Wprowadzenie.
Gdy już wiemy z poprzednich wpisów, jak uzyskiwać dane z bazy danych w postaci pojedynczych rekordów oraz listy rekordów, nadeszła pora, aby zrealizować funkcjonalność, która będzie tworzyła nowe rekordy w bazie danych z wykorzystaniem techniki AJAX. W związku z powyższym w tym wpisie przedstawiłem, w jaki sposób przy pomocy techniki AJAX utworzyć nowy rekord w bazie danych.
Zakres artykułu.
- Zastosowanie techniki AJAX do API DRF w aplikacji Django – Create
Zastosowanie techniki AJAX do API DRF w aplikacji Django – Create
Załóżmy, że chcemy zrealizować funkcjonalność rejestracji nowych wypożyczeń w bazie danych. Książkę, którą chcemy wypożyczyć, będziemy wybierać z pola select, z tym że pole select ma być aktualizowane po naciśnięciu przycisku. Gdy pole select zostanie zaktualizowane i wybierzemy interesującą nas książkę, przy pomocy kolejnego przycisku ma być zrealizowane wypożyczenie tej książki.
Przejdźmy w pierwszym kroku standardowo do napisania funkcji widoku. W funkcji tej dodatkowo będziemy musieli stworzyć zamienną (borrowData) typu dict, w której to będą znajdowały się dane odnośnie wypożyczenia. Drugą zmianą, jaką należy wprowadzić, jest obsługa żądania POST, a nie tak jak było poprzednio GET, jednakże żądanie GET również wykorzystamy w tej funkcji. Przy obsługiwaniu żądania GET do zmiennej kontekstowej pobieramy listę książek, jak to robiliśmy w pierwszym wpisie o AJAX do API DRF. Gdy natomiast przyjdzie żądanie POST, wówczas do zmiennej z danymi wypożyczenia musimy przypisać id książki, dodatkowo w tym miejscu do zmiennej kontekstowej możemy dodać kod statusu żądania, tak abyśmy dostali informację, czy proces zakończył się sukcesem, czy też nie. Cała funkcja prezentuje się następująco.
def ajaxBorrowCreate(request):
context = {}
borrowData = {}
headers = {
'Authorization': 'Token 98bda9a3429cba4278ed53c2914f493a1c27cc4f',
}
if request.POST:
borrowData['book_id'] = request.POST.get('bookId')
context['info_post'] = requests.post('http://127.0.0.1:8000/api/borrows/', json = borrowData, headers=headers).status_code
if request.GET:
context['books_list'] = requests.get('http://127.0.0.1:8000/api/books/').json()
return JsonResponse(context)
Następnie w pliku urls.py wykorzystajmy funkcję path(), w której zmapujemy adres URL na napisaną wyżej funkcję.
path('ajax/borrow/create/', views.ajaxBorrowCreate, name='ajaxBorrowCreate'),
Przejdźmy teraz do szablonu, który stworzyliśmy w poprzednim wpisie i dodajmy do niego kod html i javascript. W kodzie html stwórzmy pole select, dwa przyciski (jeden do pobrania listy książek, a drugi do stworzenia wypożyczenia) i div jako kontener dla naszych danych.
<hr> <h4>CREATE BORROW</h4> <br> <button id="button_ajax_get_books_list" type="button" class="btn btn-primary">Get books list</button><br> <label for="book_title">Book title:</label><br> <select id="book_title" name="book_title" class="form-select"></select><br><br> <button id="button_ajax_create_borrow" type="button" class="btn btn-primary">Create borrow</button> <br><br> <div id="text_box_5">Text 5</div>
W kodzie javascript należy dodać dwie funkcje. Jedna funkcja będzie obsługiwała przycisk z pobieraniem listy książek, natomiast druga będzie obsługiwała przycisk z realizacją wypożyczenia.
Skrypt js, który realizuje pobranie listy książek, jest niemalże taki sam jak z pierwszego wpisu do AJAX w API DRF, z tym że musimy w nim zaktualizować pole select i nie jako text tylko html.
$('#button_ajax_get_books_list').click(function() {
clearTimeout(delayTimer);
$('#text_box5').text('Loading...');
delayTimer = setTimeout(function() {
var my_text = '';
$.ajax({
url: '/ajax/borrow/create/',
data: {
'data': "",
},
dataType: 'json',
success: function(data) {
for(book in data['books_list']){
my_text += '<option value="' + data['books_list'][book]['id'] + '">' + data['books_list'][book]['title'] + '</option>'
}
$('#text_box_5').text(my_text);
$('#book_title').html(my_text);
},
method: 'GET',
});
}, 1000);
});
W drugim skrypcie js musimy zwrócić uwagę na kilka rzeczy. Po pierwsze musimy utworzyć zmienną (book_id), która będzie przechowywać id książki i w tym przypadku musimy wykorzystać metodę .val(), aby pobrać wartość, a nie nazwę z pola select. Po drugie w metodzie $.ajax() dla klucza data w słowniku, musimy dodać klucz csrfmiddlewaretoken z wartością ‘{{ csrf_token }}‘. Linijka ta odpowiada wyrażeniu {% csrf_token %}, które musimy umieszczać w formularzach, które wysyłane są metodą POST. Po trzecie również w metodzie $.ajax() musimy zmienić wartość klucza method na ‘POST‘.
