Wprowadzenie.
W czwartej części poświęconej systemowi autoryzacji zajmę się przedstawieniem w jaki sposób wykonać system logowania przy pomocy wbudowanych mechanizmów Django.
Zakres artykułu.
- System logowania użytkowników
- Testy
System logowania użytkowników
W pierwszej kolejności zmodyfikujmy funkcję def login_page(request):. W funkcji tej musimy rozróżnić przypadki kiedy odwołujemy się do strony poprzez metodę POST, czy metodę GET. W tym celu skorzystamy z wyrażenia request.method, które przechowuje tę oto informację. W przypadku, gdy zapytanie zostanie wykonane przy pomocy polecenia GET, wówczas zwracamy jedynie funkcję renderowania strony logowania bez zawierania dodatkowych danych kontekstowych. W drugim przypadku, gdy zapytanie zostanie wykonane przy pomocy metody POST, czyli po naciśnięciu przycisku submit musimy wykonać kilka dodatkowych czynności.
Weryfikację konta możemy zrealizować poprzez metodę authenticate, która przyjmuje parametry username i password. Metoda ta zwraca obiekt User w przypadku jeżeli uwierzytelnienie zostało zakończone pomyślnie w przeciwnym razie zostanie zwrócona wartość None. Więcej o tej metodzie możemy dowiedzieć się z dokumentacji (link).
W kolejnym kroku stworzymy warunek, który będzie sprawdzał czy zwrócona wartość metody uwierzytelniania jest None czy też nie. Jeżeli metoda zwróci wartość None to do zmiennych kontekstowych możemy dodać informację o błędzie, gdzie poinformujemy użytkownika, że dane są nieprawidłowe i wyrenderujemy szablon logowania z informacją o błędzie. W przypadku jeżeli wartość będzie różna od None, wówczas skorzystamy z metody login, przy pomocy której odbywa się logowanie. Metoda ta przyjmuje parametry request, user oraz backend. W naszym przypadku wystarczy, że wprowadzimy tylko dwa pierwsze argumenty. Szczegóły odnośnie metody login znajdziemy w dokumentacji pod tym linkiem.
Ostatecznie funkcja logowania może wyglądać następująco.
def login_page(request):
context = {}
if request.method == 'POST':
user = auth.authenticate(username=request.POST['username'] ,password=request.POST['password'])
if user is not None:
auth.login(request, user)
return redirect('home')
else:
context['error'] = 'Podane hasło lub login są błędne! Podaj poprawne dane.'
return render(request, 'auth_system/login.html', context)
else:
return render(request, 'auth_system/login.html')
Natomiast cały plik view.py prezentuje się tak.
from django.shortcuts import render, redirect
from django.contrib.auth.models import User
from django.contrib.auth import authenticate
from django.contrib import auth
# Create your views here.
def home(request):
context = {}
if request.user.is_authenticated:
# Do something for authenticated users.
context['userStatus'] = 'zalogowany'
else:
# Do something for anonymous users.
context['userStatus'] = 'niezalogowany'
return render(request, 'auth_system/home.html', context)
def signup_page(request):
context = {}
if request.method == 'POST':
# Request for sign up
# Check if user is available
try:
user = User.objects.get(username=request.POST['username'])
context['error'] = 'Podana nazwa użytkownika już istnieje! Proszę podać inną nazwę użytkownika.'
return render(request, 'auth_system/signup.html', context)
except User.DoesNotExist:
# Check if the password1 is equal to the password2
if request.POST['password1'] != request.POST['password2']:
context['error'] = 'Podane hasła nie są takie same! Proszę wprowadzić identyczne hasła.'
return render(request, 'auth_system/signup.html', context)
else:
# Create new user
user = User.objects.create_user(request.POST['username'], password=request.POST['password1'])
# Automatic login after signing up
auth.login(request, user)
# Go to home page
return redirect('home')
else:
return render(request, 'auth_system/signup.html', context)
def login_page(request):
context = {}
if request.method == 'POST':
user = auth.authenticate(username=request.POST['username'] ,password=request.POST['password'])
if user is not None:
auth.login(request, user)
return redirect('home')
else:
context['error'] = 'Podane hasło lub login są błędne! Podaj poprawne dane.'
return render(request, 'auth_system/login.html', context)
else:
return render(request, 'auth_system/login.html')
def logout_page(request):
return render(request, 'auth_system/logout.html')
Przejdźmy teraz do modyfikacji naszego szablonu strony logowania.
