Wprowadzenie.
We wpisie przedstawiono w jaki sposób utworzyć nowy projekt Django oraz jak utowrzyć pierwszy własny widok aplikacji wraz z jego zmapowaniem.
Zakres artykułu.
- Tworzenie projektu Django
- Tworzenie aplikacji Django – widok
- Mapowanie widoku
Tworzenie projektu Django
Przechodzimy do katalogu, gdzie chcemy utworzyć naszą aplikację. W moim przypadku jest to djangoProjects.
W konsoli wpisujemy polecenie django-admin startproject nazwaProjektu. Polecenie to utworzy folder o nazwie nazwaProjektu a w nim bazowe pliki projektu Django.
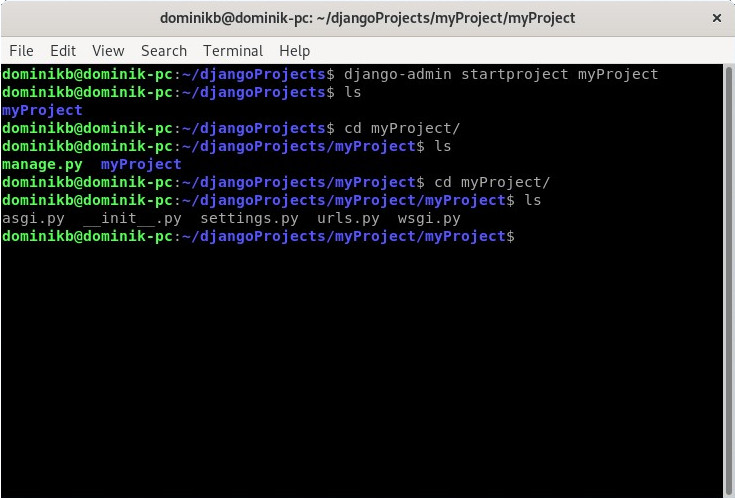
Struktura katalogów po wykonaniu powyższego polecenia powinna wyglądać następująco.
W celu sprawdzenia, czy na tym etapie wszystko poszło pomyślnie możemy na chwilę uruchomić naszą aplikację. Uruchomienie aplikacji realizowane jest poprzez wpisanie do konsoli polecenia python3 manage.py runserver. Polecenie w takiej formie należy wpisać w głównym katalogu projektu, gdzie znajduje się plik manage.py.
W konsolu na chwilę obecną pojawi się ostrzeżenie, które na razie możemy zingorować. Pomimo ukazania się tego ostrzeżenia serwer powinien wystartować.
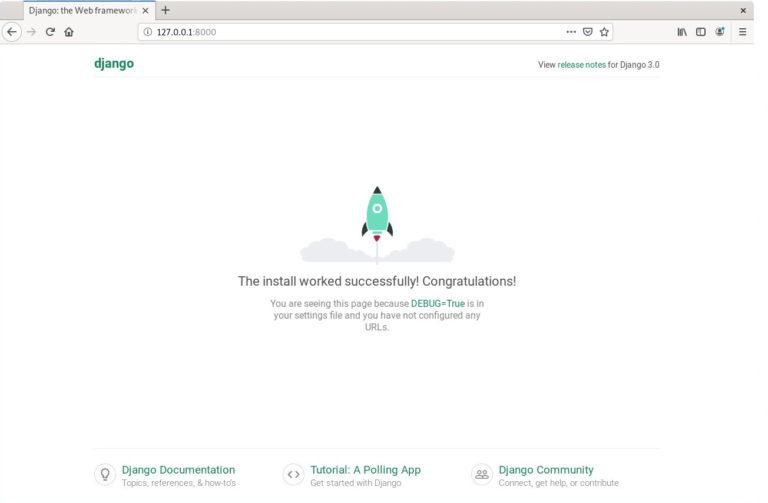
Następnym krokiem jest uruchomienie lokalnej przeglądarki internetowej i wpisanie adresu http://127.0.0.1:8000. W rezultacie powinniśmy zobaczyć następującą stronę.
Przechodząc do konsoli zauważymy zapytania wysłane przez przeglądarkę do naszej aplikacji.
Na ten moment możemy wyłączyć serwer naciskając kombinację klawiszy Ctrl C.
