Wprowadzenie.
Gdy już wiemy, jak odczytywać dane z bazy danych, tworzyć nowe rekordy oraz je edytować, czas na poznanie sposobu usuwania rekordów. Usuwanie rekordów realizowane jest przy pomocy żądania delete() i to właśnie w tym wpisie zrealizujemy tę funkcjonalność.
Zakres artykułu.
- REST API cz. 18 – Aplikacja Django korzystająca z API DRF – delete()
REST API cz. 18 – Aplikacja Django korzystająca z API DRF – delete()
Ze względu na fakt, że między poprzednimi wpisami, gdzie zaprezentowałem zastosowanie metod post() i put(), a obecnym wpisem, gdzie przedstawię zastosowanie metody delete(), nie ma zbyt wielu różnic, postanowiłem ponownie jak poprzednio przedstawić od razu gotowy kod, ponieważ proces przygotowania i postępowania jest niemalże taki sam.
W pierwszej kolejności standardowo stwórzmy funkcję widoku.
Sama metoda usunięcia danych requests.delete(), nie zawiera nowych argumentów, które już poznaliśmy w poprzednich wpisach. Ważną daną jest wartość pk, która jest umieszczona w adresie URL. To na jej podstawie identyfikowany jest rekord, a następnie, jeżeli wszystkie warunki są spełnione, rekord ten jest usuwany.
Kolejną nowością, która znajduje się w poniższym kodzie, jest pobranie kodu statusu odpowiedzi (o kodach statusu odpowiedzi możemy na przykład przeczytać na wiki pod tym linkiem). Zmienną tą wykorzystamy w szablonie, tak abyśmy nie generowali formularza, jeżeli w bazie danych nie ma rekordu o wskazanym id. Zmienną tą, powinniśmy również wykorzystać w poprzednim wpisie, gdzie używaliśmy żądania put().
def borrowDeleteView(request, pk):
context = {}
borrowData = {}
headers = {
'Authorization': 'Token 98bda9a3429cba4278ed53c2914f493a1c27cc4f',
}
if request.method == 'POST':
context['info_post'] = requests.delete(f'http://127.0.0.1:8000/api/borrows/{pk}/', headers=headers)
borrows_data = requests.get(f'http://127.0.0.1:8000/api/borrows/{pk}/', headers=headers)
context['status_code'] = borrows_data.status_code
context['borrow'] = borrows_data.json()
context['books'] = requests.get('http://127.0.0.1:8000/api/books/').json()
return render(request, 'restapiapp/borrowsDeleteView.html', context)
W kolejnym kroku stwórzmy ścieżkę, która połączy adres URL z funkcją widoku.
path('borrows/<int:pk>/delete/', views.borrowDeleteView, name='nameBorrowsDeleteView'),
Na końcu stwórzmy szablon. Szablon tak jak ostatnio podzieliłem na 3 części. Pierwsza i druga część niczym się nie różni. W trzeciej części znajduje się tak jak ostatnio formularz, który zawiera jedynie przycisk wysyłający formularz. Dodatkowo w tej części zastosowałem instrukcję if, żeby w przypadku, jeżeli nie będzie istniał rekord o wskazanym id, zapobiegł wygenerowaniu formularza a tym samym wygenerowaniu błędu.
{% extends 'restapiapp/base.html' %}
{% block content %}
<div class="container">
{% for key,value in borrow.items %}
{{ key }} - {{ value }}<br>
{% endfor %}
<br><br><br>
{% for book in books %}
{% for key,value in book.items %}
{{ key }} - {{ value }};
{% endfor %}
<br>
{% endfor %}
<br><br><br>
{% if status_code == 200 %}
<form action="{% url 'nameBorrowsDeleteView' borrow.id %}" method="POST">
{% csrf_token %}
<label for="submit">Czy na pewno chcesz usunąć pozycję?</label><br>
<input type="submit" name="submit" value="Usuń">
</form>
{% else %}
Nie ma pozycji o podanym id.