Ponieważ w widoku zamieściliśmy informację o możliwym niepowodzeniu przy logowaniu warto, aby szablon sprawdził, czy taka zmienna kontekstowa się pojawiła i ją następnie wyświetlił.
Następnie stwórzmy formularz, który będzie wysyłany dane metodą POST. Kolejno zamieśćmy odniesienie do tokenu csrf. W formularzu zamieścimy dwa pola jedno do nazwy użytkownika o nazwie username oraz drugie do hasła o nazwie password. Na końcu dodajmy przycisk typu submit do logowania.
Szablon na przykład może wyglądać tak jak poniżej.
{% extends 'auth_system/base.html' %}
{% block content %}
<div class="container">
<h2>LOGIN</h2><br>
{% if error %}
<div class="alert alert-danger">
{{ error }}<br>
</div>
{% endif %}
<form method="POST">
{% csrf_token %}
Nazwa użytkownika:<br>
<input type="text" name="username"><br><br>
Hasło:<br>
<input type="password" name="password"><br><br>
<input class="btn btn-primary" type="submit" value="Zaloguj">
</form>
</div>
{% endblock %}
Po zapisaniu szablonu i wykonaniu powyższych czynności możemy przejść do testowania naszej aplikacji.
Testy
Przejdźmy teraz do przetestowania naszej aplikacji. W pierwszej kolejności wprowadźmy adres 127.0.0.1:8000. W efekcie powinniśmy zobaczyć następujący widok.
Na chwilę obecną widzimy, że znajdujemy się na stronie domowej i widzimy napis niezalogowany.
Przejdźmy teraz do strony logowania przy pomocy przycisku Zaloguj się.
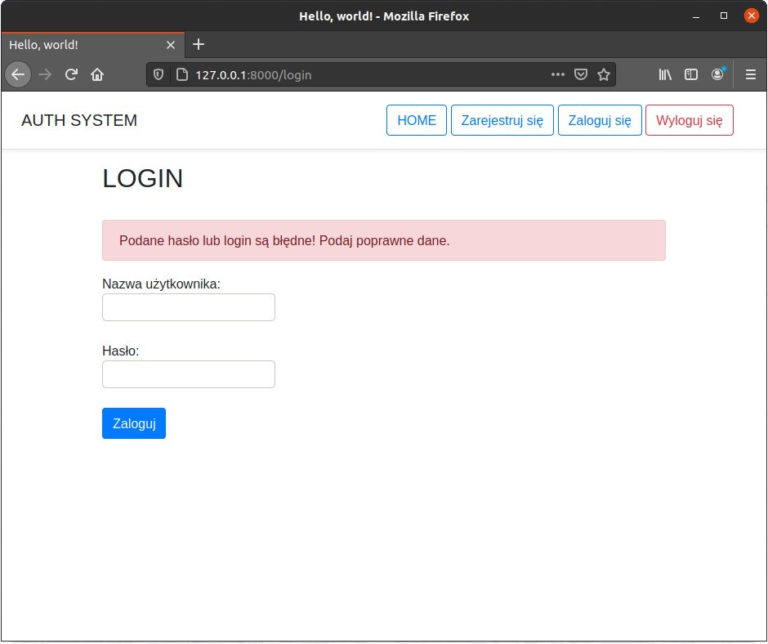
Sprawdźmy poprzez wpisanie losowych danych, czy uda nam się wywołać błąd niepoprawnych danych.
Powyższy zrzut widoku informuje nas, że ten krok został zaprogramowany zgodnie z założeniami.
W następnym kroku wprowadźmy poprawne dane naszego wcześniej stworzonego użytkownika.
W przypadku poprawnego wprowadzenia danych powinniśmy zostać przekierowani na stronę domową oraz powinniśmy w miejscu napisu niezalogowany zobaczyć napis zalogowany tak jak przedstawiłem to na poniższym zrzucie ekranu.
W ten oto sposób stworzyliśmy prosty system logowania do naszej aplikacji.