Wprowadzenie.
Podczas odwiedzania stron internetowych nieraz zdarza się, że strona się nie wyświetli. W przeglądarce, wówczas możemy zobaczyć błąd HTTP, który ma konkretne znaczenie. Ponieważ Django oferuje możliwość dostosowania widoku strony w przypadku gdy pojawi się taki błąd dlatego w tym wpisie przedstawię jak stworzyć dla takiego przyapdku szablon strony.
Zakres artykułu.
- Tworzenie aplikacji Django – kody błędów HTTP
Tworzenie aplikacji Django – kody błędów HTTP
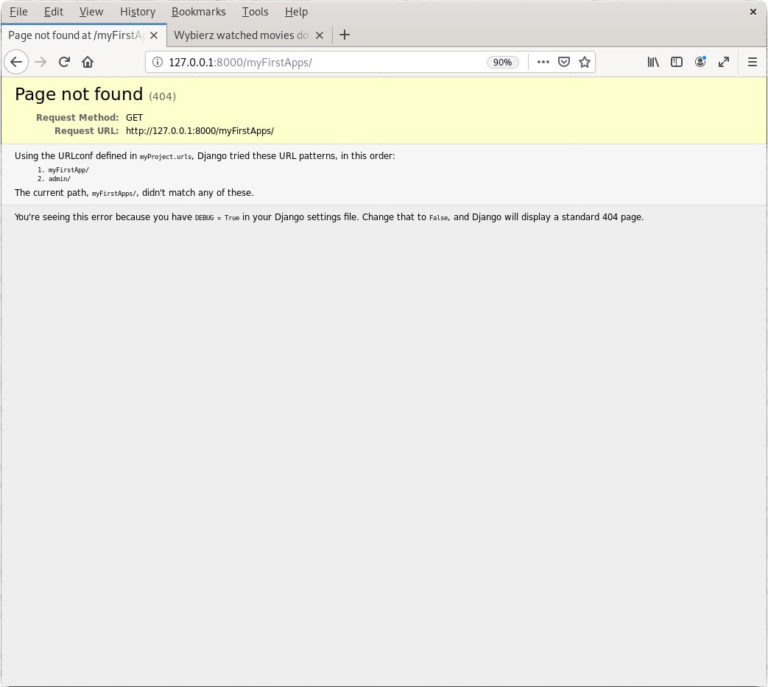
Django ma wbudowaną możliwość obsługiwania kodów błędu poprzez ich przechwytywanie. Jednym z najczęściej występujących błędów jest błąd oznaczony kodem 404, który informuje nas, że serwer nie był w stanie odnaleźć zasobu według wprowadzonego adresu URL. Obecnie w przypadku wprowadzenia niepoprawnego adresu URL powinnyśmy ujrzeć następujący komunikat.
Widok ten jest częścią Frameworku Django i służy nam jako debuger. Ostatnia linijka ze strony zawiera informację, że jeżeli chcemy zobaczyć standardową stronę wyświetlaną podczas pojawienia się błędu 404 to musimy ustawić zmienną DEBUG na False oraz dodatkowo musimy wprowadzić dozwolone hosty. Zmienne te znajdują się w pliku settings.py.
# SECURITY WARNING: don't run with debug turned on in production! DEBUG = False ALLOWED_HOSTS = ['*']
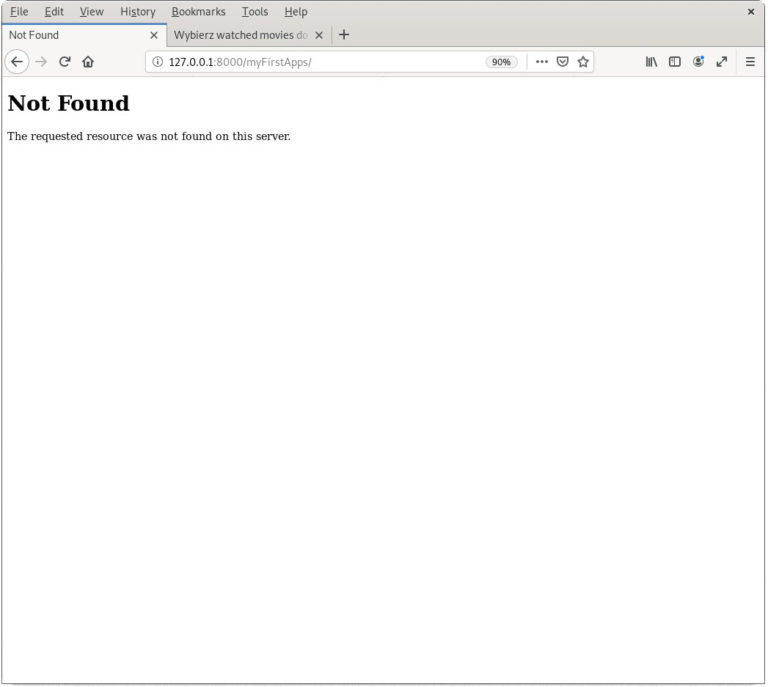
W rezultacie powinniśmy otrzymać następujący wynik.