Tworzenie aplikacji Django - widok
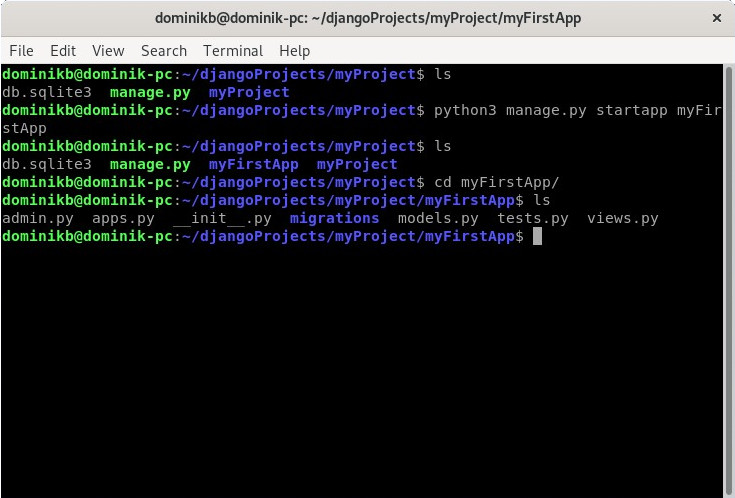
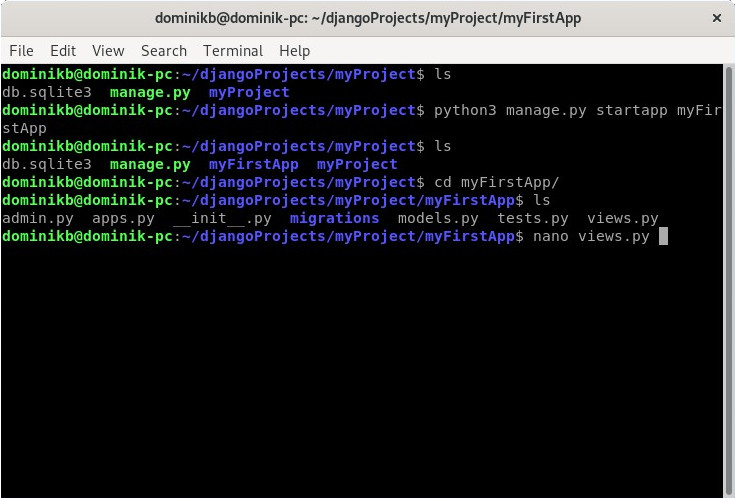
W celu stworzenia struktury plików aplikacji Django przechodzimy do katalogu, gdzie znajduje się nasz plik manage.py i wpisujemy w konsoli polecenie python3 manage.py startapp nazwaAplikacji. W głownym katalogu projektu powinien pojawić nam się nowy katalog o nazwie naszaAplikacja. Struktura plików katalogu naszaAplikacja powinna wyglądać następująco.
Następnym krok polega na zmodyfikowaniu pliku views.py, gdzie umieszczamy kod w języku Python. Edycji możemy dokonać przy pomocy dowolnego edytora jak na przykład nano, poprzez wpisanie w konsoli polecenia nano views.py.
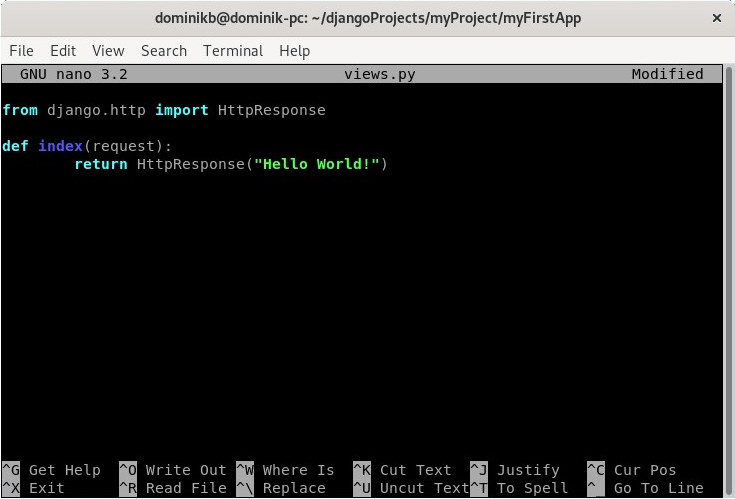
Następnie w dokumencie napiszmy następujący kod, który ma za zadanie wysłać odpowiedzieć w przypadku przysłania zapytania.
Mapowanie widoku
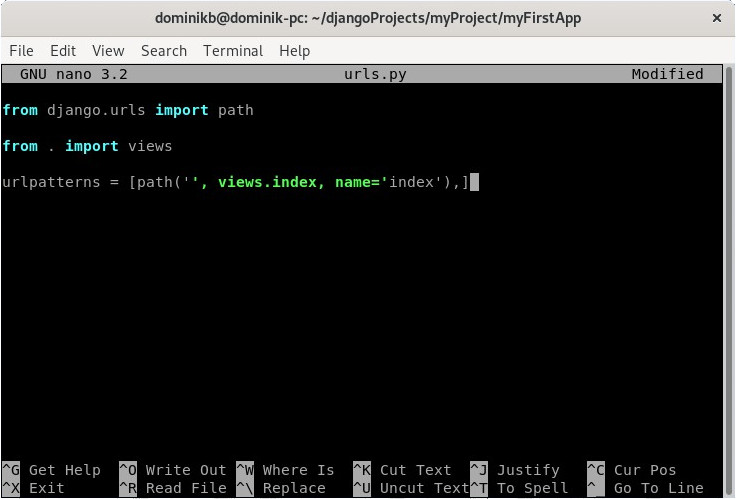
Abyśmy mogli zobaczyć wynik naszej pracy, w kolejnym kroku należy dokonać tak zwanego zmapowania widoku na adres URL (ang. Uniform Resource Locator). W tym celu należy utworzyć plik urls.py w katalogu naszaAplikacja.