$('#button_ajax_create_borrow').click(function() {
clearTimeout(delayTimer);
$('#text_box_5').text('Pobieranie danych...');
delayTimer = setTimeout(function() {
var my_text = '';
var book_id = $('#book_title').val();
$.ajax({
url: '/ajax/borrow/create/',
data: {
'bookId' : book_id,
csrfmiddlewaretoken: '{{ csrf_token }}',
},
dataType: 'json',
method: 'POST',
success: function(data) {
my_text += data['info_post'];
$('#text_box_5').html(my_text);
},
});
}, 500);
});
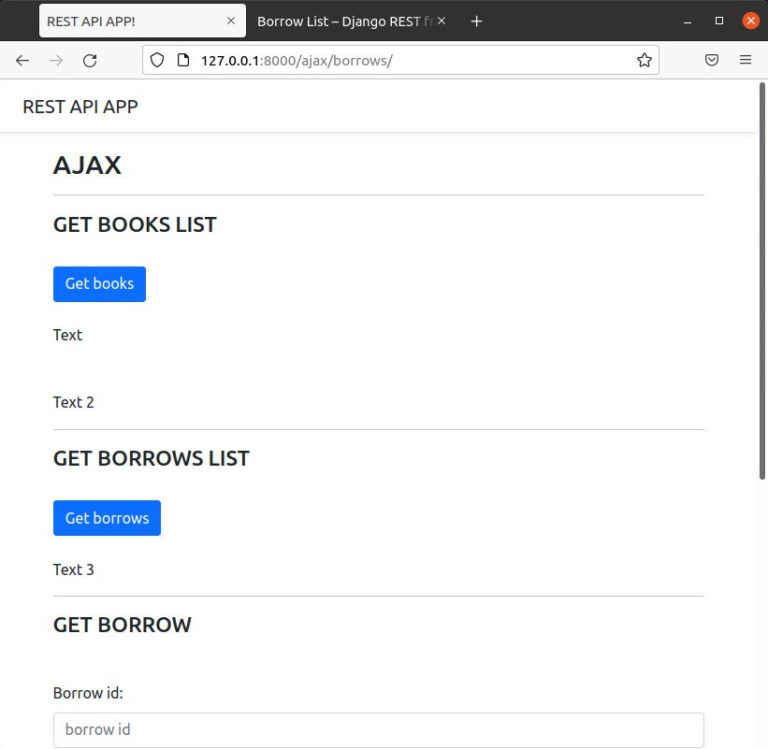
Po stworzeniu całej funkcjonalności przejdźmy do przeprowadzenia prostych testów. W przeglądarce wpiszmy jak poprzednio adres 127.0.0.1:8000/ajax/borrows/.
