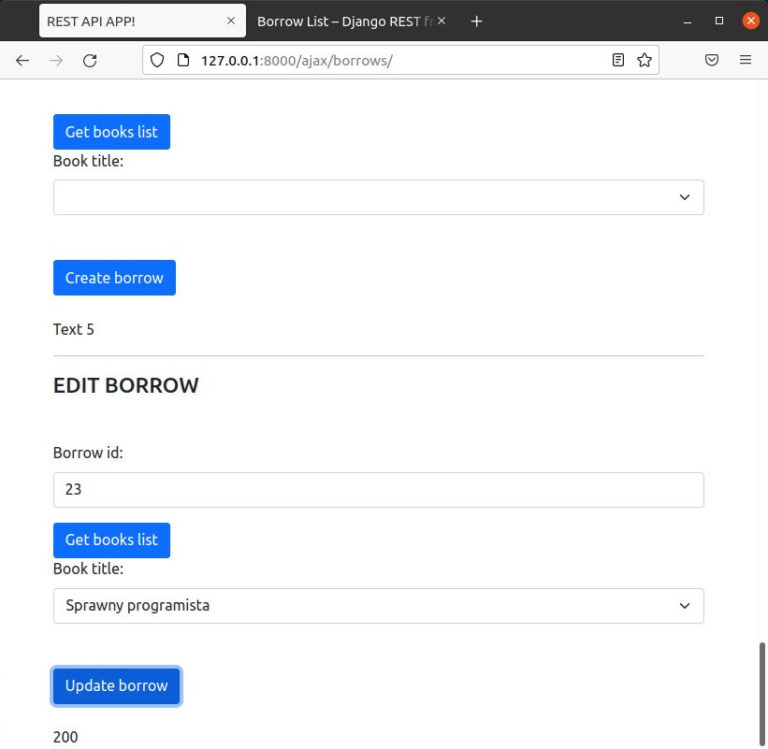
Przejdźmy teraz do miejsca, gdzie widoczny jest nasz nowo napisany kod. Wprowadźmy id wypożyczenia, pobierzmy listę książek, wybierzmy nową książkę i naciśnijmy na przycisk Update borrow.
Jeżeli wszystko przebiegło pomyśle, to w zawartości tagu div powinniśmy zobaczyć kod statusu 200. Możemy teraz jeszcze raz pobrać dane wypożyczenia i sprawdzić, czy rzeczywiście dane zostały podmienione.