Wprowadzenie.
W poprzednim wpisie poznaliśmy sposób, jak wydobywać dane z bazy danych przy pomocy API. W tym wpisie przedstawię, w jaki sposób tworzyć nowe rekordy z podanymi danymi w bazie danych przy pomocy API z wykorzystaniem requesta post().
Zakres artykułu.
- Aplikacja Django korzystająca z API DRF – post()
Aplikacja Django korzystająca z API DRF – post()
W pierwszych krokach przygotujmy „grunt”, tak jak to zrobiliśmy w poprzednim wpisie. W tym celu stwórzmy nowy szablon o nazwie borrowsView.html.
{% extends 'restapiapp/base.html' %}
{% block content %}
<div class="container">
</div>
{% endblock %}
Następnie stwórzmy prostą funkcję widoku, która będzie zwracała i renderowała szablon borrowsView.html.
def borrowsView(request):
context = {}
return render(request, 'restapiapp/borrowsView.html', context)
Teraz stwórzmy ścieżkę, która połączy adres URL z nowo stworzoną funkcją widoku.
path('borrows/', views.borrowsView, name='nameBorrowsView'),
Na tym etapie sprawdźmy, czy strona poprawnie się załaduje. W tym celu w przeglądarkę wpiszmy adres 127.0.0.1:8000/borrows/.
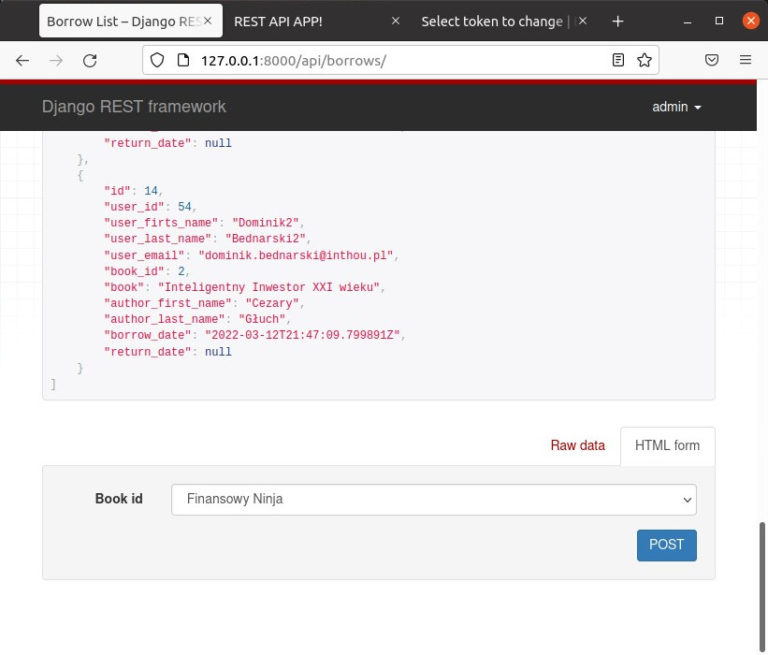
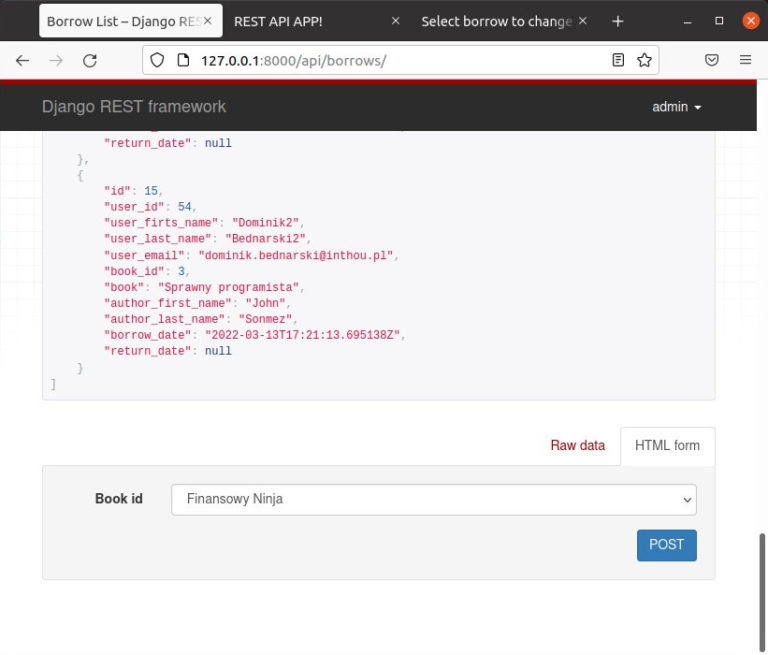
Po przeprowadzonych wyżej przygotowaniach możemy przejść do implementacji funkcjonalności z użyciem metody post(). Przed napisaniem kolejnych linijek kody zobaczmy jeszcze, jak prezentowała się sytuacja w przypadku, gdy korzystaliśmy z wbudowanej strony od DRF.