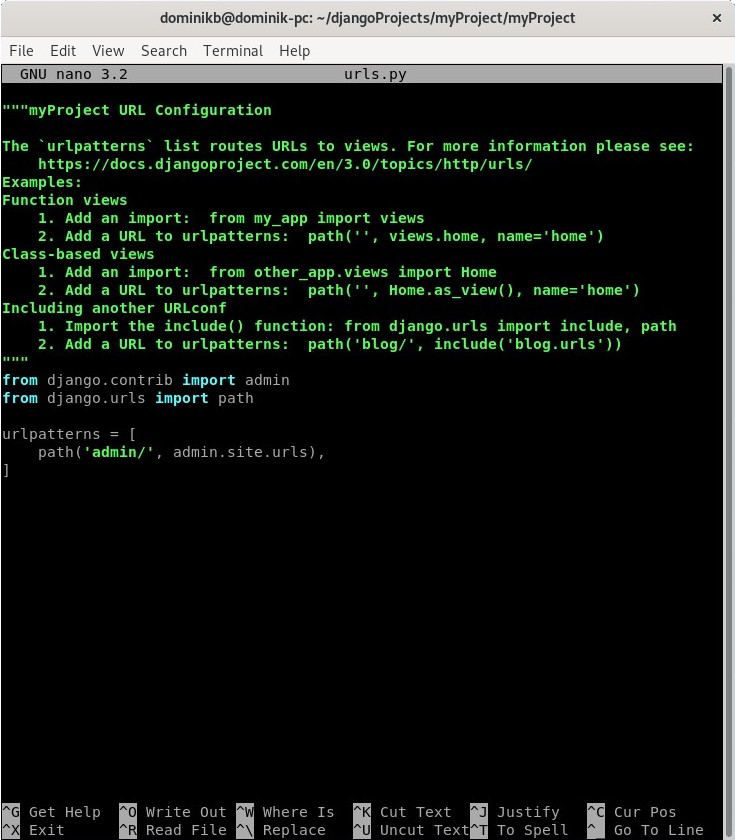
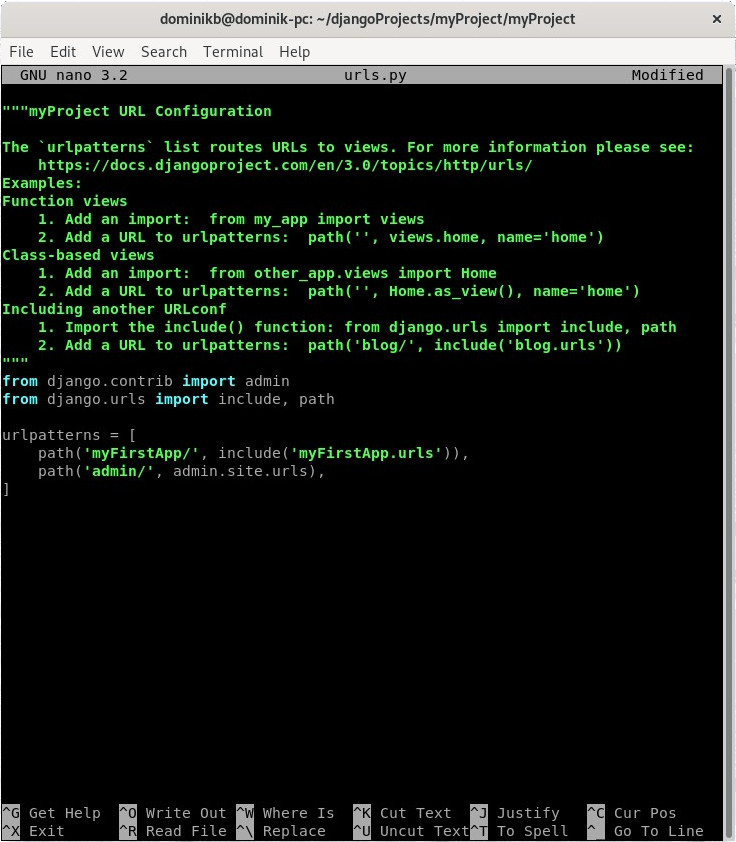
W kolejnym kroku należy zmodyfikować plik urls.py tylko tym razem ten, który znajduje się w katalogu pod nazwą naszego projektu (nie w katalogu głównym).
