Wprowadzenie.
Po dodaniu danych do naszej bazdy danych w poprzednim poradniku, dobrze byłoby gdybyśmy mogli je wyświetlić na naszej stronie w formacie dobrze nam znanego HTMLa. W tym poradniku przedstawiono krok po kroku w jaki sposób stworzyć szablon (ang. template), który posłuży nam do wygenerowania sformatowanej odpowiedzi do przeglądarki przez Djanngo.
Zakres artykułu.
- Tworzenie aplikacji Django – Szablon
Tworzenie aplikacji Django - Szablon
W celu utworzenia szablonu w pierwszej kolejności, należy utworzyć katalog o nazwie templates w lokalizacji myProject/myFirstApp/. Jeżeli otworzymy plik settings.py jedną ze zmiennych jakie tam się znajdują jest TEMPLATES, w którym mamy opcję APP_DIRS ustawioną na True. Oznacza to, że Django szuka podkatalogu templates w każdej aplikacji, która została umieszczona w sekcji INSTALLED_APPS.
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
Dodatkowo w podkatalogu templates powinniśmy stworzyć kolejny podkatalog o nazwie takiej, jak nasza aplikacja. W naszym przypadku będzie to podkatalog o nazwie myFirstApp. W nowo stworzonym podkatalogu możemy teraz stworzyć plik o nazwie index.html. Odwoływanie się do pliku index.html w Django będzie realizowane poprzez ścieżkę myFirstApp/index.html.
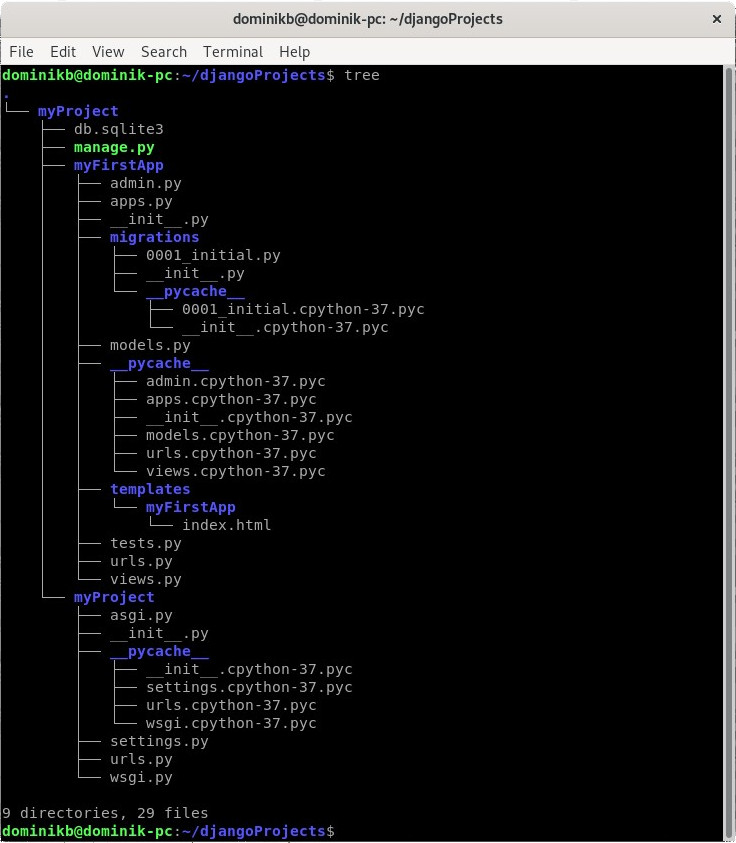
Struktura projektu na chwilę obecną powinna wyglądać następująco
Przed przystąpieniem tworzenia kodu w pliku index.html przejdźmy w pierwszej kolejności do pliku widoków views.py i lekko go zmodyfikujmy. Zmianom zostanie poddana funkcja index, która może być napisana na dwa sposoby.
Sposób 1
from django.http import HttpResponse
from django.template import loader
from .models import WatchedMovies
def index(request):
movies = WatchedMovies.objects.order_by('title')
template = loader.get_template('myFirstApp/index.html')
context = {
'movies': movies,
}
return HttpResponse(template.render(context, request))
def myNextPage(request):
return HttpResponse("To jest moja następna strona!")
Sposób 2
from django.http import HttpResponse
from django.shortcuts import render
from .models import WatchedMovies
def index(request):
movies = WatchedMovies.objects.order_by('title')
context = {
'movies': movies,
}
return render(request, 'myFirstApp/index.html', context)
def myNextPage(request):
return HttpResponse("To jest moja następna strona!")
Przyjrzyjmy się funkcji render. Funkcja render zwraca obiekt HttpResponse wygenerowanego szablonu. Następnie widzimy, że pobiera ona 3 argumenty. Pierwszy argumet to request, który jest przekazywany do funkcji index, drugi argument to ścieżka do naszego szablonu, natomiast trzeci opcjonalny argumet to słownik, w którym możemy przesłać zmienne.
Dzięki tak przygotowanej funkcji, możemy teraz przejść do pliku index.html. W pliku tym napiszemy naszą stronę zgodnie ze skałdnią HTMLa plus dodamy wstawki, które będą interpretowane przez Django. Stwórzmy najprostszą strukturę pliku HTML i dodajmy kod, który będzie wyświetlał tytuły dodanych przez nas filmów.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
{% if movies %}
<ul>
{% for my_movie in movies %}
<li>{{ my_movie.title }}</li>
{% endfor %}
</ul>
{% else %}
<p>Brak filmów</p>
{% endif %}
</body>
</html>
W tym miejscu możemy się chwilę zatrzymać i omówić tagi języka Django używane w szablonach.
W szablonach Django możemy wyróżnić 4 podstawowe tagi:
{% Wyrażenie sterujące %}
Znacznik {% %} pozwala nam wstawiać wyrażenia sterujące jak wszelkiego rodzaju pętle, czy instrykcje if.
{{ Zmienne }}
Znacznik {{ }} pozwala nam wstawiać wszelkiego typu zmienne.
{{ Metadane | response }}
Znacznik {{ | }} pozwala nam wykorzystać podstawowe metadane, które mogą być wykorzystane do filtrowania. Opcja ta może być przydatna przy bardzo dużych projektach, gdzie znaczenie mają metadane strony. Django pozwala nam również dynamicznie generować nasze metadane.
{# Komentarze #}
Znacznik {# #} pozwana nam na wstawianie komentarzy.
Po uruchomieniu serwera, efekt jaki powinniśmy otrzymać wygląda następująco.
Widok w przeglądarce jest uzależniony od tego jakie filmy dodaliśmy do naszej bazy danych.