Wprowadzenie.
W poprzednim wpisie o AJAX do API DRF poznaliśmy w jaki sposób uzyskać listę rekordów z bazy danych. W tym wpisie natomiast przedstawiłem, w jaki sposób przy pomocy techniki AJAX odczytać konkretny rekord znajdujący się w bazie danych.
Zakres artykułu.
- Zastosowanie techniki AJAX do API DRF w aplikacji Django – Retrieve
Zastosowanie techniki AJAX do API DRF w aplikacji Django – Retrieve
Załóżmy, że chcemy na naszej stronie stworzyć funkcjonalność, gdzie będziemy podawać id wypożyczenia, a następnie przy pomocy przycisku będziemy uzyskiwać informacje o tym wypożyczeniu, które kolejno będą wyświetlane na stronie.
W pierwszej kolejności napiszmy funkcję widoku, która będzie wydobywała dane konkretnego rekordu z bazy danych. Funkcja ta jest bardzo podobna do funkcji z poprzedniego wpisu, gdzie uzyskiwaliśmy listę wypożyczeń. W funkcji tej dodatkowo będziemy musieli dodać nową zmienną borrow_id, do której będziemy przypisywać id wypożyczenia. Id będziemy wysyłać w formularzu, który będzie obsługiwany techniką AJAX, przy pomocy żądania GET. Następnie modyfikację należy wykonać w adresie URL, który jest odpowiedzialny za przekierowanie do funkcji zwracającej wynik konkretnego wypożyczenia z tabeli wypożyczeń.
def ajaxBorrowRetrieve(request):
context = {}
borrow_id = ''
headers = {
'Authorization': 'Token 98bda9a3429cba4278ed53c2914f493a1c27cc4f',
}
if request.GET:
borrow_id = request.GET['borrowId']
context['borrow'] = requests.get(f'http://127.0.0.1:8000/api/borrows/{borrow_id}/edit/', headers=headers).json()
return JsonResponse(context)
Następnie w pliku urls.py wykorzystajmy funkcję path(), w której zmapujemy adres URL na napisaną wyżej funkcję.
path('ajax/borrow/retrieve/', views.ajaxBorrowRetrieve, name='ajaxBorrowRetrieve'),
Przejdźmy teraz do szablonu, który stworzyliśmy w poprzednim wpisie i dodajmy do niego kod html i javascript. W kodzie html stwórzmy input, przycisk i div jako kontener dla naszych danych.
<h4>GET BORROW</h4>
<br>
<div class="mb-3 mt-3">
<label for="input_borrow_id" class="form-label">Borrow id:</label>
<input type="text" class="form-control" id="input_borrow_id" placeholder="borrow id" name="input_borrow_id">
</div>
<button id="button_ajax_get_borrow" type="button" class="btn btn-primary">Get borrow</button>
<br><br>
<div id="text_box_4">Text 4</div>
Następnie przejdźmy do kodu javasrcipt. Niemalże cała funkcja będzie wyglądała analogicznie jak funkcja napisana w poprzednim wpisie, z tym że teraz w metodzie $.ajax() dla klucza data przypiszemy kolejny słownik, w którym umieścimy klucz borrowId i wartość z naszego inputu z kodu html.
$('#button_ajax_get_borrow').click(function() {
clearTimeout(delayTimer);
$('#text_box_4').text('Pobieranie danych...');
delayTimer = setTimeout(function() {
var my_text = '';
var borrow_id = $('#input_borrow_id').val();
$.ajax({
url: '/ajax/borrow/retrieve/',
data: {
'borrowId' : borrow_id,
},
dataType: 'json',
method: 'GET',
success: function(data) {
my_text += '<ul>';
for(key in data['borrow']){
my_text += '<li>' + key + ' : ' + data['borrow'][key] + '</li>';
}
my_text += '</ul>';
$('#text_box_4').html(my_text);
},
});
}, 500);
});
Po stworzeniu całej funkcjonalności przejdźmy do przeprowadzenia prostych testów. W przeglądarce wpiszmy adres 127.0.0.1:8000/ajax/borrows/.
