Wprowadzenie.
We wpisie przedstawiono jak wygląda mechanizm mapowania (ustawiania ścieżek URL do widoków) widoków w projekcie Django. W tym celu wykorzystano strukturę katalogów stworzoną w poprzednim wpisie link.
Zakres artykułu.
- Mapowanie widoku – objaśnienie
Mapowanie widoku - objaśnienie
Struktura plików i katalogów na podstawie, którego będę opisywać mechanizm ustawiania ścieżek wygląda następująco.
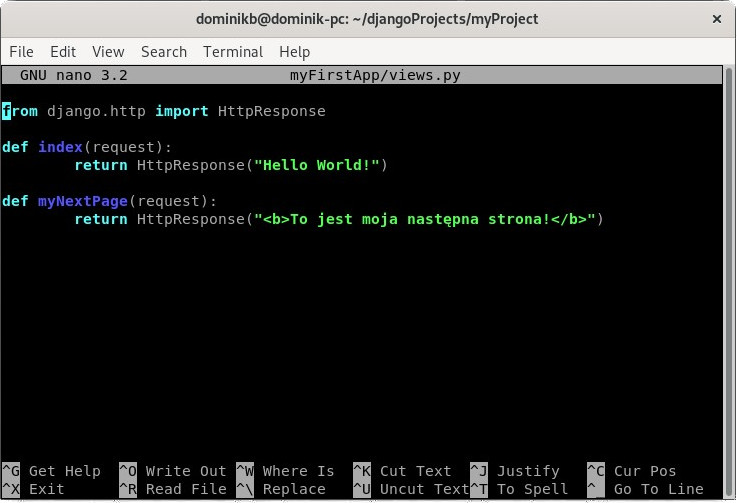
Funkcje, które będą mapowane znajdują się w pliku myProject/myFirstApp/views.py. W celu wytumaczenia mapowania, wyżej wymieniony plik zmodyfikowałem do następującej postaci.
Mechanizm mapowania realizowany jest w plikach urls.py. Pierwszy raz plik o tej nazwie pojawia się w momencie utworzenia nowego projektu. W moim przypadku jest to plik myProject/myProject/urls.py. Drugi plik o tej samej nazwie, który będzie nas interesował pojawił się po utworzeniu plików aplikacji i znajduje się w lokalizacji myProject/myFirstApp/urls.py.
Wygląd pliku myProject/myProject/urls.py.
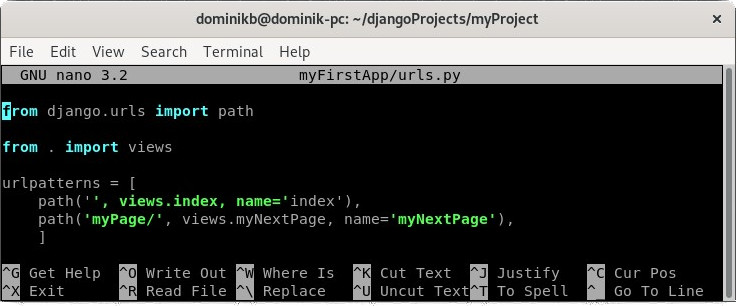
Wygląd pliku myProject/myFirstApp/urls.py. Plik został lekko zmodyfikowany poprzez dodanie do wzorców url drugiej funkcji path.
Gdy już znamy wszystkie pliki, na których będziemy pracować mogę przejść do struktury mapowania. W pliku myProject/myProject/urls.py przyjrzyjmy się funkcji path(‘myFirstApp/’, include(‘myFirstApp.urls’)), Funkcja path przyjmuje 4 argumenty z czego 2 pierwsze są obowiązkowe.
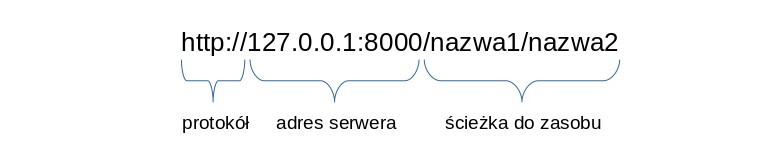
1) Argument pierwszy “route” jest ciągiem znaków. Django porównuje ten ciąg znaków z adresem URL, a dokładnie tylko z ścieżką do zasobu.
Wpisując w przeglądarkę adres http://127.0.0.1:8000/myFirstApp/myPage/ funkcja path pobiera z adresu ciąg znaków myFirstApp/myPage/ i porównuje go z argumentem route kolejnych funkcji path.
2) Argument drugi “view” ma za zadanie wywołać podaną funkcję lub wywołać załączony plik, który powinien odwoływać się do innego, kolejnego pliku urls.py przy pomocy funkcji include.
Gdy path znajdzie szukany ciąg znaków a argument view zawiera funkcję include to funkcja include usuwa z ścieżki do zasobu znalezioną część i następnie przechodzi do kolejnego pliku urls.py (w naszym przypadku z folderu myNextPage (myFirestApp.urls)), gdzie ponownie zachodzi porównywanie pozostałej części ścieżki do zasobu z pierwszym argumentem route.
W naszym przypadku z ciągu znaków myFirstApp/myPage/ zostanie usunięta część myFirstApp/ i pozostanie jedynie myPage/. Gdy funkcja path znajdzie szukany ciąg znaków, wówczas wykonuje funkcję z argumentu view, w naszym przypadku jest to funkcja myNextPage z pliku views.py (views.myNextPage).
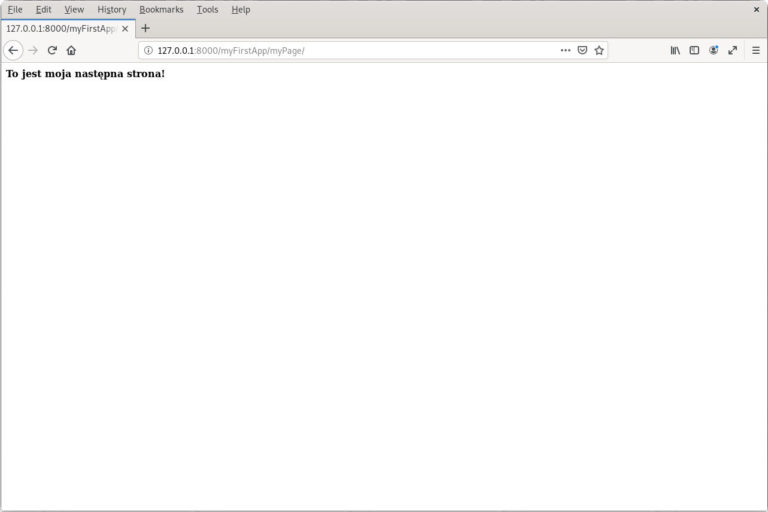
W przypadku gdy serwer jest uruchomiony i wyszukamy adres z przykładu, czyli http://127.0.0.1:8000/myFirstApp/myPage/ wówczas powinniśmy otrzymać następujący wynik.
Warto jeszcze zaznaczyć, że argument route może pozostać pusty, wówczas na danym poziomie nie trzeba definiować w adresie url ścieżki do zasobu.
Dwa kolejne argumenty funkcji path “kwargs” i “name” zostaną omówione w momencie, kiedy pojawi się odpowiedni przykład z ich zastosowaniem.