Sprawdźmy, czy pole select jest puste.
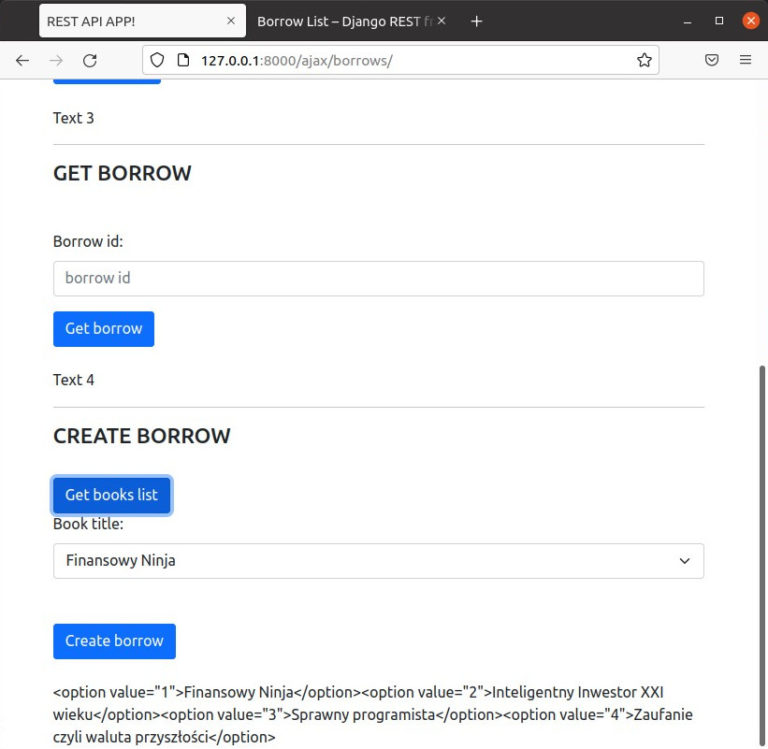
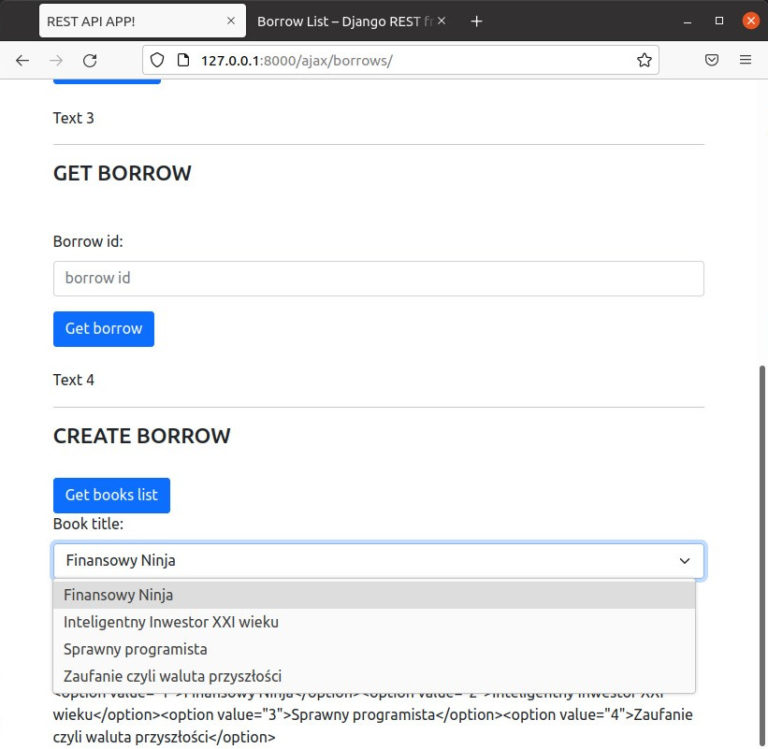
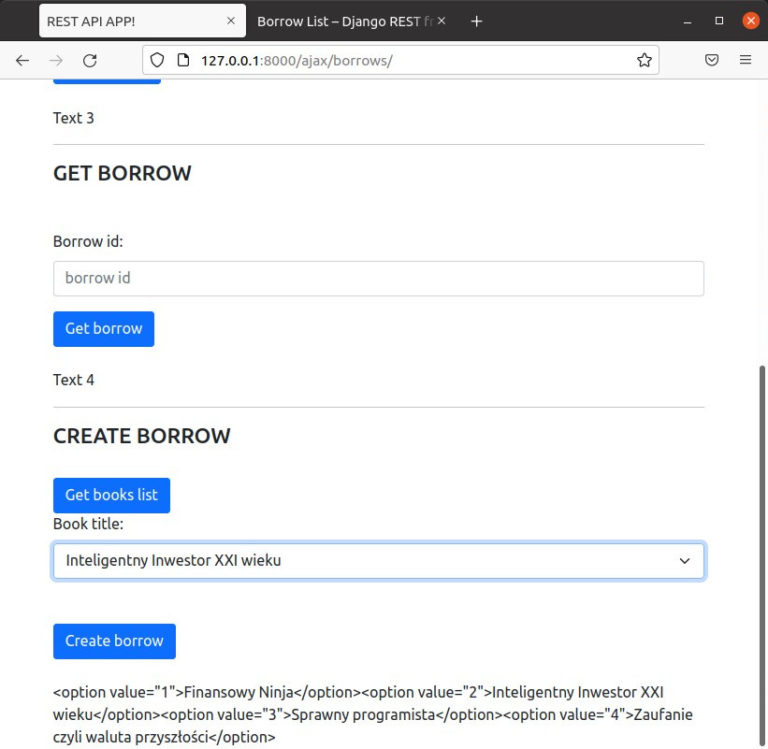
Następnie naciśnijmy na przycisk Get books list odpowiedzialny za pobranie listy książek i przypisanie jej do pola select i sprawdźmy, czy po naciśnięciu na pole select zobaczymy dostępną listę książek. Przy okazji w naszym kontenerze div powinniśmy zobaczyć, jak dokładnie wygląda kod, który został przypisany do pola select.
Wybierzmy teraz interesującą nas książkę.