Jak możemy zobaczyć na powyższym screenie, jedyne co musieliśmy zrobić to wybrać nazwę książki. W rzeczywistości pod tytułem książki kryje się jej id, które stanowi unikalny element rekordu, dlatego w naszym rozwiązaniu musimy o tym również pamiętać. Z poprzednich wpisów pamiętamy, że w części backendowej musieliśmy jeszcze zaimplementować, kto wypożycza daną książkę, w celu przypisania wypożyczonej książki do konkretnej osoby.
Przejdźmy do pliku views.py i zmodyfikujmy funkcję borrowsView(). W funkcji tej będziemy potrzebowali listy książek, które mogą zostać wypożyczone, dlatego do słownika context dodajmy klucz books i przypiszmy do niej wynik metody request.get().json().
def borrowsView(request):
context = {}
context['books'] = requests.get('http://127.0.0.1:8000/api/books/').json()
return render(request, 'restapiapp/borrowsView.html', context)
Teraz w szablonie borrowsView.html stwórzmy formularz, który będzie zawierał pole select oraz pola option dla pola select. Atrybut value pola option ma zawierać id książki, bo ta wartość jest wymagana przez API, natomiast w nazwie podajemy tytuł książki odpowiedni do danego id książki. Tytuł ten będziemy widzieli w przeglądarce i dla nas ludzi stanowi łatwiejszy sposób identyfikacji szukanej pozycji.
{% extends 'restapiapp/base.html' %}
{% block content %}
<div class="container">
<form action="{% url 'nameBorrowsView' %}" method="POST">
{% csrf_token %}
<label for="book_title">Book title:</label><br>
<select id="book_title" name="book_title">
{% for book in books %}
<option value="{{ book.id }}">{{ book.title }}</option>
{% endfor %}
</select><br><br>
<input type="submit" name="submit" value="Borrow">
</form>
</div>
{% endblock %}
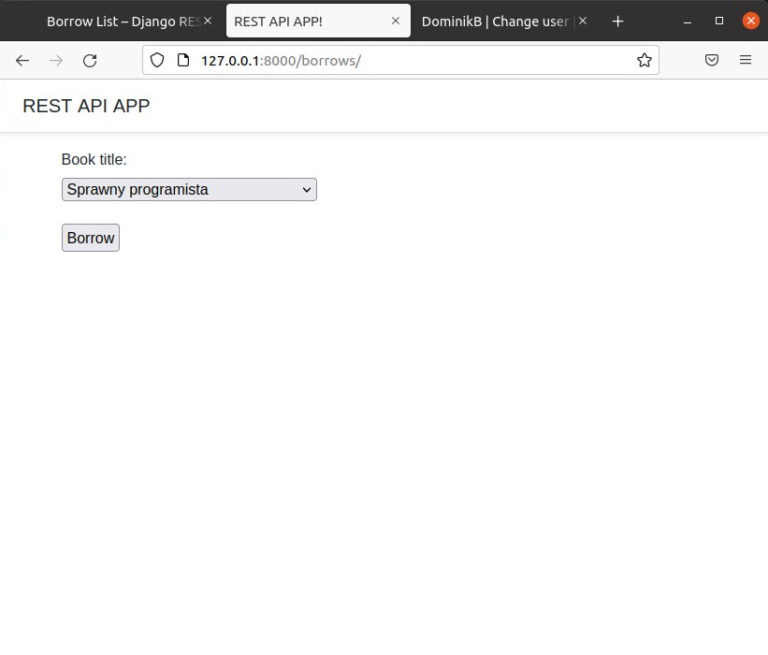
Zobaczmy teraz, jak prezentuje się nasz formularz na stronie.