Gdy pojawi się błąd możemy dostosować stronę według własnego pomysłu. W tym celu w podkatalogu z szablonami stwórzmy w lokalizacji myProject/myFirstApp/templates/myFirstApp nowy plik o nazwie error404.html. W pliku tym napiszmy prosty kod HTML.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>404 Error Page</title>
</head>
<body>
<h1>Strona nie została znaleziona</h1>
<p>Upewnij się, że wpisałeś poprawnie adres URL</p>
<a href="{% url 'index' %}">idź do strony domowej</a>
</body>
</html>
Kolejnym krokiem jest edycja pliku urls.py od projektu, znajdującego się w lokalizacji myProject/myProject. W tym pliku dodajemy jednką linijkę kodu, gdzie do zmiennej handler404 przypisujemy lokalizuje naszej funkcji obsługi błędu.
handler404 = 'myFirstApp.views.error_404_my_view'
Następnie musimy zmodyfikować plik views.py w którym należy dodać funkcję error_404_my_view.
def error_404_my_view(request, exception): return render(request, 'myFirstApp/error404.html')
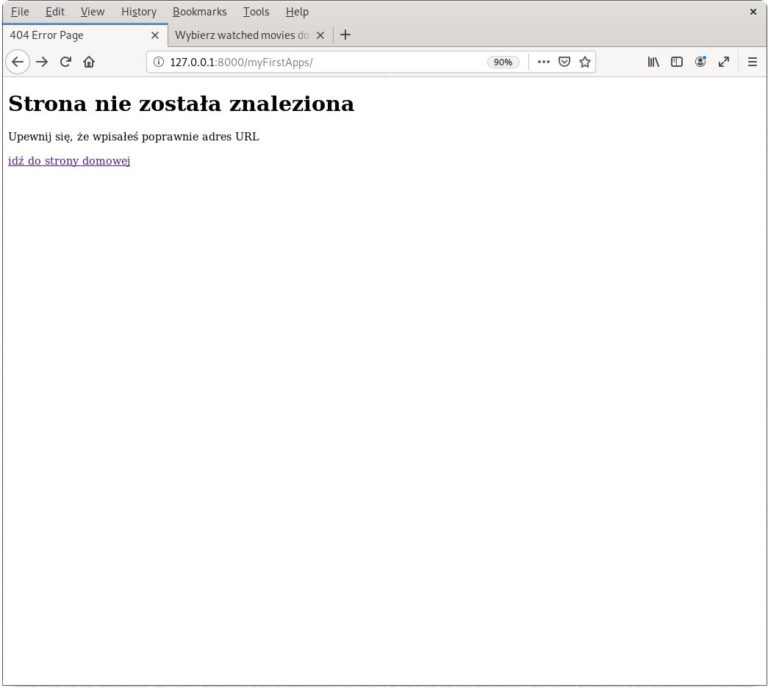
Po uruchomieniu przeglądarki internetowej i wpisaniu tego samego, złego adresu url otrzymamy następujący wynik
Podobnie możemy postąpić z następującymi błędami:
Nieprawidłowe zapytanie – Bad Request (400)
handler400 = '...'
Zabroniony – Forbidden (403)
handler403 = '...'
Wewnętrzny błąd serwera – Internal Server Error (500)
handler500 = '...'




Cześć,
Przerabiam kolejne artykuły i właśnie zauważyłem, że po wprowadzeniu szablonów kodów błędów, strona admina (http://127.0.0.1:8000/admin/) zaczęła wyświetlać się w trybie tekstowym. Pytanie, czy gdzieś popełniłem błąd, który to spowodował, czy to nie omówiony powyżej efekt uboczny?
Przy okazji, bardzo by się przydały przyciski przechodzenia pomiędzy artykułami (następny i poprzedni).
Ogólnie super 🙂
Cześć,
W zasadzie nic takiego nie zauważyłem u siebie wcześniej, lecz jak coś znajdę na ten temat, to tu podlinkuję.
Jeżeli chodzi o przyciski, to jak najbardziej cenna uwaga, dzięki. Możliwe, że w niedługim czasie będzie większy redesign bloga, więc postaramy się, aby taki przyciski zostały zaimplementowane.
Sprawdź, czy to nie rozwiąże problemu.
https://stackoverflow.com/questions/5836674/why-does-debug-false-setting-make-my-django-static-files-access-fail