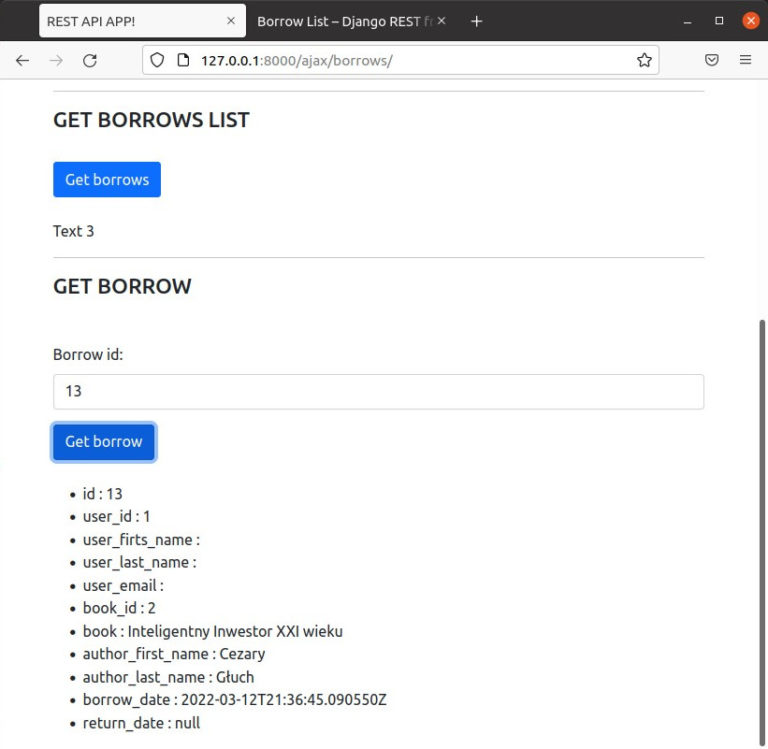
Przejdźmy do sekcji, w której widoczny jest nasz nowy kod html. Wprowadźmy do pola wejściowego jakieś id, a następnie naciśnijmy na przycisk.
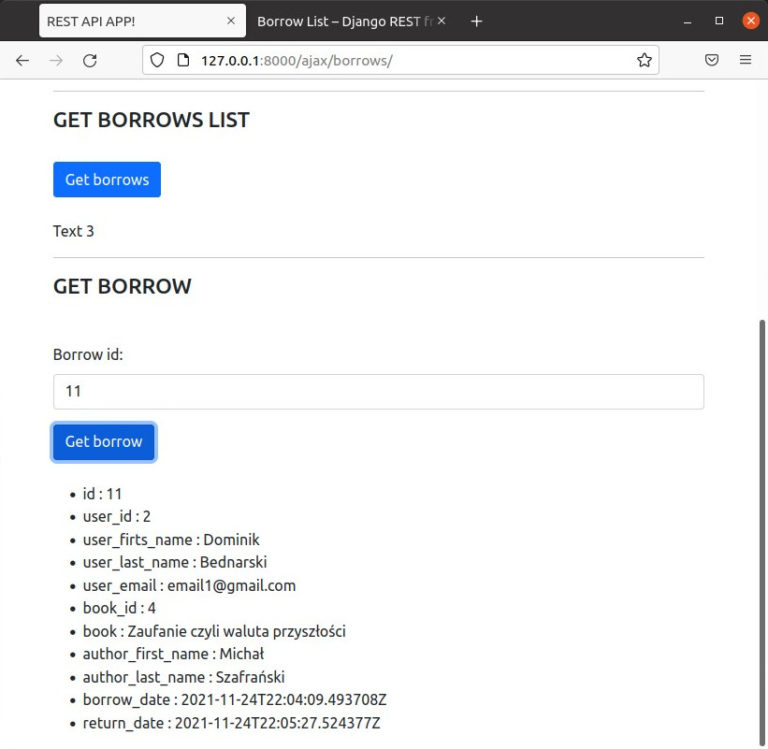
W zawartości tagu div powinniśmy zobaczyć dane z wypożyczenia o id, które wprowadziliśmy w polu input. Sprawdźmy jeszcze dla pewności wynik dla innego wypożyczenia o innym id.
Jeżeli dane się zaktualizowały, nasza funkcjonalność działa prawidłowo.