Gdy już mamy gotowy szablon, wróćmy do funkcji widoku i napiszmy obsługę requesta post(). W jaki sposób obsłużyć request post, który przyjdzie ze strony, przedstawiłem w poprzednich wpisach o Django, natomiast jak użyć metody post() wysyłanej do API można przeczytać pod tym linkiem.
W moim przypadku w metodzie requests.post() zastosowałem argumenty: url, json oraz headers. Argument url, którego zastosowanie jest wymagane, zawiera adres URL żądania. Argument json, którego zastosowanie jest opcjonalne, zawiera obiekt w formacie JSON z danymi wysyłanymi na podany adres URL. Argument headers, którego zastosowanie jest również opcjonalne, jest słownikiem i zawiera dane przesyłane w nagłówku żądania post.
def borrowsView(request):
context = {}
borrowData = {}
headers = {
'Authorization': 'Token 98bda9a3429cba4278ed53c2914f493a1c27cc4f',
}
context['books'] = requests.get('http://127.0.0.1:8000/api/books/').json()
if request.method == 'POST':
borrowData['book_id'] = request.POST.get("book_title")
context['info_post'] = requests.post('http://127.0.0.1:8000/api/borrows/', json = borrowData, headers=headers).json()
return render(request, 'restapiapp/borrowsView.html', context)
Na koniec zmodyfikujmy jeszcze szablon strony, tak żebyśmy zobaczyli, jak wygląda odpowiedź odsyłana ze strony API.