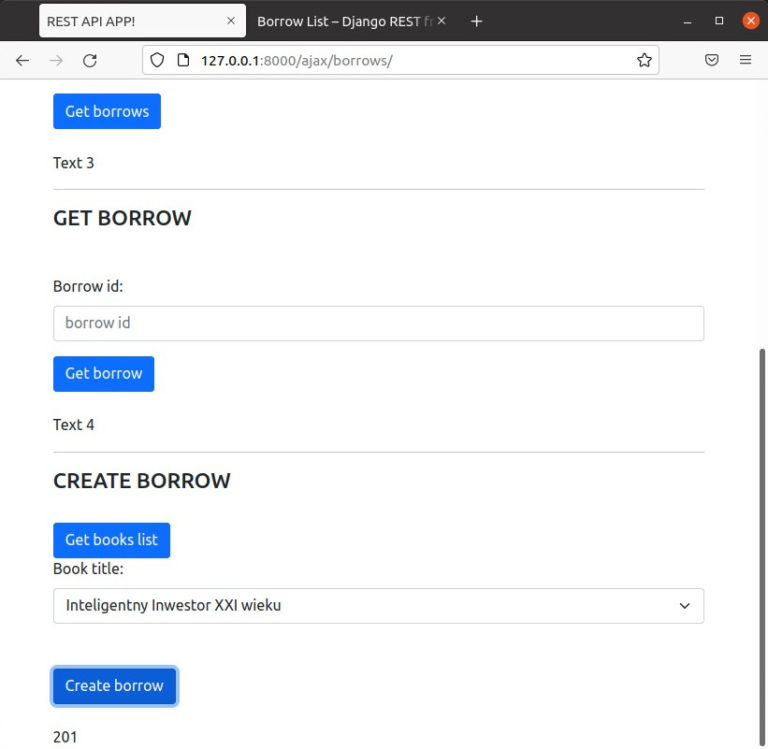
i naciśnijmy przycisk Create borrow. Na naciśnięciu przycisku powinniśmy zobaczyć kod statusu żądania w tagu div.
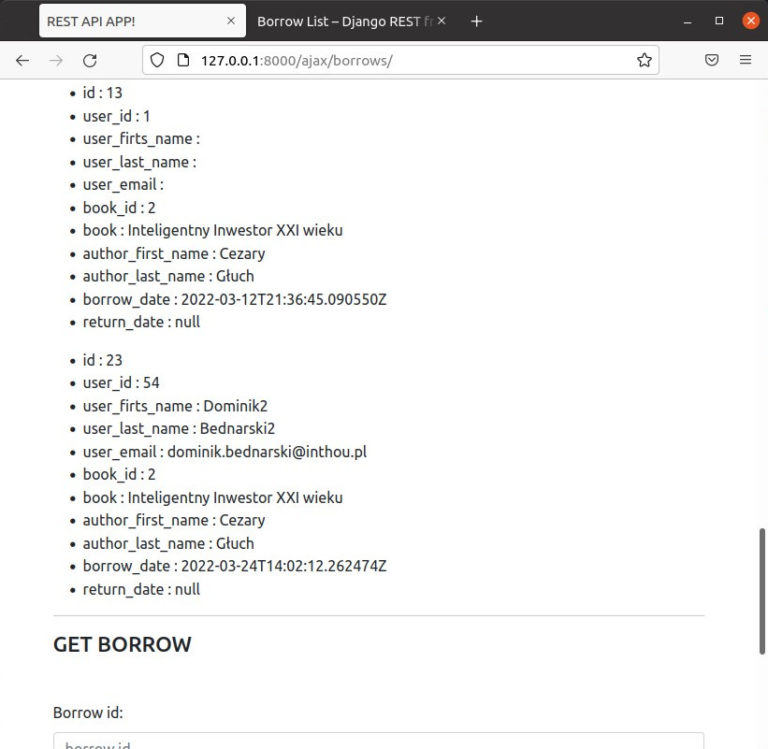
Możemy jeszcze sprawdzić, czy nowy rekord został poprawnie utworzony poprzez skorzystanie z poprzednio napisanych funkcjonalności. Przejdźmy zatem do sekcji zwracającej wszystkie wypożyczenia i pobierzmy tę listę poprzez naciśnięcie na przycisk Get borrows.
Przewińmy na koniec listy i sprawdźmy na przykład po dacie i książki, czy rzeczywiście to jest nasze ostatnie wypożyczenie.
W tym miejscu muszę jeszcze zaznaczyć, że wypożyczenie zostało przypisane do osoby, która jest autoryzowana przy pomocy tokena. W związku z tym w czasie przypisywania danych wystarczyło podać jedynie id książki.
Możemy też odczytać dane tego wypożyczenia przy pomocy podania id i naciśnięcia przycisku Get borrow.
Wynik w moim przypadku prezentuje się następująco.