{% endif %}
<br>
</div>
{% endblock %}
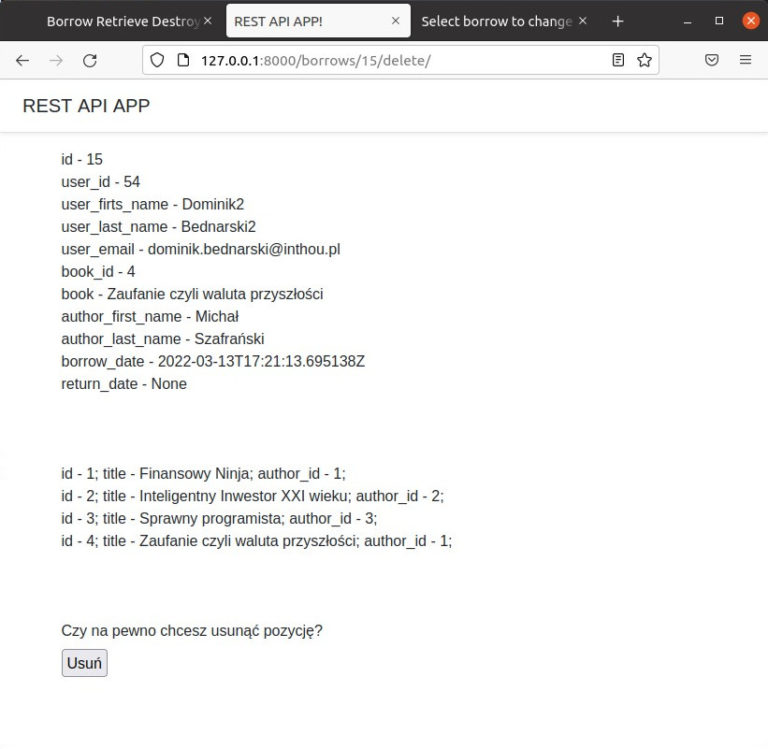
Przejdźmy teraz do przetestowania nowo stworzonej funkcjonalności. W tym celu wejdźmy na stronę 127.0.0.1:8000/borrows/15/delete/, gdzie na końcu znajduje się przycisk Usuń.
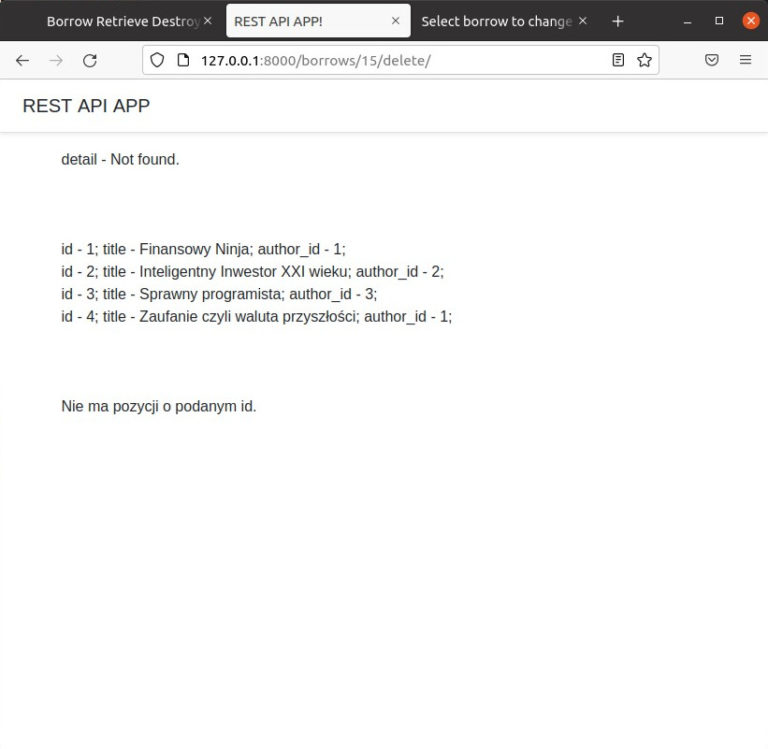
Gdy naciśniemy przycisk Usuń, powinniśmy dostać następujący efekt. Jak możemy zobaczyć, w miejscu, gdzie znajdowały się szczegóły wypożyczenia, znajduje się informacja “Not found“, czyli nie znaleziono pasującego rekordu. Dodatkowo widzimy też, że formularz się nie wygenerował.