Plik przed zmianą
Plik po zmianie
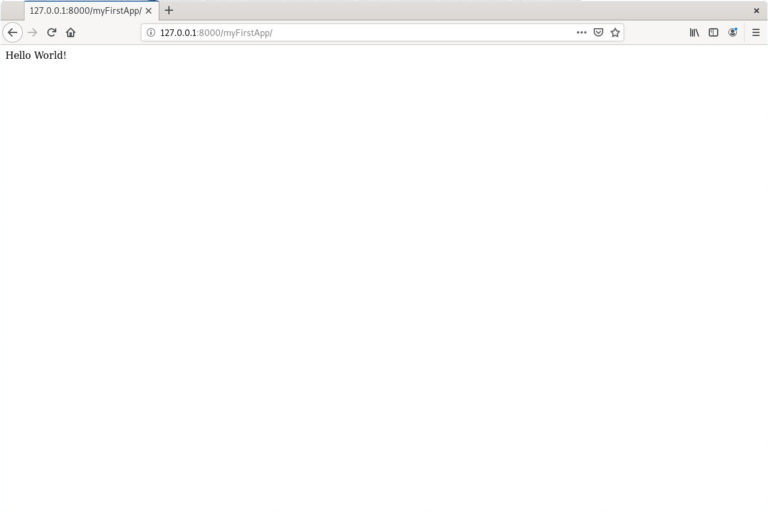
W celu weryfikacji czy strona działa w konsoli należy wpisać polecenie python3 manage.py runserver i w przeglądarne należy wpisać adres http://127.0.0.1:8000/naszaAplikacja/
Wynik jako otrzymamy powinien wyglądać następująco.
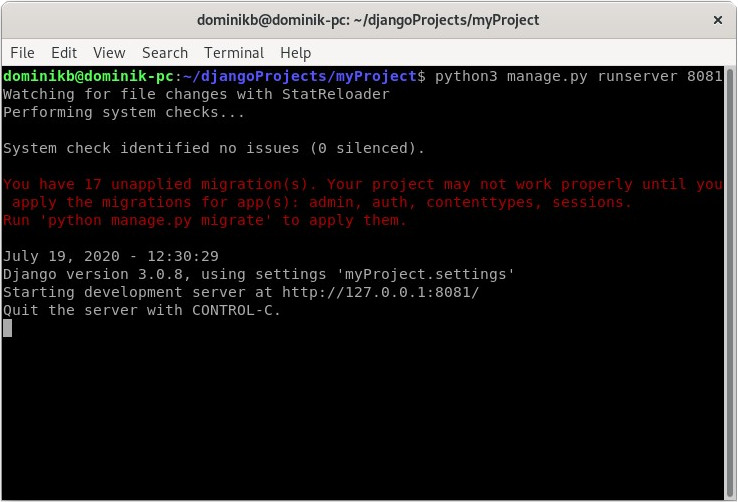
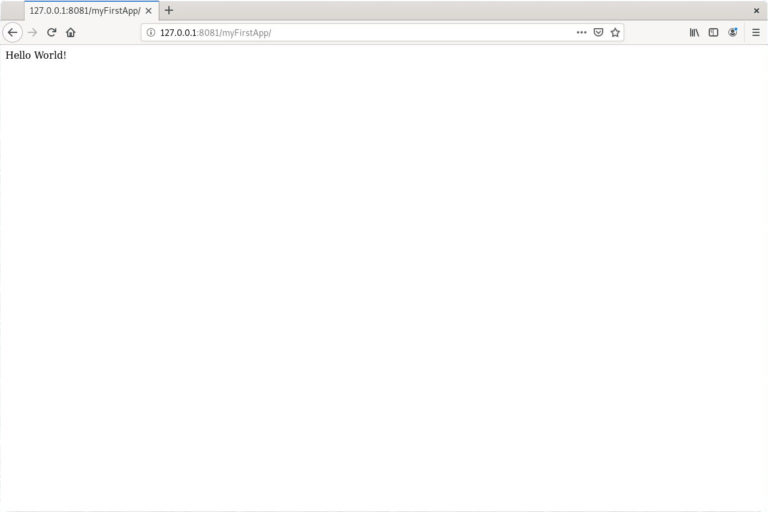
W przypadku jeżeli chcemy uruchomić nasz serwer na innym porcie niż standardowy 8000, wówczaw polecenie uruchamiające serwer powinno wyglądać następująco python3 manage.py runserver 8081.