{% extends 'restapiapp/base.html' %}
{% block content %}
<div class="container">
<form action="{% url 'nameBorrowsView' %}" method="POST">
{% csrf_token %}
<label for="book_title">Book title:</label><br>
<select id="book_title" name="book_title">
{% for book in books %}
<option value="{{ book.id }}">{{ book.title }}</option>
{% endfor %}
</select><br><br>
<input type="submit" name="submit" value="Borrow">
</form>
<br><br><br>
{{ info_post }}
</div>
{% endblock %}
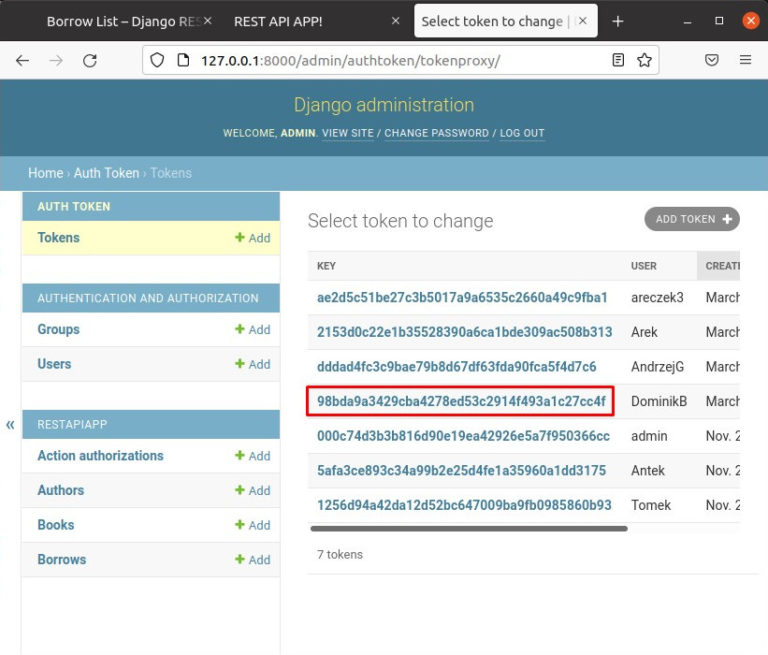
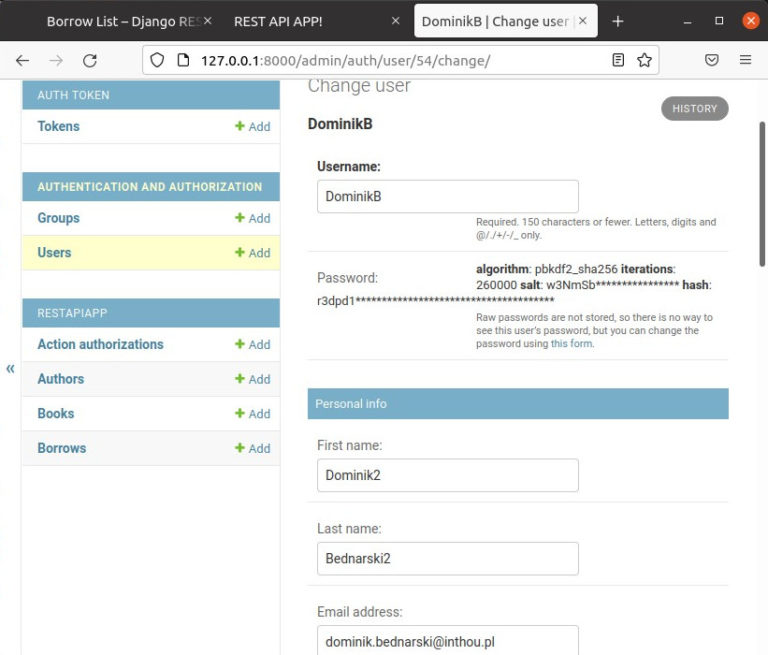
Przed przeprowadzeniem testów zamieszczam poniżej zrzuty ekranu, na których można zobaczyć, do kogo przypisany jest użyty przeze mnie token.
Teraz możemy przeprowadzić testy, czy nasza aplikacja działa zgodnie z naszymi założeniami.
Na początku sprawdzić dane ostatniego rekordu w tabeli z wypożyczeniami. W tym celu w przeglądarce wpiszmy adres 127.0.0.1:8000/api/borrows/.
Teraz przejdźmy na stronę 127.0.0.1:8000/borrows/, w formularzu wybierzmy interesującą nas pozycję i wyślijmy formularz przyciskiem Borrow.
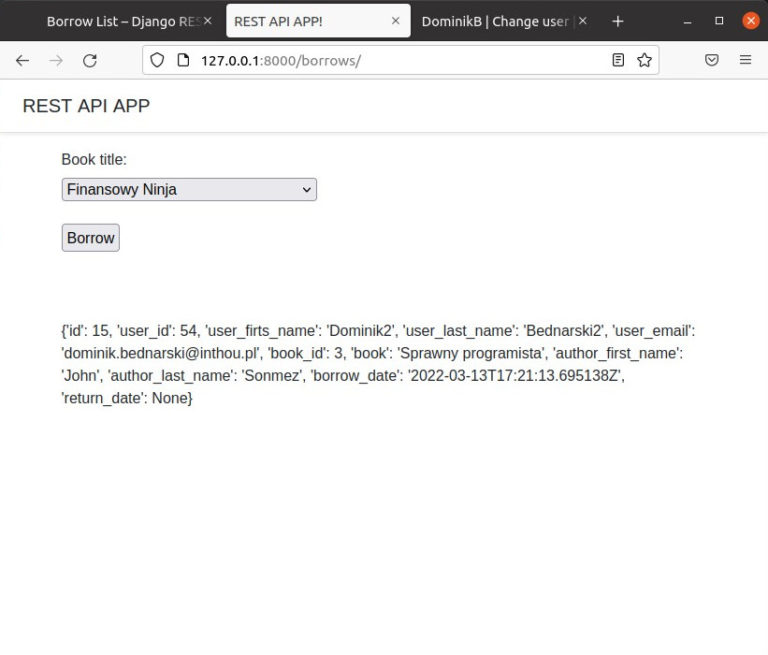
Gdy wszytko przebiegnie pomyślnie, powinniśmy uzyskać następujący efekt.
Wejdźmy ponownie na stronę 127.0.0.1:8000/api/borrows/ i sprawdźmy, czy pojawił się rekord z nowymi danymi.