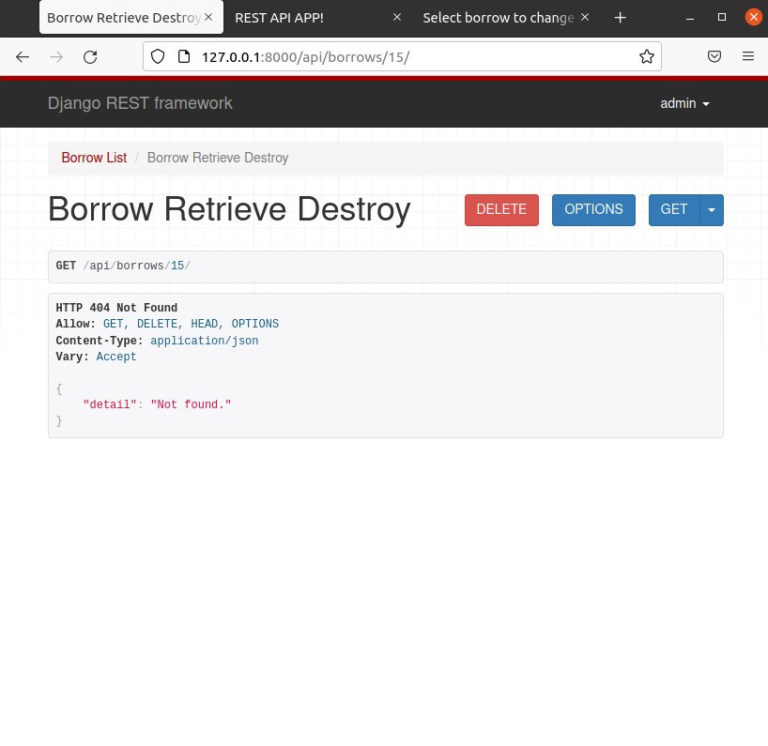
Sprawdźmy jeszcze, co wygeneruje nam strona dostarczona od DRF. W tym celu w przeglądarkę wpiszmy adres 127.0.0.1:8000/api/borrows/15/.
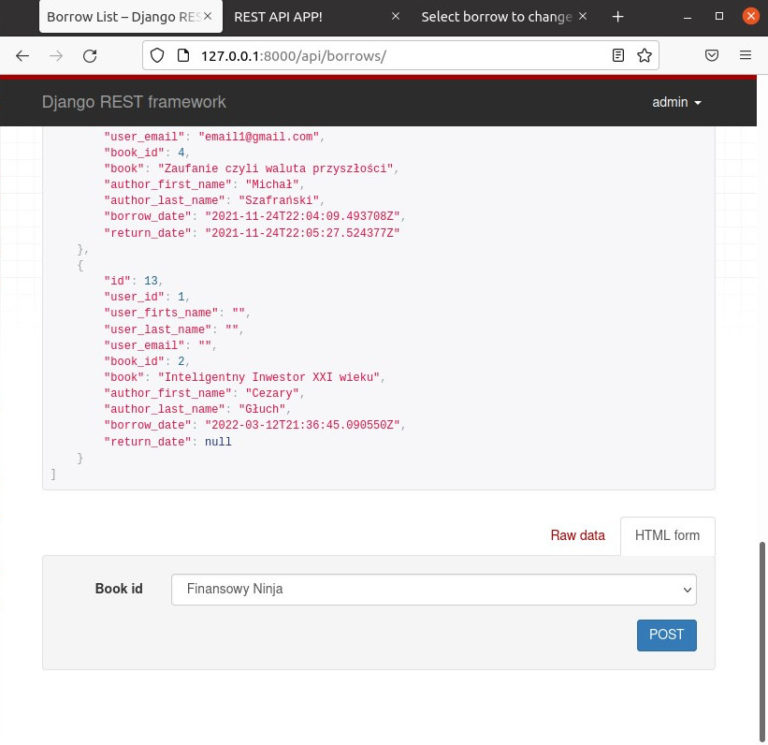
Na koniec zobaczmy, jak wygląda cała lista wypożyczeń.